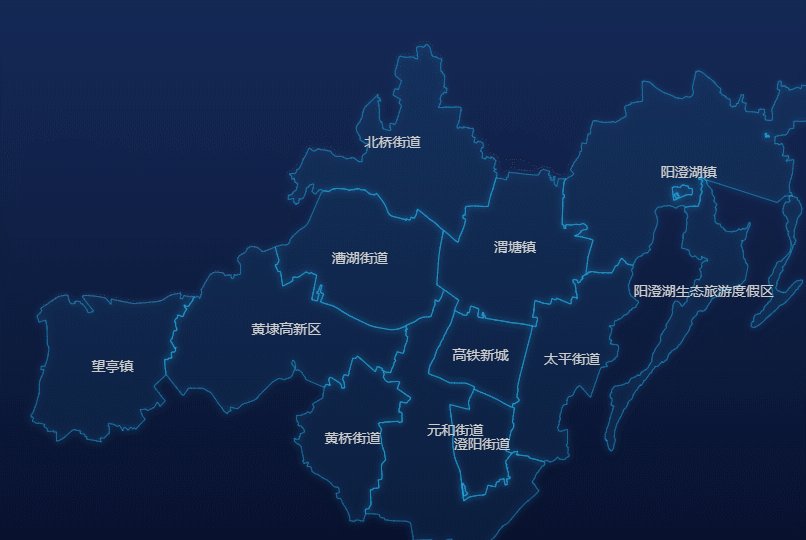
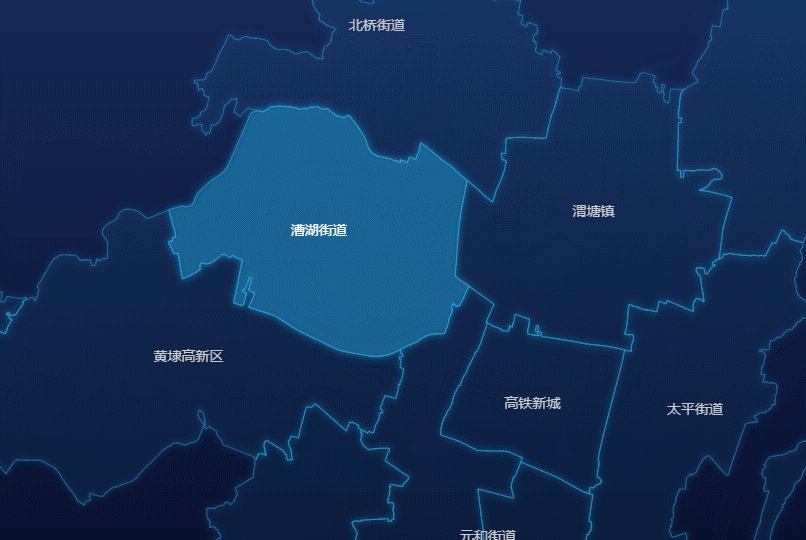
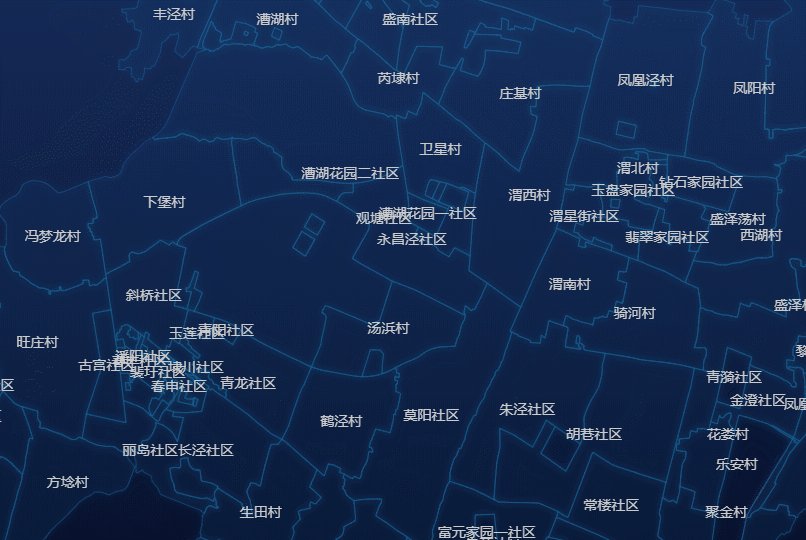
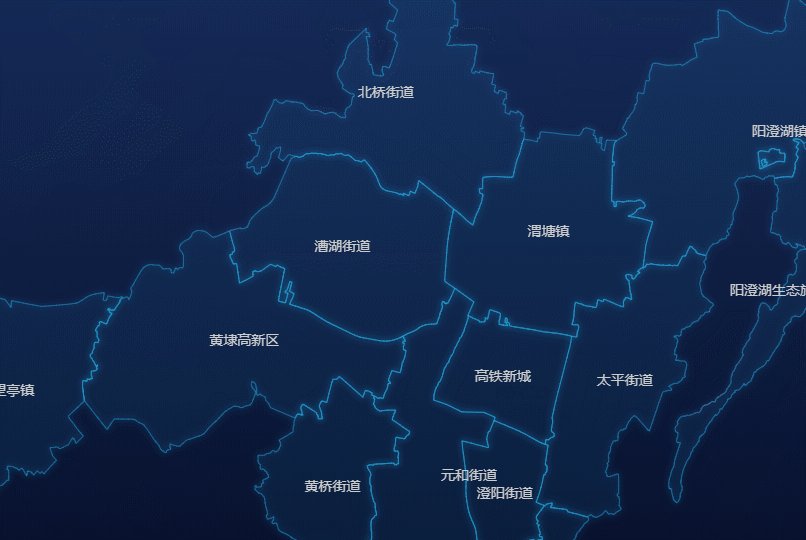
效果预览
思路
需求:根据需求,放大地图至某个阈值,切换详细地图(简要地图和详细地图之间的切换)。
需求-->技术:
- 开启放大/缩小地图:
roam:true; - 切换地图:
(1)地图缩放事件:on('georoam',handler);
(2)获取当前地图的zoom值:chartInstance.getOption().geo[0];
(3)与阈值比较后切换json重新注册地图:echarts.registerMap('XC', another_json);
代码实现
import echarts from 'echarts/lib/echarts';
import 'echarts/lib/chart/map';
/*geojson文件很大,生产环境中,应该放在public文件夹中,并异步加载*/
import { geoJson } from './regionJsonXc';
import { sqJson } from './regionJsonXc';
let defaultBlue = '#25ade6';
let darkBlue = '#186396'; //详细地图,线条颜色暗一些
// 配置option,一定要查看echarts官方配置文档
let option = {
// 地图配置
geo: {
show: true,
map: 'XC',
label: {
normal: {
show: true,
color: '#ccc',
fontSize: 14,
},
emphasis: {
show: true,
color: '#fff'
}
},
roam: true, // 滚轮滚动--放大或缩小
itemStyle: {
normal: {
label: {
show: true,
color: '#fff',
fontSize: 14,
},
areaColor: 'rgba(24,99,150,0.05)',
borderColor: #186396,
shadowColor: #186396,
shadowBlur: 10,
},
emphasis: {
label: {
show: false,
color: '#fff',
shadowColor: '#25ade6',
shadowBlur: 10,
},
areaColor: 'rgba(24,99,150,0.5)',
},
},
zoom: 1
},
series: []
};
let myChart = null;
class XcMap extends Component {
state = {
option: option,
detail: false, // 是否使用详细地图
curMap:geoJson,
}
componentDidMount() {
this.draw(geoJson);
}
drawMap = (json) => {
const { option } = this.state;
let echartElement = document.getElementById('xc-map');
myChart = echarts.init(echartElement);
echarts.registerMap('XC', json);
myChart.setOption(option, true);
myChart.on('georoam', this.onDatazoom); // 缩放监听事件
}
/*
获取zoom和center
zoom:地图缩放值,
center:中心位置,地图拖动之后会改变
*/
getZoom = () => {
if(myChart){
let { zoom, center } = myChart.getOption().geo[0];
return { zoom, center }
}
return;
}
/*
保存缩放值和中心位置,
*/
saveZoom = () => {
let { zoom, center } = this.getZoom();
const { option } = this.state;
option.geo.zoom = zoom;
option.geo.center = center;
this.setState({option});
}
/**
* 地图缩小/放大
*/
onDatazoom = () => {
const { detail, option } = this.state;
const { zoom } = this.getZoom();
const threshold = 1.7;
this.saveZoom(); // 地图缩放后,将缩放值和center保存在状态中
if (zoom >= threshold && !detail) {
// 切换详细地图
option.geo.itemStyle.normal.borderColor = darkBlue;
option.geo.itemStyle.normal.shadowColor = darkBlue;
this.setState({
detail:true,
option,
curMap:sqJson
});
this.drawMap(sqJson);
} else if (detail && zoom < threshold) {
// 切换默认地图
option.geo.itemStyle.normal.borderColor = defaultBlue;
option.geo.itemStyle.normal.shadowColor = defaultBlue;
this.setState({
detail:false,
option,
curMap:geoJson
});
this.drawMap(geoJson);
}
}
render() {
const { position } = this.state;
return (<div>
<div id="xc-map" className={styles.map}></div>
</div>);
}
}
export default XcMap;注意
地图每次缩放或者移动后,应该将zoom和center值保存在状态的option属性中,这样,进行其他操作而导致重新绘图时,能够记住最新的状态,不至于恢复初始样子。地图平滑切换的关键就在于保持缩放和中心位置这两个状态。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。