1.参考资料
- 参考ant design pro
- 参考DvaJs
2.目录地址
- Ant Desing Pro2.0(一)项目初始化
- Ant Desing Pro2.0(二)新增页面
- Ant Desing Pro2.0(三)设置代理
- Ant Desing Pro2.0(四)与服务端交互
1.修改文件
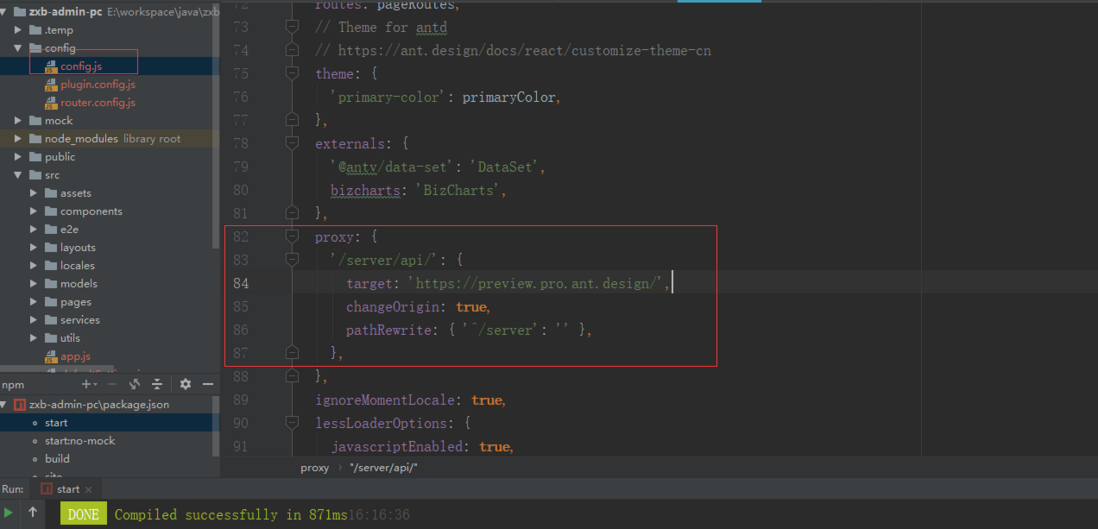
1.1 在config->config.js->『将82行和88行的注释打开』
proxy: {
'/server/api/': { // 代理前缀,请求格式:http://localhost:8000/server/api/资源地址,将所有以/server/api 开头的所有路由都代理到目标地址
target: 'http://www.example.com', // 代理目标地址
changeOrigin: true, // 是否跨域访问
pathRewrite: { '^/server': '' }, // 最终请求时候忽略掉server
},
},
举个例子吧
1.有个接口 http://www.example.com/api/test,请求之后会返回{"message":"200"}
2.按照上面的的代理配置ant desing pro会发一个『http://localhost:8000/server/api/test』请求,
之后会去掉『http://localhost:8000/api/test』
最终代理成『http://www.example.com/api/test』
2.测试问题
如何测试呢?我准备放在后面更服务器进行交互的时候再说


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。