问题描述:SpringBoot Jar上传服务端后无法访问js,css等文件?

问题分析:
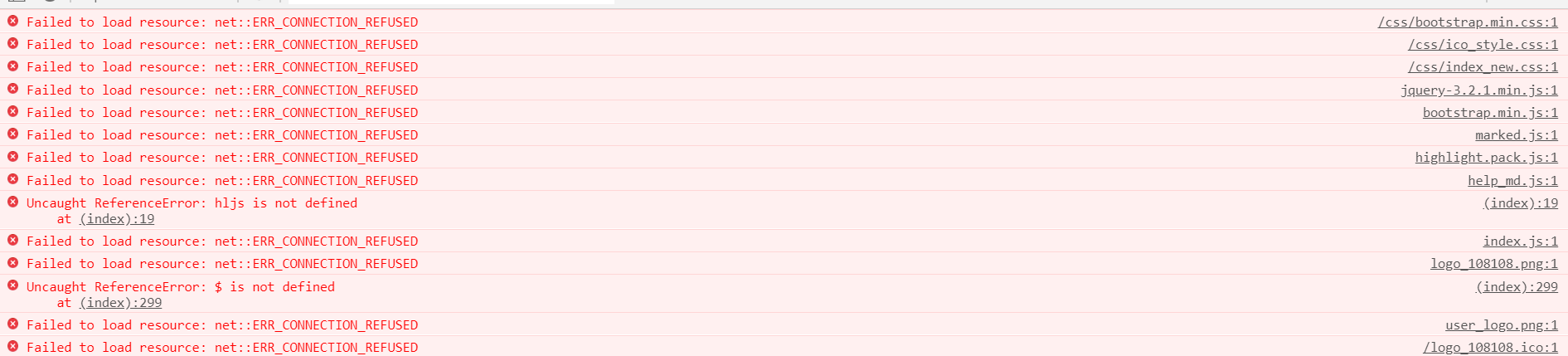
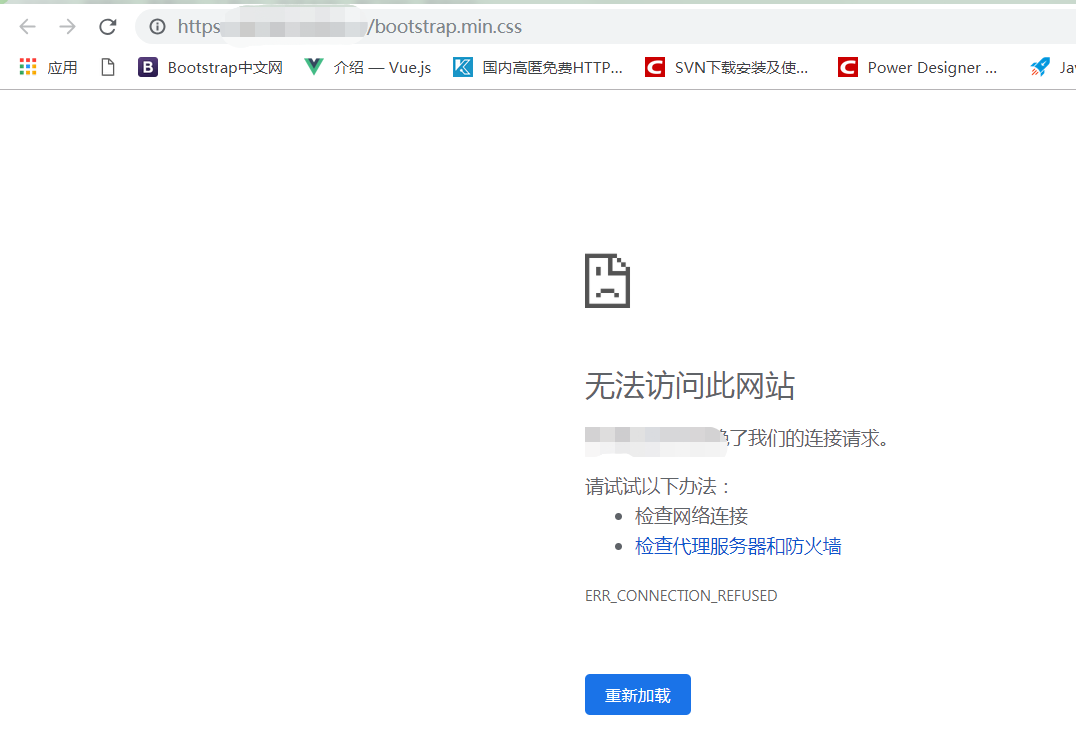
通过服务器检查功能我发现我的文件通过地址无法访问到。
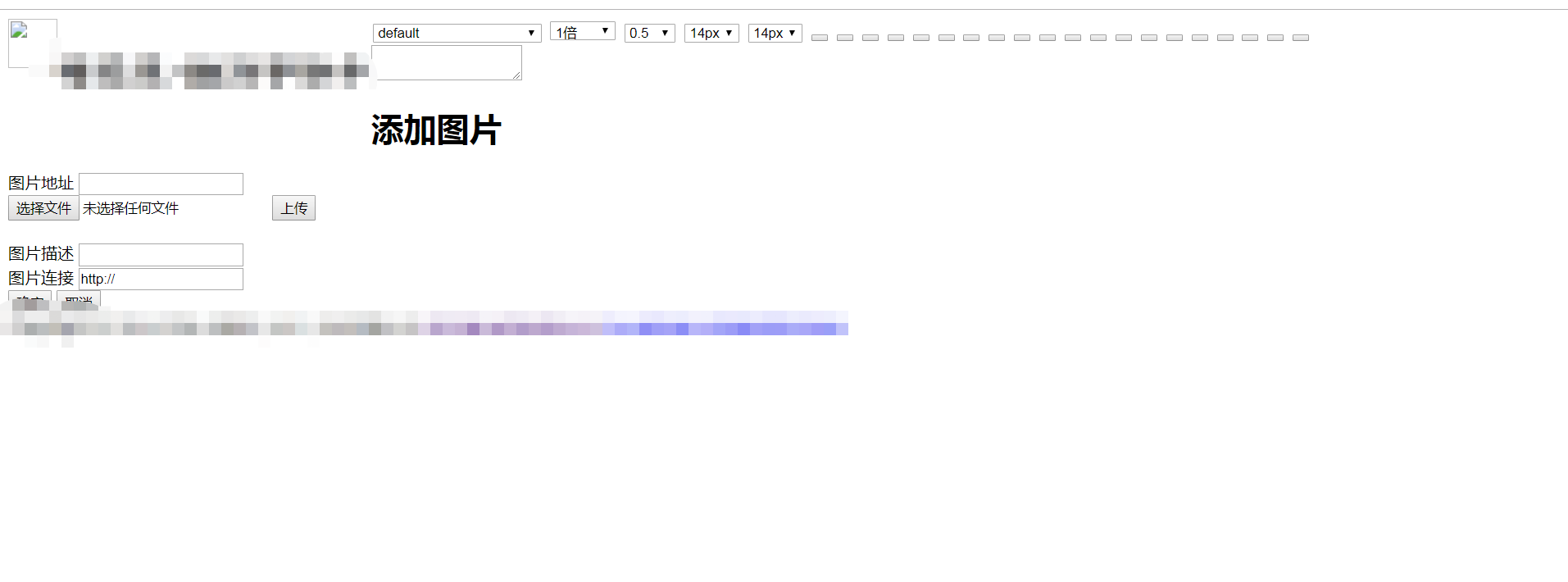
这时我进行查看本地项目进行对比。
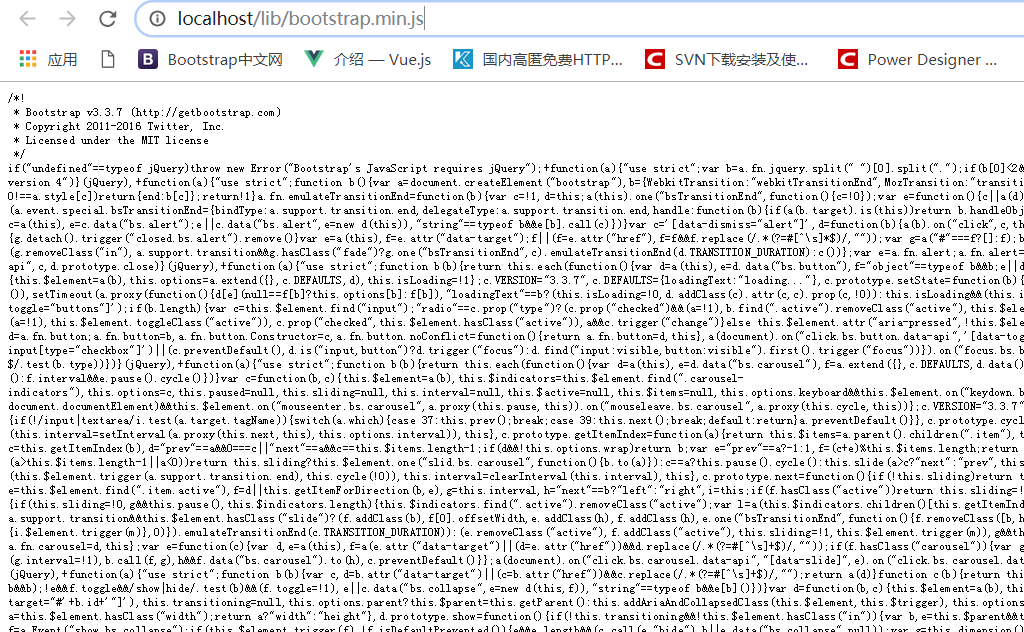
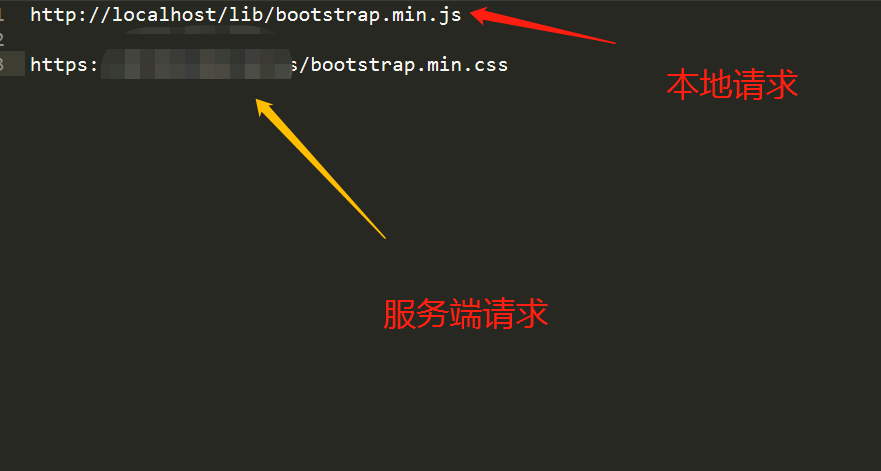
检查下本地localhost的请求方式。
在这里我我发现我本地是使用HTTP方式请求的静态资源,服务器是使用HTTPS请求的静态资源。由于我的服务器只是用来学习和测试新技术的所以没有进行备案只能暂时苦逼的使用HTTP方式进行请求静态资源。
解决方案:这时我想我应该如何使用HTTP方式进行请求呢?
你放心你所遇到的问题肯定有其他人遇到过,所以踩着巨人的脚指头上床解释最好解决方案了。
终于在5个小时的不停索引中我终于找到了解决方案。我在页面Html引入了<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">之类对http进行强制升https的库或者方法,如果有的话那就去掉,正式打包再去加载就OK了。
解决办法:
<!--<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">-->
重点: upgrade-insecure-requests详细介绍
历史悠久的大站在往 HTTPS 迁移的过程中,工作量往往非常巨大,尤其是将所有资源都替换为 HTTPS 这一步,很容易产生疏漏。即使所有代码都确认没有问题,很可能某些从数据库读取的字段中还存在 HTTP 链接。而通过 upgrade-insecure-requests 这个 CSP 指令,可以让浏览器帮忙做这个转换。启用这个策略后,有两个变化:
页面所有 HTTP 资源,会被替换为 HTTPS 地址再发起请求;
页面所有站内链接,点击后会被替换为 HTTPS 地址再跳转;
需要注意的是 upgrade-insecure-requests 只替换协议部分,所以只适用于 HTTP/HTTPS 域名和路径完全一致的场景。
最后看下成果:
我们可以看到已经可以正常访问静态资源了
参考连接:
https://blog.csdn.net/ganquan...
https://segmentfault.com/q/10...
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。