微信分享大家见怪不怪了!就是再APP点击分享,然后唤起微信,分享当前页面到朋友圈或者分享给朋友。
所以,我开发了这样的一个工具。
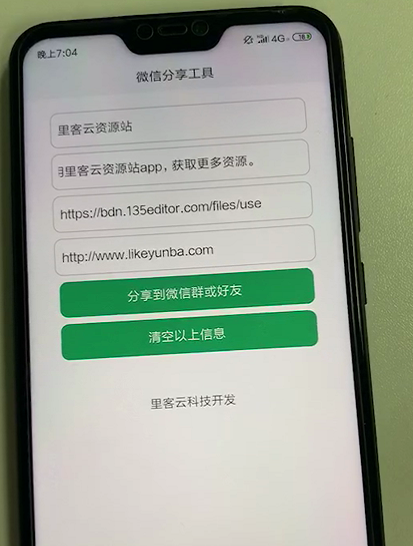
动图demo
分享后
就是一个带有标题、描述文字、LOGO、分享来源的一个小卡片。
开发
这个App是使用uni-app框架开发的。
没了解过可以取访问:https://uniapp.dcloud.io/
了解一下!
uni-app是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
创建项目
1、先下载开发工具HBuilderX
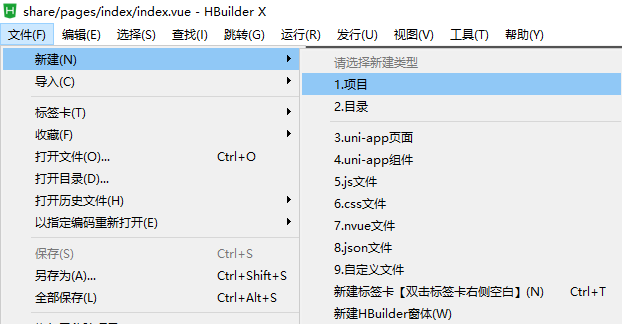
2、创建项目
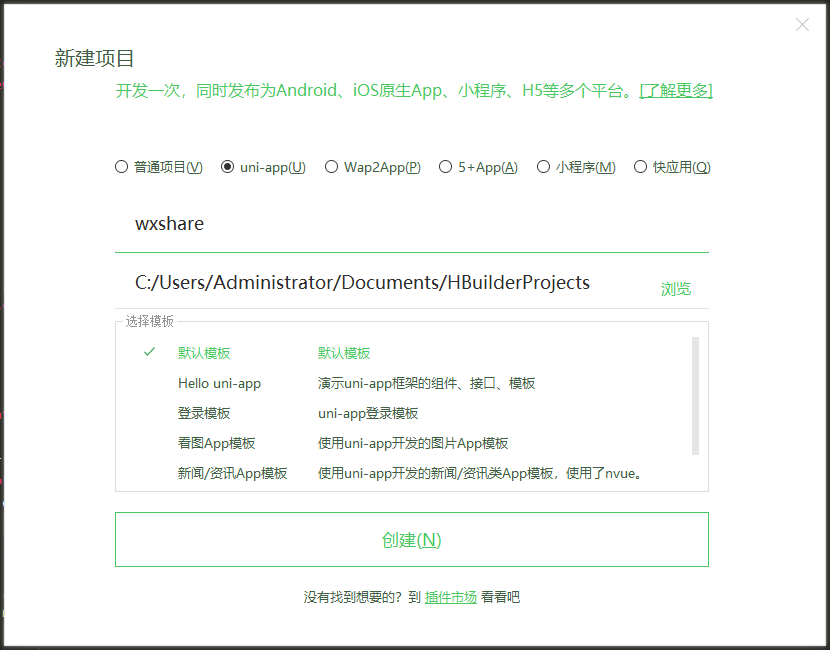
3、选择uni-app
4、创建完成后就会有一个模板了。
代码
5、打开pages/index/index.vue,拷贝下面代码进去
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<input class="uni-input" name="title" placeholder="文章标题"/>
<input class="uni-input" name="miaoshu" placeholder="文章描述"/>
<input class="uni-input" name="imgurl" placeholder="图片地址"/>
<input class="uni-input" name="url" placeholder="跳转链接"/>
<button formType="submit">分享到微信群或好友</button>
<button type="default" formType="reset">清空以上信息</button>
<view class="banquan">里客云科技开发</view>
</form>
</view>
</template>
<script>
export default {
data() {
return {}
},
// 执行事件
methods:{
formSubmit:function(e){
var title = e.detail.value.title;
var miaoshu = e.detail.value.miaoshu;
var imgurl = e.detail.value.imgurl;
var url = e.detail.value.url;
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 0,
href: url,
title: title,
summary: miaoshu,
imageUrl: imgurl,
success: function (res) {
console.log(JSON.stringify(res));
uni.showToast({
title: '已分享',
duration: 2000
});
},
fail: function (err) {
var errrr = JSON.stringify(err);
if(errrr){
uni.showModal({
title: '表单不能留空',
content: '请完善所有信息再发起分享',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
}
});
},
},
}
</script>
<style>
*{margin: 0;padding: 0;}
.content{
width: 100%;
margin: 20px auto;
}
.content .uni-input{
width: 80%;
height: 45px;
margin: 8px auto;
border: 1px solid #ccc;
margin-bottom: 8px;
padding-left: 8px;
border-radius: 10px;
font-size: 16px;
color: #333;
}
.content button{
width: 80%;
height: 45px;
line-height: 45px;
margin: 8px auto;
border: 1px solid #ccc;
margin-bottom: 8px;
padding-left: 8px;
border-radius: 10px;
font-size: 16px;
color: #fff;
background: #56b273;
border: none;
}
button::after{ border: none;}
.content .banquan{
text-align: center;
margin-top: 50px;
font-size: 15px;
color: #666;
}
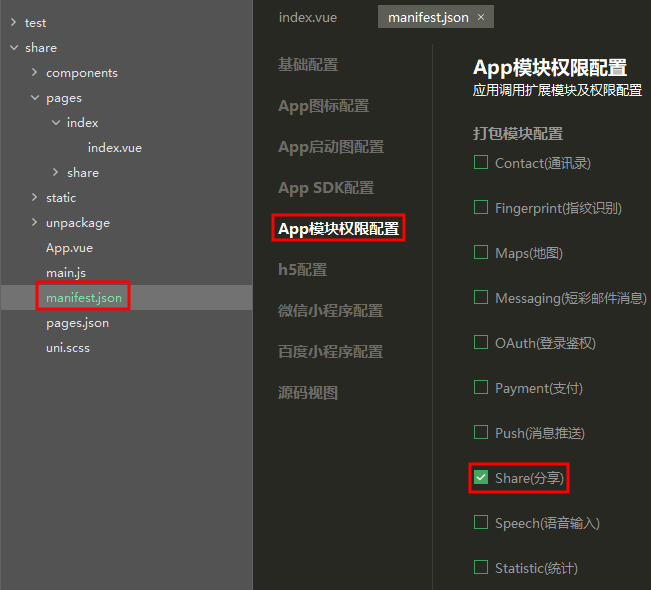
</style>6、打开manifest.json,点击App模块权限配置,给Share(分享)打勾,代表我们给这个App注入一个分享权限。
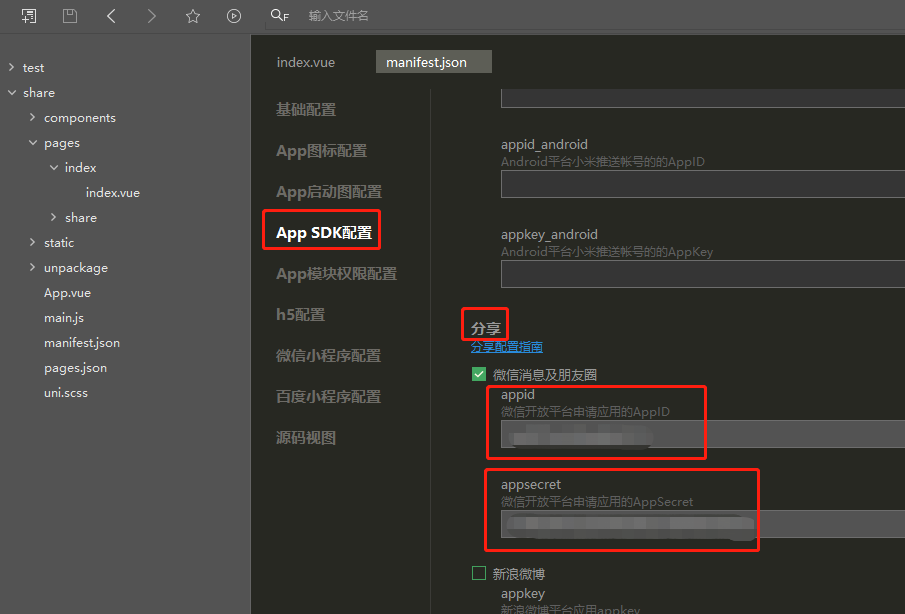
7、点击App SDK配置,进去找到分享,填写appid和appsecret
appid和appsecret在哪弄?
这是需要前往微信开放平台申请的!
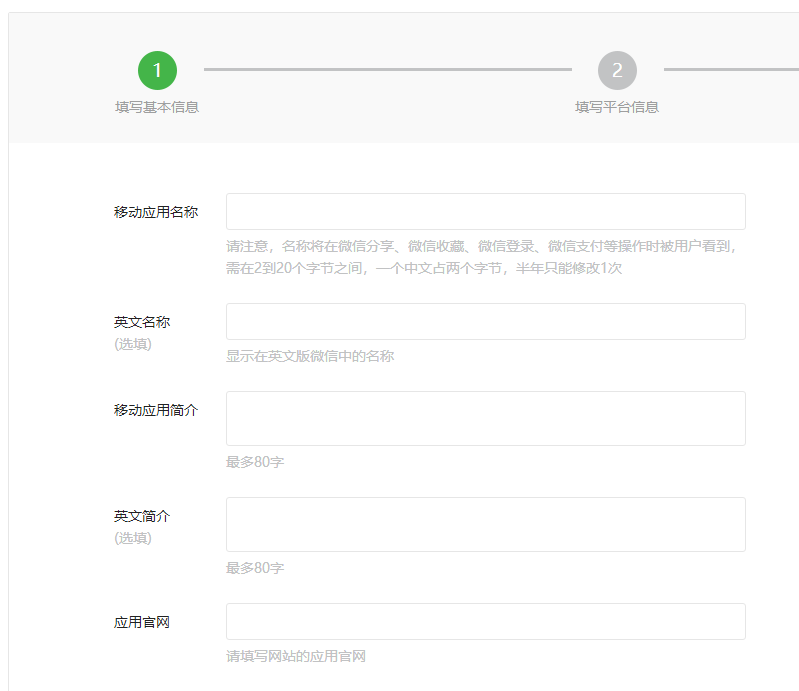
进去注册一个帐号,登录,创建移动应用。
填写资料,上传LOGO即可,等待审核完成即可,此处省略详细的讲解,自行研究。
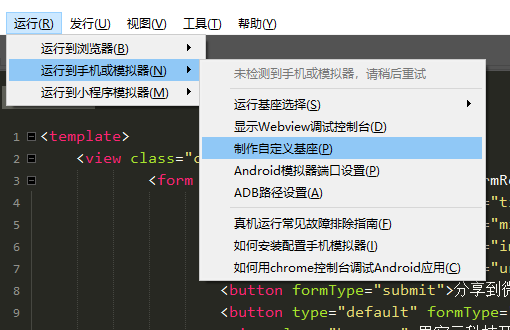
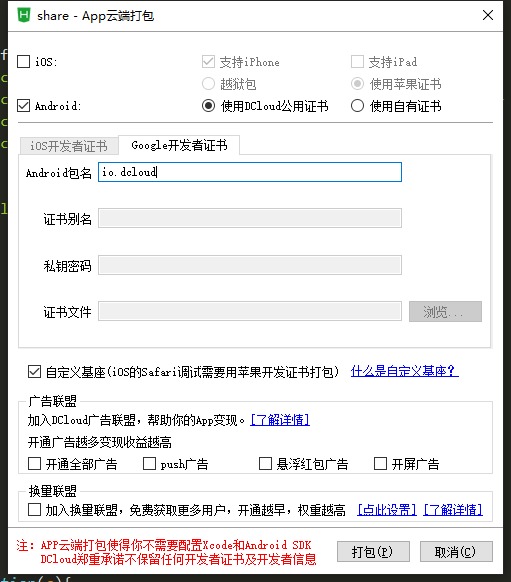
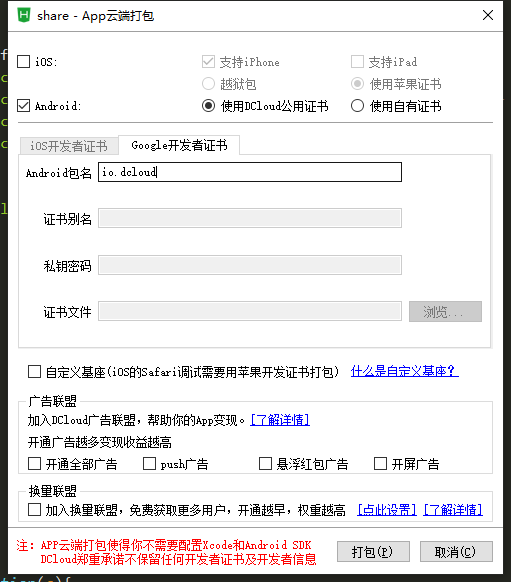
8、配置好了之后,App已经是开发好了,制作自定义基座,在真机上进行调试。
其中Android包名一定要填你在微信开放平台创建的应用时填写的报名一致。
还有,微信开放平台填应用签名的时候,也是要获取的,应用签名要用签名检测工具
https://res.wx.qq.com/open/zh...
使用方法
安装上面的签名工具在你的安卓设备
安装你打包好的App
然后输入包名即可获取
然后再次调试,是否可以唤起分享,如果可以那就可以打包了。
打包App
打包完成,就可以在你的安卓设备安装使用!
App Demo
https://www.lanzous.com/i39swli
作者:TANKING
时间:2019-03-01
网站:http://likeyunba.com
微信:likeyunba520














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。