vscode 自定义代码片段
当我们在用 vscode 每个框架都有自己特定的代码,我们不得不每次都要敲,vscode 就支持自定义代码片段,已 vue 自动生成代码片段为例,主要步骤如下
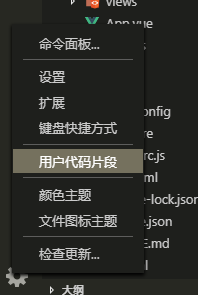
#### 1. 选择用户代码片段
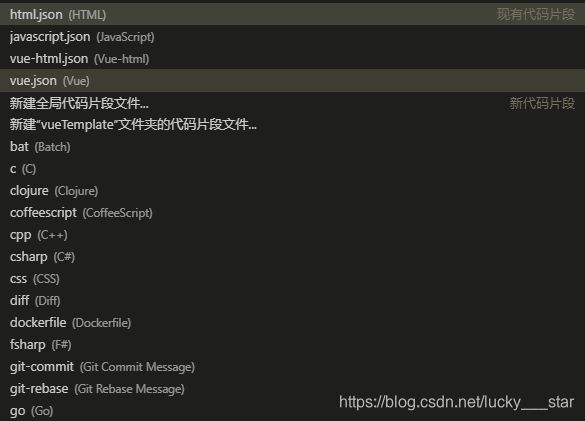
#### 2. 选择你要选择的模本文件,我这里编辑的是 vue.json 
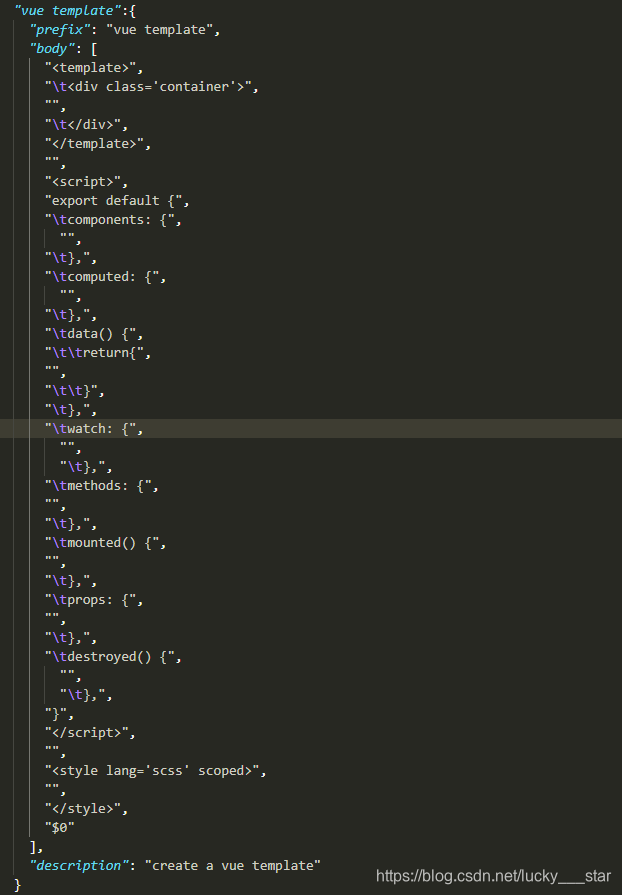
#### 3. 编辑自定义代码文件,这时我们会发现一段注释,这就是使用方法,他怎么说我们怎么做就行了,主要内容都放在body中,
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }下面贴上 vue 的自定义代码片段,以供参考,当然,如有别的需求,自己可以自行添加
这里贴上源码以供复制使用
"vue template":{
"prefix": "vue template",
"body": [
"<template>",
"\t<div class='container'>",
"",
"\t</div>",
"</template>",
"",
"<script>",
"export default {",
"\tcomponents: {",
"",
"\t},",
"\tcomputed: {",
"",
"\t},",
"\tdata() {",
"\t\treturn{",
"",
"\t\t}",
"\t},",
"\twatch: {",
"",
"\t},",
"\tmethods: {",
"",
"\t},",
"\tmounted() {",
"",
"\t},",
"\tprops: {",
"",
"\t},",
"\tdestroyed() {",
"",
"\t},",
"}",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
"$0"
],
"description": "create a vue template"
}
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。