[TOC]
浏览器进程线程
区分线程和进程
**- 什么是进程**
狭义定义:进程是正在运行的程序的实例(an instance of a computer program that is being executed)。
广义定义:进程是一个具有一定独立功能的程序关于某个数据集合的一次运行活动。它是操作系统动态执行的基本单元,在传统的操作系统中,进程既是基本的分配单元,也是基本的执行单元。
**- 什么是线程**
线程(英语:thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务。在当代面向线程设计的计算机结构中,进程是线程的容器。
一个进程有一个或多个线程,线程之间共同完成进程分配下来的任务。先看个形象的比喻:
- 进程是一个工厂,工厂有它的独立资源
- 工厂之间相互独立
- 线程是工厂中的工人,多个工人协作完成任务
- 工厂内有一个或多个工人
- 工人之间共享空间再完善完善概念:
- 工厂的资源 -> 系统分配的内存(独立的一块内存)
- 工厂之间的相互独立 -> 进程之间相互独立
- 多个工人协作完成任务 -> 多个线程在进程中协作完成任务
- 工厂内有一个或多个工人 -> 一个进程由一个或多个线程组成
- 工人之间共享空间 -> 同一进程下的各个线程之间共享程序的内存空间(包括代码段、数据集、堆等)然后再巩固下:
可以打开任务管理器,可以看到有一个后台进程列表。这里就是查看进程的地方,而且可以看到每个进程的内存资源信息以及cpu占有率。
进程是cpu资源分配的最小单位(是能拥有资源和独立运行的最小单位),线程是cpu调度的最小单位(线程是建立在进程的基础上的一次程序运行单位)。
一般通用的说法:单线程与多线程,都是指在一个进程内的单和多。(所以核心还是得属于一个进程才行)
浏览器是多线程的
理解了进程与线程了区别后,接下来对浏览器进行一定程度上的认识:(先看下简化理解)
- 浏览器是多进程的
- 浏览器之所以能够运行,是因为系统给它的进程分配了资源(cpu、内存)
- 简单点理解,每打开一个Tab页,就相当于创建了一个独立的浏览器进程。
图中打开了Chrome浏览器的多个标签页,然后可以在Chrome的任务管理器中看到有多个进程(分别是每一个Tab页面有一个独立的进程,以及一个主进程)。
注意:在这里浏览器应该也有自己的优化机制,有时候打开多个tab页后,可以在Chrome任务管理器中看到,有些进程被合并了(譬如打开多个空白标签页后,会发现多个空白标签页被合并成了一个进程),所以每一个Tab标签对应一个进程并不一定是绝对的。
浏览器都包含哪些进程?
除了浏览器的标签页进程之外,浏览器还有一些其他进程来辅助支撑标签页的进程,主要包含哪些进程:(为了简化理解,仅列举主要进程)
-
Browser进程:浏览器的主进程(负责协调、主控),只有一个。作用有
- 负责浏览器界面显示,与用户交互。如前进,后退等
- 负责各个页面的管理,创建和销毁其他进程
- 将Renderer进程得到的内存中的Bitmap,绘制到用户界面上
- 网络资源的管理,下载等
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
- GPU进程:最多一个,用于3D绘制等
-
浏览器渲染进程(浏览器内核)(Renderer进程,内部是多线程的):默认每个Tab页面一个进程,互不影响。主要作用为
- 页面渲染,脚本执行,事件处理等
强化记忆:在浏览器中打开一个网页相当于新起了一个进程(进程内有自己的多线程)
浏览器多进程的优势
相比于单进程浏览器,多进程有如下优点:
- 避免单个page crash影响整个浏览器
- 避免第三方插件crash影响整个浏览器
- 多进程充分利用多核优势
- 方便使用沙盒模型隔离插件等进程,提高浏览器稳定性
简单点理解:如果浏览器是单进程,那么某个Tab页崩溃了,就影响了整个浏览器,体验有多差;同理如果是单进程,插件崩溃了也会影响整个浏览器;
重点是浏览器内核(渲染进程)
浏览器内核,即我们的渲染进程,有名Renderer进程,我们页面的渲染,js的执行,事件的循环都在这一进程内进行,也就是说,该进程下面拥有着多个线程,靠着这些现成共同完成渲染任务。
对于普通的前端操作来说,页面的渲染,JS的执行,事件的循环,都在这个进程内进行。浏览器的渲染进程是多线程的。
渲染进程包含哪些主要的线程?
1.GUI渲染线程【图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)】
- 负责渲染浏览器界面,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等。
- 当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行
- 注意,GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
2.JS引擎线程
- 也称为JS内核,负责处理Javascript脚本程序。(例如V8引擎)
- JS引擎线程负责解析Javascript脚本,运行代码。
- JS引擎一直等待着任务队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
- 同样注意,GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
3.事件触发线程
- 归属于浏览器而不是JS引擎,用来控制事件循环(可以理解,JS引擎自己都忙不过来,需要浏览器另开线程协助)
- 当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中
- 当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理(事件循环 Event Loop)
- 注意,由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
4.定时触发器线程
- 传说中的setInterval与setTimeout所在线程
- 浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
- 因此通过单独线程来计时并触发定时【计时完毕后,添加到事件队列中,等待JS引擎空闲后执行,这也是“JavaScript定时器不准确”的原因(可用requestAnimationFrame)】
- 注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
5.异步http请求线程
- 在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
- 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中。再由JavaScript引擎执行。
为什么JS引擎是单线程的?为什么需要异步? 单线程又是如何实现异步的呢? 查看【链接描述】
Browser进程和浏览器内核(Renderer进程)的通信过程
如果自己打开任务管理器,然后打开一个浏览器,就可以看到:任务管理器中出现了两个进程(一个是主控进程,一个则是打开Tab页的渲染进程),
然后在这前提下,看下整个的过程:(简化了很多)
- Browser进程收到用户请求,首先需要获取页面内容(譬如通过网络下载资源),随后将该任务通过RendererHost接口传递给Render进程
-
Renderer进程的Renderer接口收到消息,简单解释后,交给渲染线程,然后开始渲染
- 渲染线程接收请求,加载网页并渲染网页,这其中可能需要Browser进程获取资源和需要GPU进程来帮助渲染
- 当然可能会有JS线程操作DOM(这样可能会造成回流并重绘)
- 最后Render进程将结果传递给Browser进程
- Browser进程接收到结果并将结果绘制出来
这里绘一张简单的图:(很简化)
为什么JS引擎是单线程的
JavaScript作为一门客户端的脚本语言,主要的任务是处理用户的交互,而用户的交互无非就是响应DOM的增删改,使用事件队列的形式,一次事件循环只处理一个事件响应,使得脚本执行相对连续。如果JS引擎被设计为多线程的,那么DOM之间必然会存在资源竞争,那么语言的实现会变得非常臃肿,在客户端跑起来,资源的消耗和性能将会是不太乐观的,故设计为单线程的形式,并附加一些其他的线程来实现异步的形式,这样运行成本相对于使用JS多线程来说降低了很多。
梳理浏览器内核中线程之间的关系
GUI渲染线程与JS引擎线程互斥
由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JS引擎为互斥的关系,当JS引擎执行时GUI线程会被挂起,
GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行。
从上述的互斥关系,可以推导出,JS如果执行时间过长就会阻塞页面。
譬如,假设JS引擎正在进行巨量的计算,此时就算GUI有更新,也会被保存到队列中,等待JS引擎空闲后执行。
然后,由于巨量计算,所以JS引擎很可能很久很久后才能空闲,自然会感觉到巨卡无比。
所以,要尽量避免JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况
首先,我们都知道:css是由单独的下载线程异步下载的。
然后还有几个现象:
-
css加载不会阻塞DOM树解析(异步加载时dom照常构建) - 但会阻塞
render树渲染(渲染时需要等css加载完毕,因为render树需要css信息)
这可能也是浏览器的一种优化机制
因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞render树渲染的话,那么当css加载完之后,render树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗
所以干脆把DOM树的结构先解析完,把可以做的工作做完,然后等css加载完之后,在根据最终的样式来渲染render树,这种做法确实对性能好一点。
JS引擎线程与事件触发线程、定时触发器线程、异步HTTP请求线程
事件触发线程、定时触发器线程、异步HTTP请求线程三个线程有一个共同点,那就是使用回调函数的形式,当满足了特定的条件,这些回调函数会被执行。这些回调函数被浏览器内核理解成事件,在浏览器内核中拥有一个事件队列,这三个线程当满足了内部特定的条件,会将这些回调函数添加到事件队列中,等待JS引擎空闲执行。例如异步HTTP请求线程,线程如果检测到请求的状态变更,如果设置有回调函数,回调函数会被添加事件队列中,等待JS引擎空闲了执行。
但是,JS引擎对事件队列(宏任务)与JS引擎内的任务(微任务)执行存在着先后循序,当每执行完一个事件队列的时间,JS引擎会检测内部是否有未执行的任务,如果有,将会优先执行(微任务)。
WebWorker
因为JS引擎是单线程的,当JS执行时间过长会页面阻塞,那么JS就真的对CPU密集型计算无能为力么?
所以,后来HTML5中支持了 Web Worker。
来自MDN的官方解释
Web Workers 使得一个Web应用程序可以在与主执行线程分离的后台线程中运行一个脚本操作。这样做的好处是可以在一个单独的线程中执行费时的处理任务,从而允许主(通常是UI)线程运行而不被阻塞/放慢。
这样理解下:
创建Worker时,JS引擎向浏览器申请开一个子线程(子线程是浏览器开的,完全受主线程控制,而且不能操作DOM)JS引擎线程与worker线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)
所以,如果有非常耗时的工作,请单独开一个Worker线程,这样里面不管如何翻天覆地都不会影响JS引擎主线程,只待计算出结果后,将结果通信给主线程即可,perfect!
而且注意下,JS引擎是单线程的,这一点的本质仍然未改变,Worker可以理解是浏览器给JS引擎开的外挂,专门用来解决那些大量计算问题。
注意点:
- WebWorker可以想浏览器申请一个子线程,该子线程服务于主线程,完全受主线程控制。
- JS引擎线程与worker线程间通过特定的方式通信(postMessage API,需要通过序列化对象来与线程交互特定的数据)
所以,如果需要进行一些高耗时的计算时,可以单独开启一个WebWorker线程,这样不管这个WebWorker子线程怎么密集计算、怎么阻塞,都不会影响JS引擎主线程,只需要等计算结束,将结果通过postMessage传输给主线程就可以了。
另外,还有个东西叫 SharedWorker,与WebWorker在概念上所不同。
- WebWorker 只属于某一个页面,不会和其他标签页的Renderer进程共享,WebWorker是属于Renderer进程创建的进程。所以
Chrome在Render进程中(每一个Tab页就是一个render进程)创建一个新的线程来运行Worker中的JavaScript程序。 - SharedWorker 是由浏览器单独创建的进程来运行的JS程序,它被所有的Renderer进程所共享,在浏览器中,最多只能存在一个SharedWorker进程。
SharedWorker由进程管理,WebWorker是某一个Renderer进程下的线程。
看到这里,应该就很容易明白了,本质上就是进程和线程的区别。SharedWorker由独立的进程管理,WebWorker只是属于render进程下的一个线程
浏览器的渲染流程
每个浏览器内核的渲染流程不一样,下面我们主要以webkit为主。
首先是渲染的前奏:
- 浏览器输入url,浏览器主进程接管,开了一个下载线程
- 然后进行HTTP请求(DNS查询、IP寻址等等),等待响应,开始下载响应报文。
- 将下载完的内容转交给Renderer进程管理
- 开始渲染...
在说渲染之前,需要理解一些概念:
- DOM Tree: 浏览器将HTML解析成树形的数据结构。
- CSS Rule Tree:浏览器将CSS解析成树形的数据结构。
- Render Tree:DOM树和CSS规则树合并后生产Render树。
- layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
- painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
- reflow(回流):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫
reflow。reflow 会从 <html> 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置。reflow 几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会 reflow 哪一部分的代码,它们都彼此相互影响着。 - repaint(重绘):改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。
注意:display:none的节点不会被加入Render Tree,而visibility: hidden则会,所以display:none会触发reflow,visibility: hidden会触发repaint。
浏览器内核拿到响应报文之后,渲染大概分为以下步骤
- 解析html生产DOM树。
- 解析CSS规则。
- 根据DOM Tree和CSS Tree生成Render Tree。
- 根据Render树进行layout,负责各个元素节点的尺寸、位置计算。
- 绘制Render树(painting),绘制页面像素信息。
- 浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上。
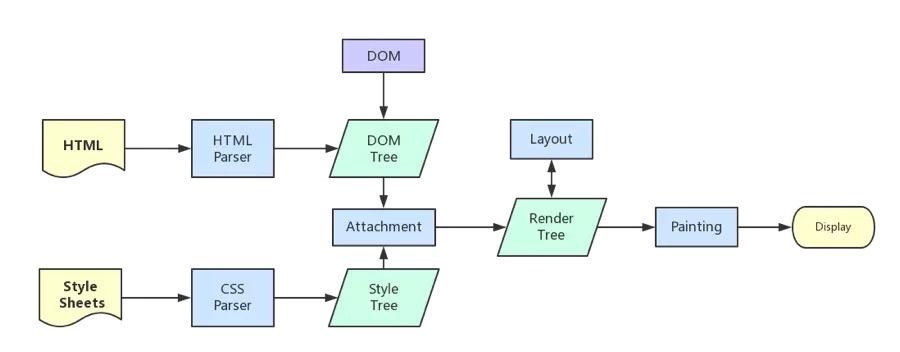
详细步骤略去,大概步骤如下,渲染完毕后JS引擎开始执行load事件,绘制流程见下图。
由图中可以看出,css在加载过程中不会影响到DOM树的生成,但是会影响到Render树的生成,进而影响到layout,所以一般来说,style的link标签需要尽量放在head里面,因为在解析DOM树的时候是自上而下的,而css样式又是通过异步加载的,这样的话,解析DOM树下的body节点和加载css样式能尽可能的并行,加快Render树的生成的速度,当然,如果css是通过js动态添加进来的,会引起页面的重绘或重新布局。
从有html标准以来到目前为止(2017年5月),标准一直是规定style元素不应出现在body元素中。
前面提到了load事件,那么与DOMContentLoaded事件有什么分别。
- 当 DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片。 (譬如如果有async加载的脚本就不一定完成)
- 当 onLoad 事件触发时,页面上所有的DOM,样式表,脚本,图片都已经加载完成了。 (渲染完毕了)
顺序是:DOMContentLoaded -> load
普通图层和复合图层
渲染步骤就提到了composite概念;浏览器渲染的图层一般包含两大类:普通图层以及复合图层。
- 普通文档流内可以理解为一个复合图层(这里默认复合层,里面不管添加多少元素,其实都是在同个复合图层中)
-
absolute布局(fixed也一样),虽然可以脱离文档流,但它仍然属于默认复合层 - 可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源(当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:GPU中,各个复合图层是单独绘制的,所以互不影响,这也是为什么某些场景硬件加速效果一级棒
如何变成复合图层(硬件加速)
将元素变成一个复合图层,就是传说中的硬件加速技术
- 最常用的方式:
translate3d,translatez -
opacity属性/过渡动画(需要动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态) -
will-chang属性(这个比较偏僻),一般配合opacity与translate使用(而且经测试,除了上述可以引发硬件加速的属性外,其它属性并不会变成复合层),作用是提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放) -
<video><iframe><canvas><webgl>等元素 - 其它,譬如以前的
flash插件
absolute和硬件加速的区别
可以看到,absolute虽然可以脱离普通文档流,但是无法脱离默认复合层。
所以,就算absolute中信息改变时不会改变普通文档流中render树,但是,浏览器最终绘制时,是整个复合层绘制的,所以absolute中信息的改变,仍然会影响整个复合层的绘制。(浏览器会重绘它,如果复合层中内容多,absolute带来的绘制信息变化过大,资源消耗是非常严重的)
而硬件加速直接就是在另一个复合层了(另起炉灶),所以它的信息改变不会影响默认复合层(当然了,内部肯定会影响属于自己的复合层),仅仅是引发最后的合成(输出视图)
复合图层的作用
一般一个元素开启硬件加速后会变成复合图层,可以独立于普通文档流中,改动后可以避免整个页面重绘,提升性能。
但是尽量不要大量使用复合图层,否则由于资源消耗过度,页面反而会变的更卡。
硬件加速时请使用index
使用硬件加速时,尽可能的使用index,防止浏览器默认给后续的元素创建复合层渲染
具体的原理是:webkit CSS3中,如果这个元素添加了硬件加速,并且index层级比较低,那么在这个元素的后面其它元素(层级比这个元素高的,或者相同的,并且relective或absolute属性相同的),会默认变为复合层渲染,如果处理不当会极大的影响性能
简单点理解,可以认为是一个隐式合成的概念:如果a是一个复合层,而且b在a上面,那么b也会被隐式转为一个复合图层,这点需要特别注意
从Event Loop谈JS的运行机制
到此时,已经是属于浏览器页面初次渲染完毕后的事情,JS引擎的一些运行机制分析。主要是结合Event Loop来谈JS代码是如何执行的。
我们已经知道了JS引擎是单线程的,知道了JS引擎线程,事件触发线程,定时触发器线程。
然后还需要知道:
-
JS分为同步任务和异步任务 - 同步任务都在主线程上执行,形成一个执行栈
- 主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件
- 一旦执行栈中的所有同步任务执行完毕(此时
JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈,开始执行。
看到这里,应该就可以理解了:为什么有时候setTimeOut推入的事件不能准时执行?因为可能在它推入到事件列表时,主线程还不空闲,正在执行其它代码,所以就必须等待,自然有误差。
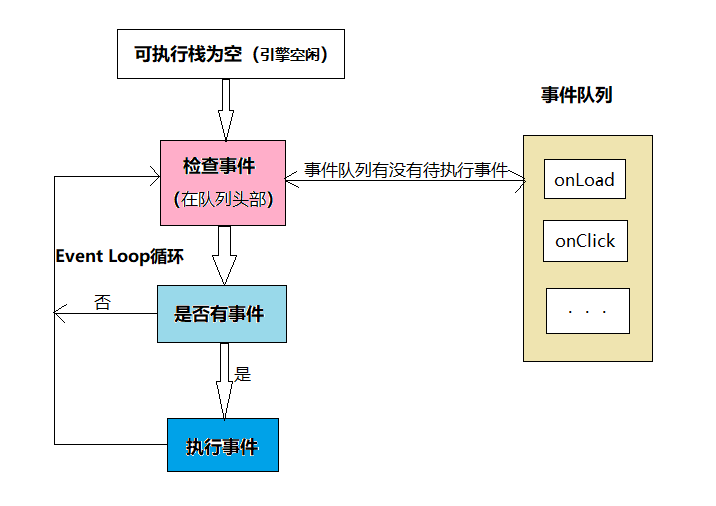
主线程在运行时会产生执行栈,栈中的代码调用某些api时,它们会在事件队列中添加各种事件(当满足触发条件后,如ajax请求完毕)。而当栈中的代码执行完毕,就会去读取事件队列中的事件,去执行那些回调,如此循环。
定时器
上面事件循环机制的核心是:JS引擎线程和事件触发线程
调用setTimeout后,是由定时器线程控制等到特定时间后添加到事件队列的,因为JS引擎是单线程的,如果处于阻塞线程状态就会影响计时准确,因此很有必要另开一个线程用来计时。
当使用setTimout或setInterval时,需要定时器线程计时,计时完成后就会将特定的事件推入事件队列中。
如:
setTimeout(()=>console.log('hello!),1000)
//等1000毫秒计时完毕后(由定时器线程计时),将回调函数推入事件队列中,等待主线程执行
setTimeout(()=>{
console.log('hello')
},0)
console.log('begin')这段代码的效果是最快的时间内将回调函数推入事件队列中,等待主线程执行。
注意:
- 执行结果是:先
begin,后hello - 虽然代码的本意是
0毫秒就推入事件队列,但是W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms - 就算不等待
4ms,就算假设0毫秒就推入事件队列,也会先执行begin(因为只能可执行栈内空了后才会主动读取事件队列)
setInterval
用setTimeout模拟定期计时和直接用setInterval是有区别的:
- 每次
setTimeout计时到后就会去执行,然后执行一段时间后才会继续setTimeout,中间就多了误差 - 而
setInterval则是每次都精确的隔一段时间推入一个事件(但是,事件的实际执行时间不一定就准确,还有可能是这个事件还没执行完毕,下一个事件就来了)
而且setInterval有一些比较致命的问题:
- 累积效应,如果
setInterval代码在setInterval再次添加到队列之前还没有完成执行,就会导致定时器代码连续运行好几次,而之间没有间隔,就算正常间隔执行,多个setInterval的代码执行时间可能会比预期小(因为代码执行需要一定时间) - 比如你
ios的webview,或者safari等浏览器中都有一人特点,在滚动的时候是不执行JS的,如果使用了setInterval,会发现在滚动结束后会执行多次由于滚动不执行JS积攒回调,如果回调执行时间过长,就会非常容易造成卡顿问题和一些不可知的错误(setInterval自带的优化,如果当前事件队列中有setInterval的回调,不会重复添加回调) - 而且把浏览器最小化显示等操作时,
setInterval并不是不执行程序,它会把setInterval的回调函数放在队列中,等浏览器窗口再次打开时,一瞬间全部执行
所以,至于这么问题,一般认为的最佳方案是:用setTimeout模拟setInterval或者特殊场合直接用requestAnimationFrame
Promise时代的microtask与macrotask
在es6盛行的现在,可以看下这题:
console.log('script start');
setTimeout(()=>{
console.log('setTimeout')
},0);
Promise.resolve()
.then(()=>console.log('promise1'))
.then(()=>console.log('promise2'))
console.log('script end')
//执行结果:
script start
script end
promise1
promise2
setTimeout因为promise有一个新的概念microtask.或者可以说JS中分为两种任务:macrotask和microtask;
理解如下:
-
macrotask(又叫宏任务),主代码块,setTimeout,setInterval等(可以看到,事件队列中的每一个事件都是一个macrotask) - 可以理解是每次执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)
- 第一个
macrotask会从头到尾将这个任务执行完毕,不会执行其它 - 浏览器为了能够使得
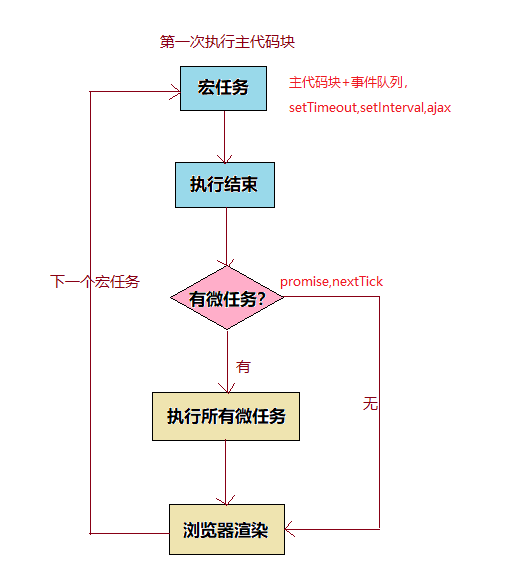
JS内部macrotask与DOM任务能够有序的执行,会在一个macrotask执行结束后,在下一个macrotask执行开始前,对页面进行重新渲染(task->渲染->task->...) -
microtask(又叫微任务),Promise,process.nextTick等。 - 可以理解是在当前
macrotask执行结束后立即执行的任务 - 也就是说在当前
macrotask任务后,下一个macrotask之前,在渲染之前 - 所以它的响应速度相比
setTimeout(setTimeout是macrotask)会更快因为无需等待渲染 - 也就是说,在某一个
macrotask执行完成后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)
注意:在Node环境下,process.nextTick的优先级高于promise.也就是:在宏任务结束后会先执行微任务队列中的nextTick部分,然后才会执行微任务中的promise部分。
另外,setImmediate则是规定:在下一次Event Loop(宏任务)时触发(所以它是属于优先级较高的宏任务),(Node.js文档中称,setImmediate指定的回调函数,总是排在setTimeout前面),所以setImmediate如果嵌套的话,是需要经过多个Loop才能完成的,而不会像process.nextTick一样没完没了。
可以理解:
-
macrotask中的事件都是放在一个事件队列中的,而这个队列由事件触发线程维护. -
microtask中的所有微任务都是添加到微任务队列中,等待当前macrotask执行完后执行,而这个队列由JS引擎线程维护。
所以:
- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
- 渲染完毕后,
JS线程继续接管,开始下一个宏任务(从事件队列中获取)
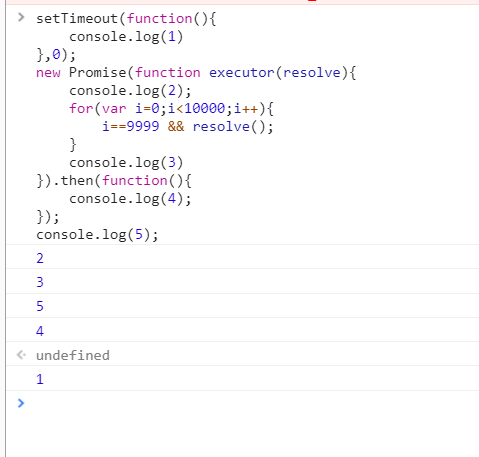
new Promise里的函数是直接执行的算做主程序里,而且.then后面的才会放到微任务中。
另外,请注意下Promise的polyfill与官方版本的区别:
官方版本中,是标准的microtask形式polyfill,一般都是通过setTimeout模拟的,所以是macrotask形式
请特别注意这两点区别
注意,有一些浏览器执行结果不一样(因为它们可能把microtask当成macrotask来执行了),但是为了简单,这里不描述一些不标准的浏览器下的场景(但记住,有些浏览器可能并不标准)
Mutation Observer可以用来实现microtask(它属于microtask,优先级小于Promise,一般是Promise不支持时才会这样做)
它是HTML5中的新特性,作用是:监听一个DOM变动,当DOM对象树发生任何变动时,Mutation Observer会得到通知
像以前的Vue源码中就是利用它来模拟nextTick的,具体原理是,创建一个TextNode并监听内容变化,然后要nextTick的时候去改一下这个节点的文本内容,如下:(Vue的源码,未修改)
var counter=1
var observer=newMutationObserver(nextTickHandler)
var textNode=document.createTextNode(String(counter))
observer.observe(textNode,{characterData:true})
timerFunc=()=>{
counter=(counter+1)%2
textNode.data=String(counter)
}不过,现在的Vue(2.5+)的nextTick实现移除了Mutation Observer的方式(据说是兼容性原因),取而代之的是使用MessageChannel(当然,默认情况仍然是Promise,不支持才兼容的)。
MessageChannel属于宏任务,优先级是:setImmediate->MessageChannel->setTimeout,所以Vue(2.5+)内部的nextTick与2.4及之前的实现是不一样的,需要注意下。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。