简介
实际案例
说明
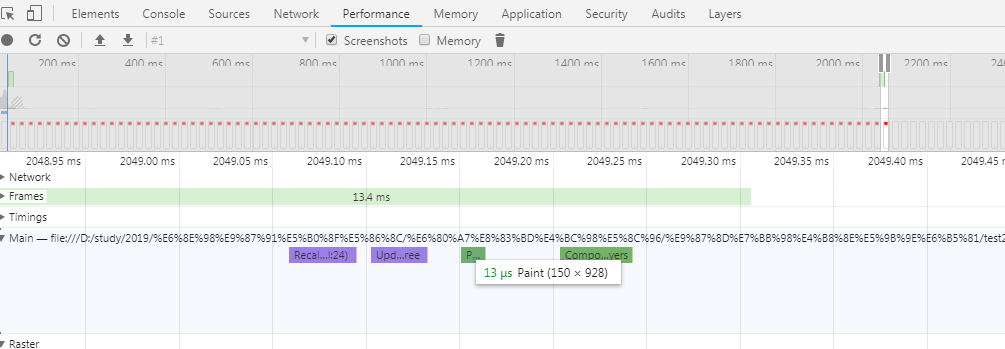
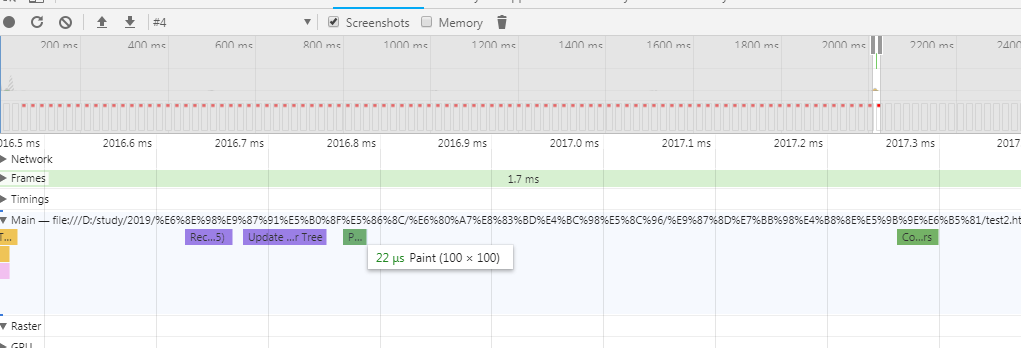
performance:性能
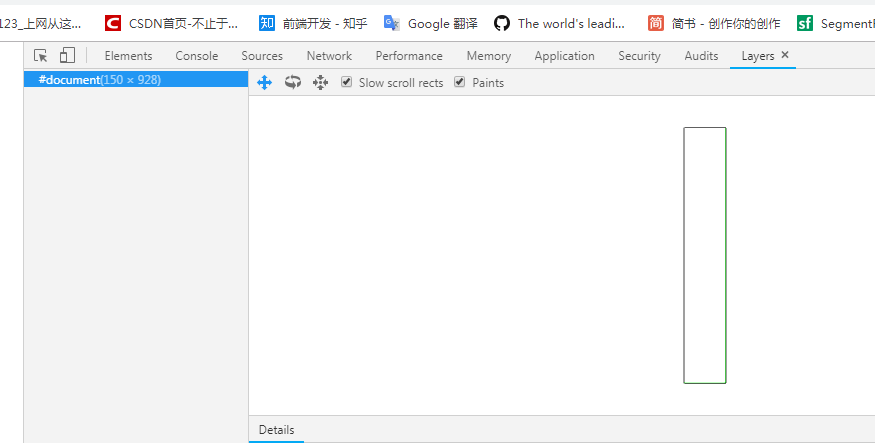
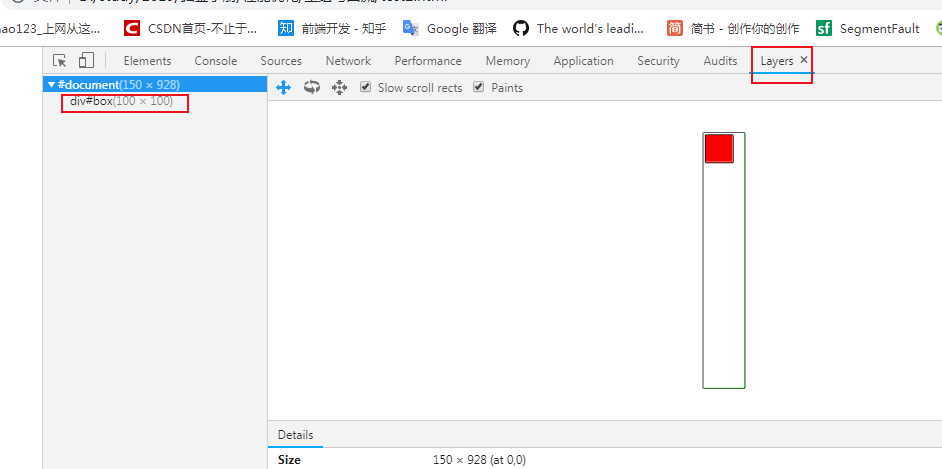
layers: 图层
recalculate style: 重新计算样式
paint:重绘
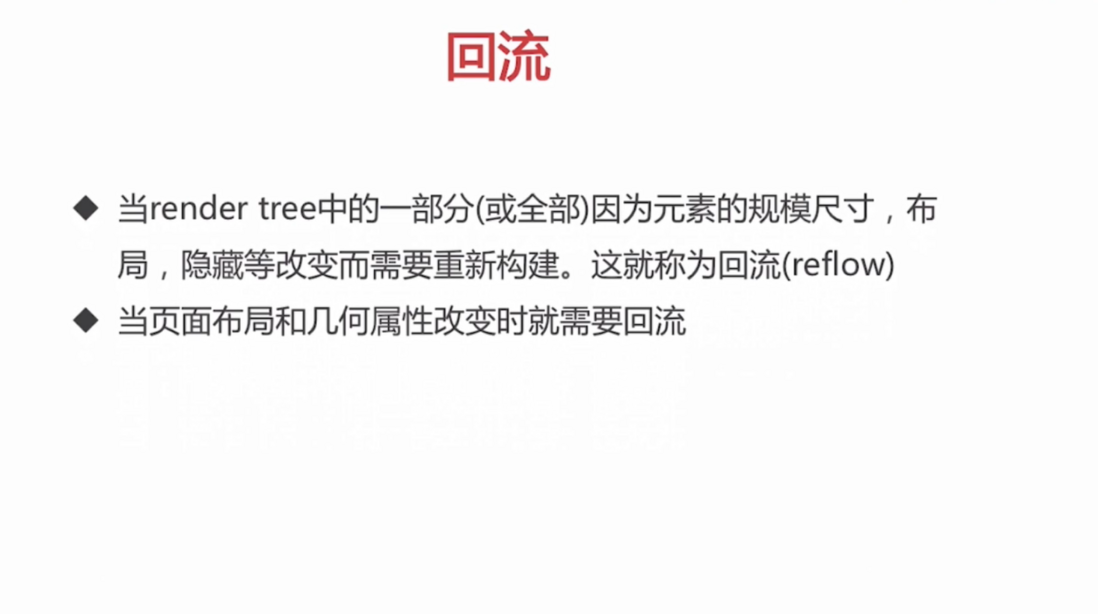
layout:回流
update layer tree: 更新图层树
composite layers: 合并图层
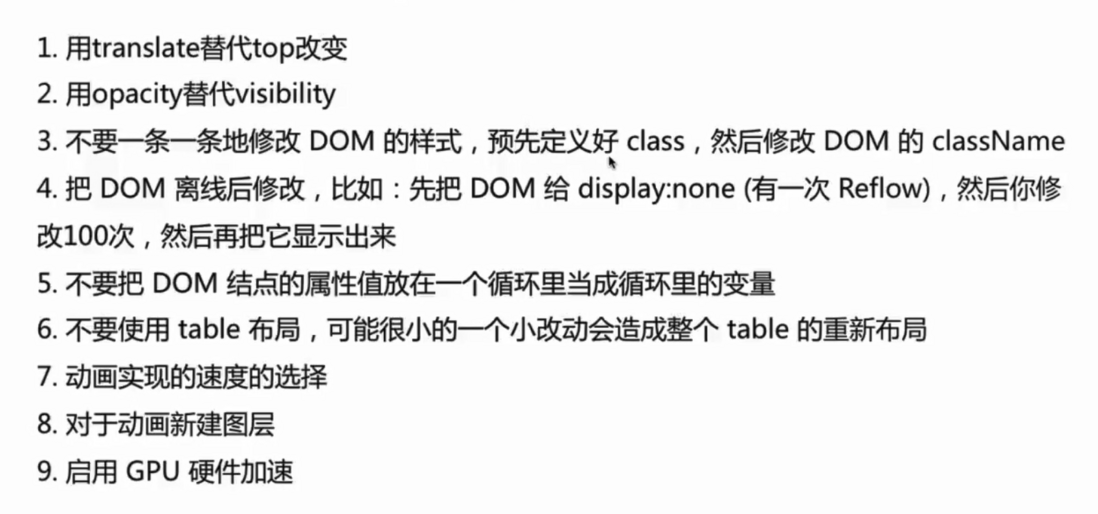
translate代替top
top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
position: relative;
top: 0;
transform: translateY(0);
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').style.top = '100px';
}, 2000)
</script>
</body>
</html>translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
transform: translateY(0);
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').style.transform = 'translateY(100px)';
}, 2000)
</script>
</body>
</html>用opacity代替visibility
visibility
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').style.visibility = 'hidden';
}, 2000)
</script>
</body>
</html>opacity
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: red;
opacity: 1;
transform: translateZ(0)
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').style.opacity = '0';
}, 2000)
</script>
</body>
</html>一个class包含多个样式,代替多个样式修改
修改前
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
position: relative;
will-change: transform;
width: 100px;
height: 100px;
background-color: red;
opacity: 1;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').style.opacity = '0';
document.querySelector('#box').style.width = '300px';
document.querySelector('#box').style.height = '300px';
document.querySelector('#box').style.left = '300px';
document.querySelector('#box').style.top = '200px';
document.querySelector('#box').style.opacity = '0';
}, 2000)
</script>
</body>
</html>修改后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
position: relative;
will-change: transform;
width: 100px;
height: 100px;
background-color: red;
opacity: 1;
}
#box.action {
width: 200px;
height: 300px;
left: 300px;
top: 200px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
setTimeout(() => {
document.querySelector('#box').className = "action";
}, 2000)
</script>
</body>
</html>










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。