new 运算符 创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。
比较好奇new运算符的原理,了解了下,分享给大家。
看一下MDN上的简单?:
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
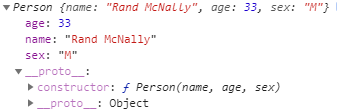
var rand = new Person("Rand McNally", 33, "M");这样rand就是Person的实例了。长这样:
自己写一个New()方法,如何达到这种效果?四行代码...
- 创建空对象;
- 空对象的__proto__属性指向构造函数的原型对象;
- 将构造函数的this指向空对象,传参并运行该构造函数;
- 返回对象。
function New (constructor, ...args) {
const obj = {};
obj.__proto__ = constructor.prototype;
constructor.call(obj, ...args);
return obj;
}test


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。