Sublime Text3安装MarkDown插件
思否的笔记编辑器不支持MarkDown的实时预览,之前一直是用CSDN的在线编辑器写笔记,笔记换到思否后不是很方便,所以利用一下Sublime Text3的一些小插件实现MarkDown的实时编辑预览。
使用效果
写在前面的原因是:其实际使用效果并不是很好,可能是Surface的孱弱性能导致其有那么一丝卡顿,而且它似乎不支持自动换行。相比而言,我还是喜欢用CSDN的在线编辑器。。
所以本篇笔记就当作记一下Sublime 的插件安装方法笔记吧。。
安装工作
0.Package Control的安装
Package Control是Sublime Text的一个管理插件。
可以看这篇Package Control安装
1.进入Package Control。
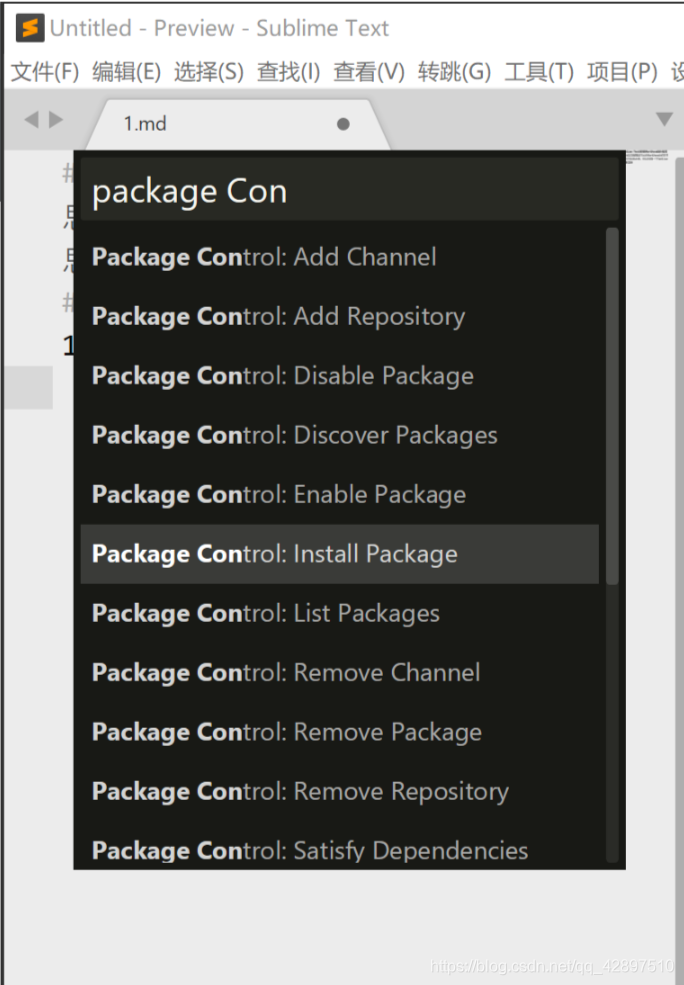
按下快捷键shift+Ctrl+P启动sublime的控制台,
输入Package Control:Install Package
回车进入Package Control的插件包安装界面。
2.安装Markdown的插件
输入插件名Markdown Editing安装插件Markdown Editing ,
左下角等号一直在跑就是正在安装,不动了就是安装完成。
Markdown Editing可以在视图设置里的语法提示切换提示和语法高亮以及定义快捷键,比如Ctrl+数字键是分级标题。选择你要开启的主题复制到User里就行了。
推荐配置:
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme", // 修改风格的主题,我这里是sublime的boxy主题自带的,默认有这几种主题
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"highlight_line": true, // 高亮正在编辑的行
"line_numbers": true, // 显示行号
"tab_size": 4, // tab宽度
"translate_tabs_to_spaces": true, // tab转换为空格
"trim_trailing_white_space_on_save": true, // 保存时去掉行尾空格
"word_wrap": true, // 自动换行
"wrap_width": "auto", // 换行的宽度,默认80会造成左侧大量留白
"mde.keep_centered": true, // 可以保持你正在编辑的行始终处于屏幕的中间3.安装插件MarkdownLivePreview
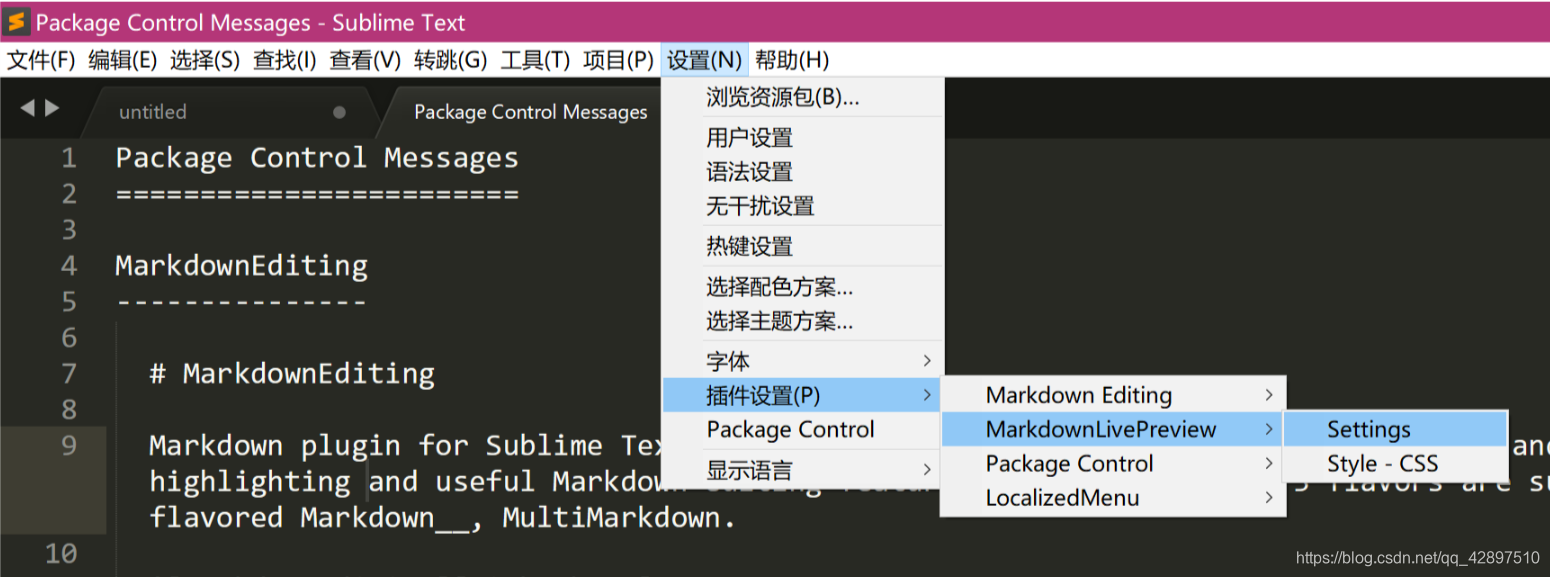
同样是进入Package Control后搜索安装,安装后进入设置里启用插件;
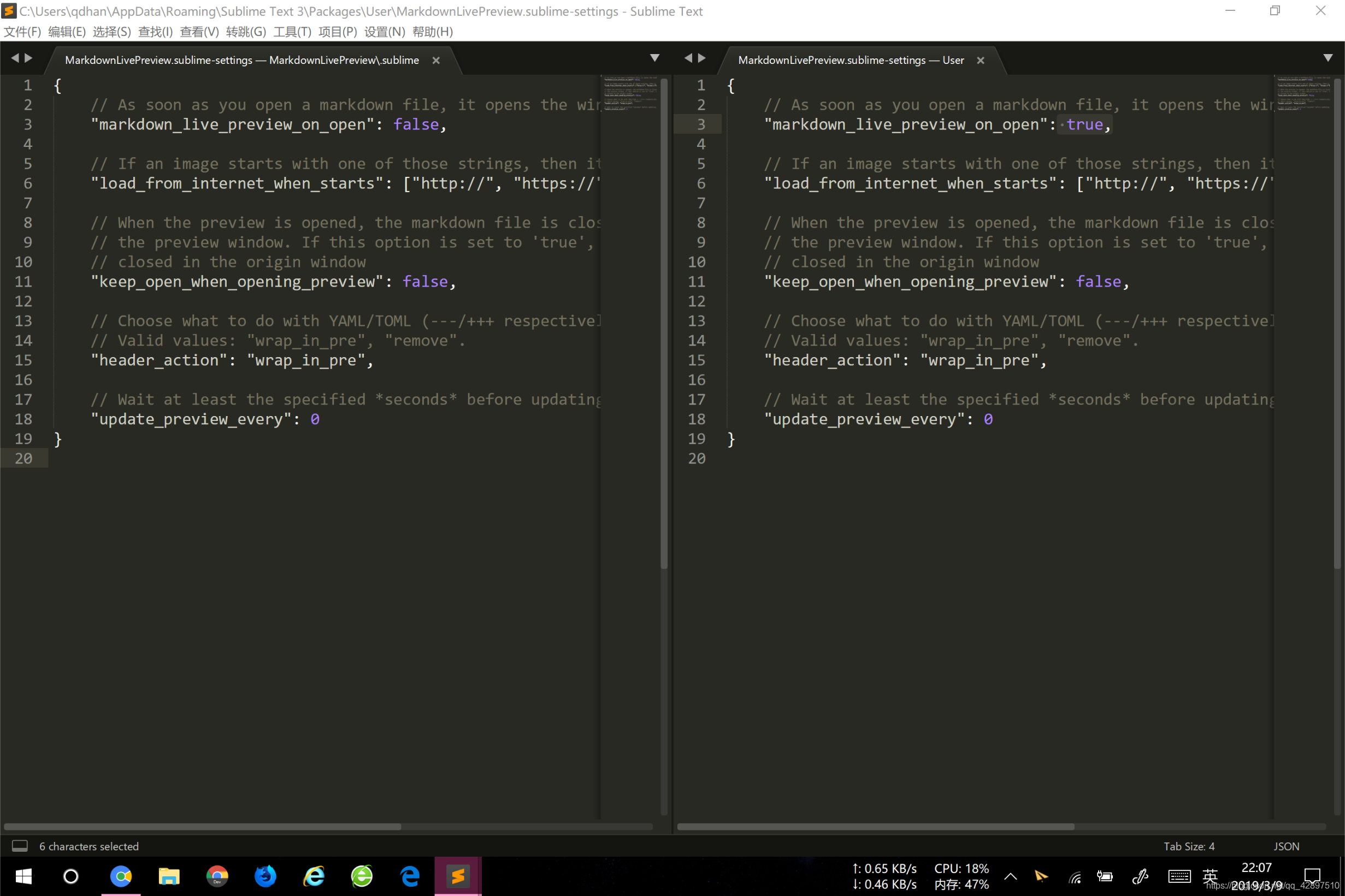
将左侧的默认设置信息复制到右侧,把第一项的属性由false更改为true。
Ctrl+S保存设置
实际使用
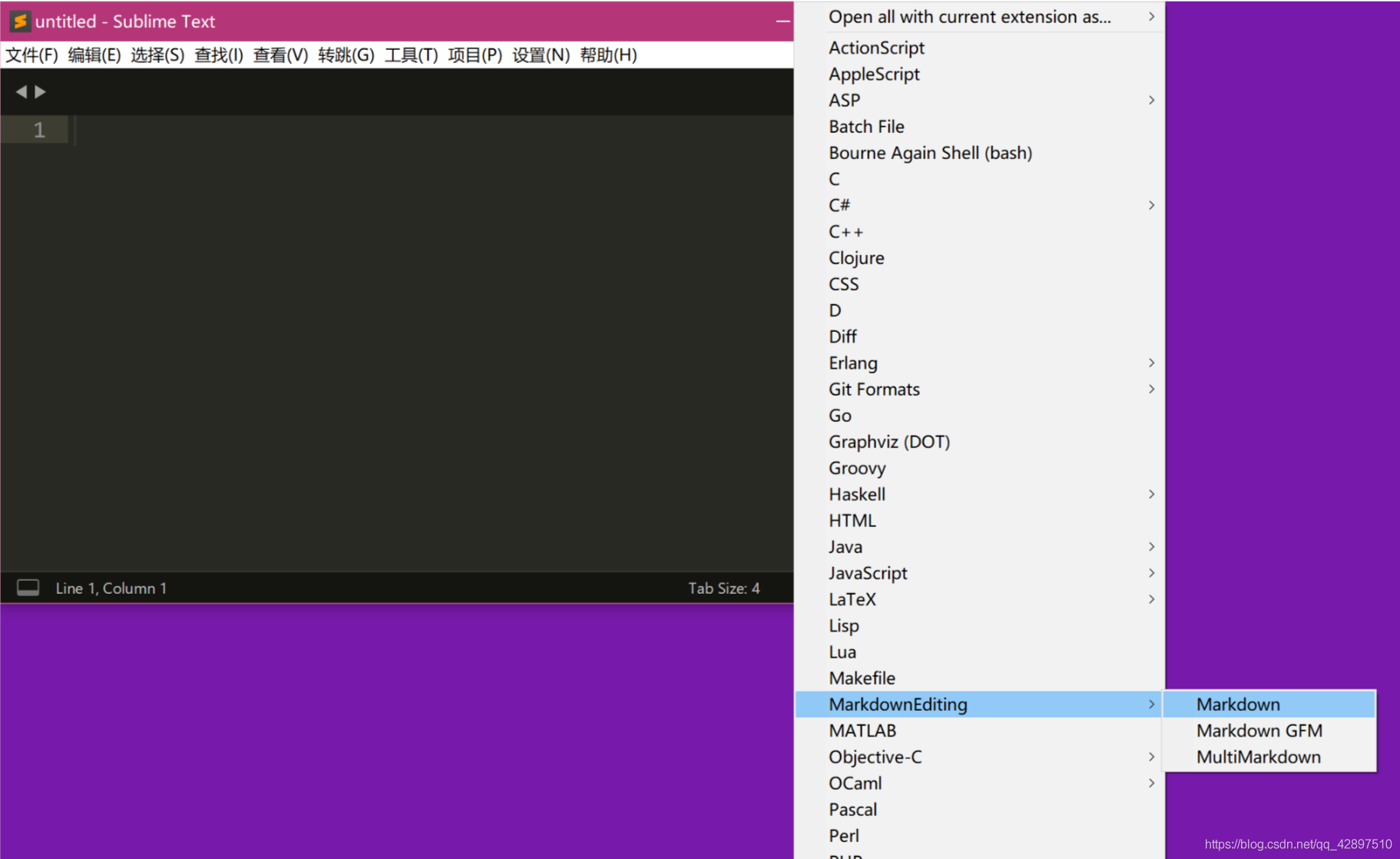
打开sublime后右下角更改文件格式为Markdown,Ctrl+S保存文件后MarkdownLivePreview的窗口就会自动弹出。
OK 就酱( ̄▽ ̄)"
然而我第一次发文章才发现文章编辑器居然可以在线预览。。
建议把笔记编辑器也加上。please~
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。