前端技术周刊 2019-03-04
前端快爆
- iOS 12.2 和 Safari 12.1 中包含了更新的智能跟踪预防模块,它将完全防止采用跨站追踪技术的第三方改变顶级域名中的 Cookie,只能在用户最后交互 30 天内通过 Storage Access API 完成 Cookie 读取;
document.cookie中创建的持久化 Cookie 将在 7 天后到期清除;此外,由于缺乏没有技术保障,do-not-track请求头支持被废除。?
点评:针对常见的“这样的改变是否将会导致用户频繁登出”,官方建议是采用 secure 且 httpOnly 的 cookie 进行登录状态缓存。
- 在将来的 Webpack 5,将出现持久化的存储配置
cache: { type: "filesystem” }以优化编译性能、实现deterministic类型的 chunkId 和 moduleId 以帮助客户端尽可能的缓存前端冷资源、支持针对 chunk 进行命名。?
点评:Webpack 配置工程师们,你们准备好了吗!
- npm 的安全问题近年有加重迹象,因此,npm 近期发文阐述了改变被广泛依赖的包的作者的安全危害——前有 event-stream 换作者致比特币失窃,后有 koa-router 挂牌卖库安全风险未知。作为契约的 semver 难以完成对 npm 包的约束,npm 因此希望和社区一起探讨优化此类问题的方案,有兴趣请点击这里加入讨论。?
百宝箱
- NSFW.js 是一个在前端检查是否有色情信息的库,可用于图片上传前筛查,基于 tensorflow.js。
点评:咦,停车啦?
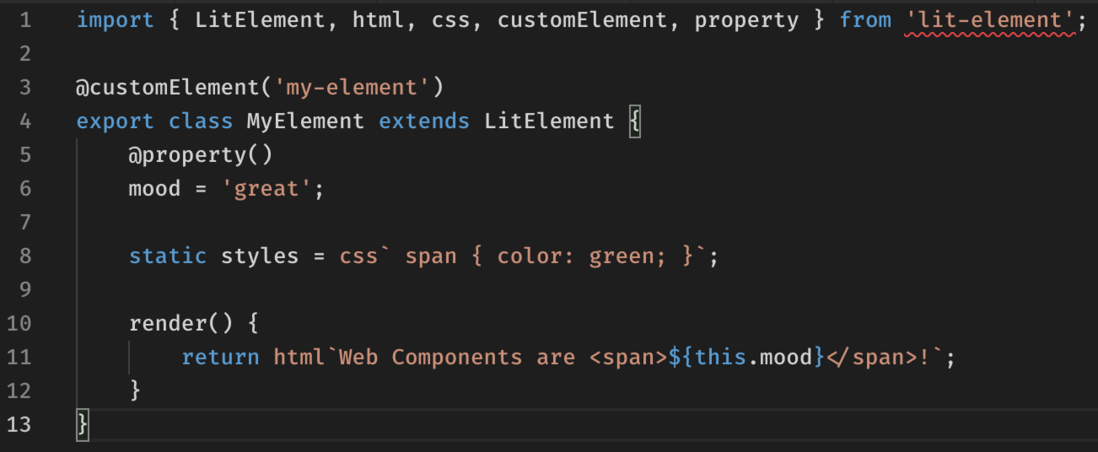
- lit-element 是 Polymer 提供的简单能将 Class 包装成 Web Component 的库。
- Taro UI 2.0 发布,新增自定义主题功能,新适配了支付宝小程序、百度小程序,支持了包含日历组件的 11 个新组件。
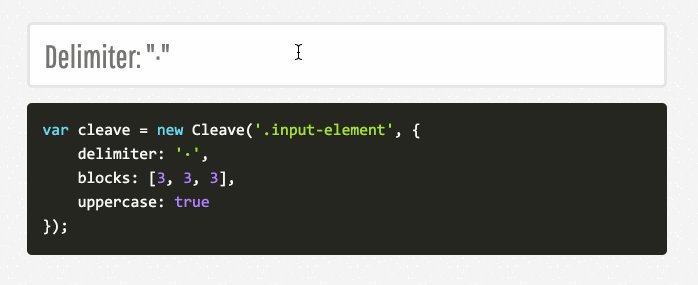
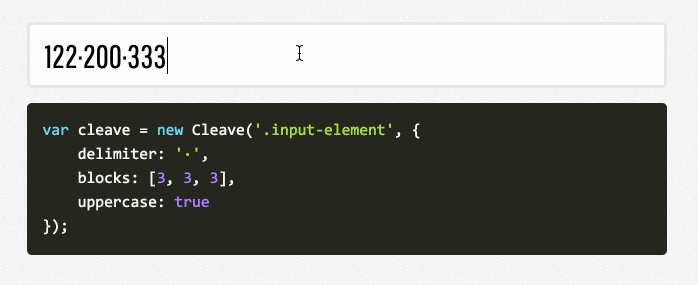
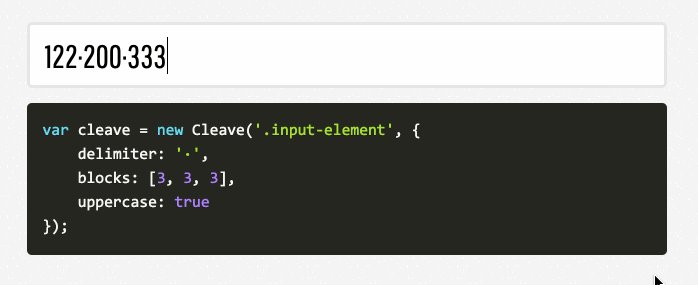
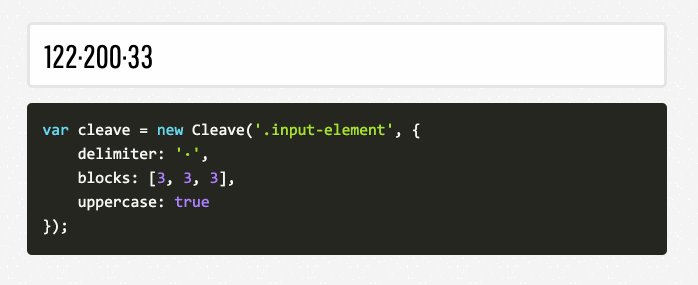
- Cleave.js 是一个能够将 input 标签改装成能限制输入并格式化展现输入的库,有 React 和原生两个版本。
专题:React 性能优化
使用工具分析性能瓶颈
- Chrome Performance & 教程
- React DevTools
- why-did-you-update:在控制台查看触发 View 更新的原因
代码层面优化
- 利用 shouldComponentUpdate 和 PureComponent 避免过多 render function
- 不要直接改变 setState 数据
- 虚拟化长列表 & 常用库 react-virtualized
- 合理组织 React Component:React Component Patterns
- 在希望发生重新渲染的 DOM 上设置同级唯一 key 以触发重新渲染
- 尽量将 props 和 state 摊平,只传递 component 需要的 props,慎将 component 当作 props 传入
代码体积优化
- 使用 生产版本
- 使用 webpack-bundle-analyzer 可视化 webpack 输出文件的大小
- 使用动态 import,懒加载 React 组件
- 使用 Tree Shaking & 教程 & Tree Shaking 优化
- 使用 babel-plugin-import 优化业务组件的引入,实现按需加载
- 使用 SplitChunksPlugin 拆分公共代码
- 优化 Webpack 中的库
- 分析 CSS 和 JS 代码覆盖率
编辑:承虎 & 审阅:壹丝、冰块 & 专题供稿:麦梓
题图来源:https://evilmartians.com/chronicles/optimizing-react-virtual-dom-explained



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。