话不多说,先上代码
function judgeFloat(n, m) {
const binaryN = n.toString(2);
const binaryM = m.toString(2);
console.log(`${n}的二进制是 ${binaryN}`);
console.log(`${m}的二进制是 ${binaryM}`);
const MN = m + n;
const accuracyMN = (m * 100 + n * 100) / 100;
const binaryMN = MN.toString(2);
const accuracyBinaryMN = accuracyMN.toString(2);
console.log(`${n}+${m}的二进制是${binaryMN}`);
console.log(`${accuracyMN}的二进制是 ${accuracyBinaryMN}`);
console.log(`${n}+${m}的二进制再转成十进制是${to10(binaryMN)}`);
console.log(`${accuracyMN}的二进制是再转成十进制是${to10(accuracyBinaryMN)}`);
console.log(`${n}+${m}在js中计算是${(to10(binaryMN) === to10(accuracyBinaryMN)) ? '' : '不'}准确的`);
}
function to10(n) {
const pre = (n.split('.')[0] - 0).toString(2);
const arr = n.split('.')[1].split('');
let i = 0;
let result = 0;
while (i < arr.length) {
result += arr[i] * Math.pow(2, -(i + 1));
i++;
}
return result;
}
judgeFloat(0.1, 0.2);
judgeFloat(0.6, 0.7);由于JavaScript中没有将小数的二进制转换成十进制的方法,于是手动实现了一个。
先来一个简单的结论
计算机中所有的数据都是以二进制存储的,所以在计算时计算机要把数据先转换成二进制进行计算,然后在把计算结果转换成十进制。
由上面的代码不难看出,在计算0.1+0.2时,二进制计算发生了精度丢失,导致再转换成十进制后和预计的结果不符。
其实有些标题党了,一个函数并不能让你深入理解,还得继续看下面...
对结果的分析—更多的问题
0.1和0.2的二进制都是以1100无限循环的小数,下面逐个来看JS帮我们计算所得的结果:
0.1的二进制:
0.00011001100110011001100110011001100110011001100110011010.2的二进制:
0.001100110011001100110011001100110011001100110011001101理论上讲,由上面的结果相加应该::
0.0100110011001100110011001100110011001100110011001100111实际JS计算得到的0.1+0.2的二进制
0.0100110011001100110011001100110011001100110011001101作为一个代码强迫症的我又产生的新的问题:
Why js计算出的 0.1的二进制 是这么多位而不是更多位???Why js计算的(0.1+0.2)的二进制和我们自己计算的(0.1+0.2)的二进制结果不一样呢???
Why 0.1的二进制 + 0.2的二进制 != 0.3的二进制???
js对二进制小数的存储方式
小数的二进制大多数都是无限循环的,JavaScript是怎么来存储他们的呢?
在ECMAScript®语言规范中可以看到,ECMAScript中的Number类型遵循IEEE 754标准。使用64位固定长度来表示。
事实上有很多语言的数字类型都遵循这个标准,例如JAVA,所以很多语言同样有着上面同样的问题。
所以下次遇到这种问题不要上来就喷JavaScript...
有兴趣可以看看下这个网站http://0.30000000000000004.com/,是的,你没看错,就是http://0.30000000000000004.com/!!!
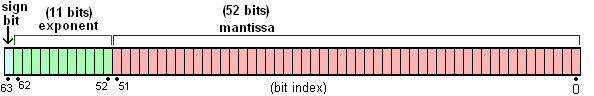
IEEE 754
IEEE754标准包含一组实数的二进制表示法。它有三部分组成:
- 符号位
- 指数位
- 尾数位
三种精度的浮点数各个部分位数如下:
JavaScript使用的是64位双精度浮点数编码,所以它的符号位占1位,指数位占11位,尾数位占52位。
下面我们在理解下什么是符号位、指数位、尾数位,以0.1为例:
它的二进制为:0.0001100110011001100...
为了节省存储空间,在计算机中它是以科学计数法表示的,也就是
1.100110011001100... X 2-4
如果这里不好理解可以想一下十进制的数:
1100的科学计数法为11 X 102
所以:
符号位就是标识正负的,1表示负,0表示正;
指数位存储科学计数法的指数;
尾数位存储科学计数法后的有效数字;
所以我们通常看到的二进制,其实是计算机实际存储的尾数位。
js中的toString(2)
由于尾数位只能存储52个数字,这就能解释toString(2)的执行结果了:
如果计算机没有存储空间的限制,那么0.1的二进制应该是:
0.00011001100110011001100110011001100110011001100110011001...科学计数法尾数位
1.1001100110011001100110011001100110011001100110011001...但是由于限制,有效数字第53位及以后的数字是不能存储的,它遵循,如果是1就向前一位进1,如果是0就舍弃的原则。
0.1的二进制科学计数法第53位是1,所以就有了下面的结果:
0.00011001100110011001100110011001100110011001100110011010.2有着同样的问题,其实正是由于这样的存储,在这里有了精度丢失,导致了0.1+0.2!=0.3。
事实上有着同样精度问题的计算还有很多,我们无法把他们都记下来,所以当程序中有数字计算时,我们最好用工具库来帮助我们解决,下面是两个推荐使用的开源库:
下面我们再来看上面的其他两个问题。
Why JavaScript计算出的 0.1的二进制 是这么多位而不是更多位???
上面的toString原理帮我们解答了这个问题,在有效数字第53位以后的数字将遵循1进0舍的原则,内存中只允许存储52位有效数字。
Why JavaScript计算的(0.1+0.2)的二进制和我们自己计算的(0.1+0.2)的二进制结果不一样呢???
我们自己计算的0.1+0.2::
0.0100110011001100110011001100110011001100110011001100111实际上这个结果的有效数字已经超过了52位,我们要从末尾进行1进0舍得到下面的结果
0.0100110011001100110011001100110011001100110011001101JavaScript能表示的最大数字
由与IEEE 754双精度64位规范的限制:
指数位能表示的最大数字:1023(十进制)
尾数位能表达的最大数字即尾数位都位1的情况
所以JavaScript能表示的最大数字即位
1.111...X 21023 这个结果转换成十进制是1.7976931348623157e+308,这个结果即为Number.MAX_VALUE。
最大安全数字
JavaScript中Number.MAX_SAFE_INTEGER表示最大安全数字,计算结果是9007199254740991,即在这个数范围内不会出现精度丢失(小数除外),这个数实际上是1.111...X 252。
我们同样可以用一些开源库来处理大整数:
其实官方也考虑到了这个问题,bigInt类型在es10中被提出,现在Chrome中已经可以使用。
bigInt类型
BigInt 是第七种原始类型。
BigInt 是一个任意精度的整数。这意味着变量现在可以计算9007199254740991即最大安全整数以上的数字。
const b = 1n; // 追加 n 以创建 BigInt在过去,不支持大于 9007199254740992 的整数值。如果超过,该值将锁定为 MAX_SAFE_INTEGER + 1:
const limit = Number.MAX_SAFE_INTEGER;
⇨ 9007199254740991
limit + 1;
⇨ 9007199254740992
limit + 2;
⇨ 9007199254740992 <--- MAX_SAFE_INTEGER + 1 exceeded
const larger = 9007199254740991n;
⇨ 9007199254740991n
const integer = BigInt(9007199254740991); // initialize with number
⇨ 9007199254740991n
const same = BigInt("9007199254740991"); // initialize with "string"
⇨ 9007199254740991ntypeof
typeof 10;
⇨ 'number'
typeof 10n;
⇨ 'bigint'


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。