Veux的哲学,实质上是人生的哲学。
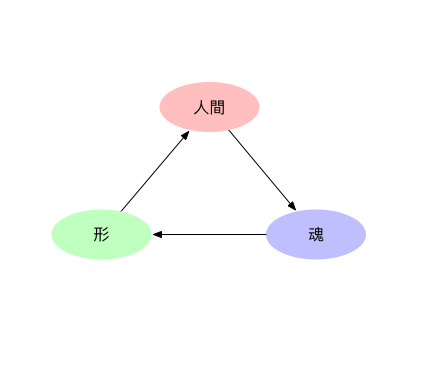
看一看这张图。
释义:
- 魂: 你的灵魂,你的心中所想。
- 形: 你的身体,你的外在形态。
- 人间: 你的所作所为,所见所闻。
想一想,人活着不就是如此吗?
你的灵魂,控制着你的身体。
你的身体,与世界进行互动,改变并影响着人间。
人间所发生的一切,又时时刻刻塑造着你的灵魂。
闭上眼睛,跟随自己去体验:你心中起了一个想法,你的身体也随着这个念头去做出行动。 而这个行动,又改造了你周边的世界。同时,你也听见、看见了人间发生的事,你的思想你的灵魂在随之改变。
形、魂、人间,即是Vue单向数据流。
我们看一个小型Vue应用。
new Vue({
// 魂(State):你的心中所想
data () {
return {
money: 0
}
},
// 形(View): 你的外在形态
template: `
<div>我有这么多钱:{{ money }}</div>
`,
// 人间(Action):你的所做所为所见所闻
methods: {
earn_money () {
this.money++
}
}
})现代人似乎把一切都简化了——只为“钱”。
人活着就沦为了这样的东西:
- 魂,即state: 心里只有钱,即
money。 - 形:即view: 有多少钱都炫富出来。
<div>我有这么多钱:{{ money }}</div>- 人间: 所做的只有一件事,即赚钱:
earn_money () {
this.money++
}闭上眼睛,跟随自己去体验:你是一个纯粹为了钱的人。 你心中所想,只有钱。 你的外在表现,就是你有多少钱。你的一切行为,都是为了钱。
人生,远不止是钱。这时,你需要Veux。
如果人真的能活得这么纯粹,反倒是好事。
但真实的人生,往往更复杂:
- 赚钱不简单,你可能需要完成一系列复杂的工作,才能拿到钱。
- 有钱,也无法表现出来。但你可以通过穿着、房子、车子,表现出来。
- 思想更复杂,你心里远不止是钱,钱是为了守住更多的东西,例如尊严、爱情、亲情。
当面对捉摸不定的思想、深藏不露的人性、变幻莫测的人间...你需要一套处世哲学。当面对大批量的State,无法直接取值的View,耦合严重的Action的时候,你就需要Vuex了。
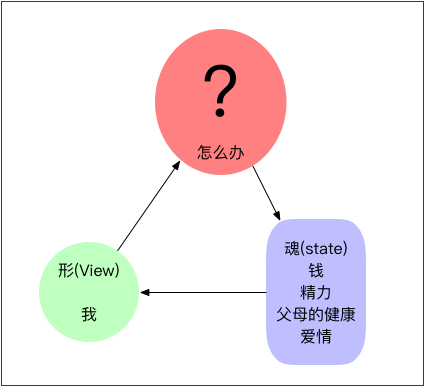
如何管理,一个更复杂的人生?
人生,就是一个大型应用。
Vuex就是人的处世哲学。
当你的人生乱成一团糟时,你可以试试用Veux的方式,来梳理自己的生活。
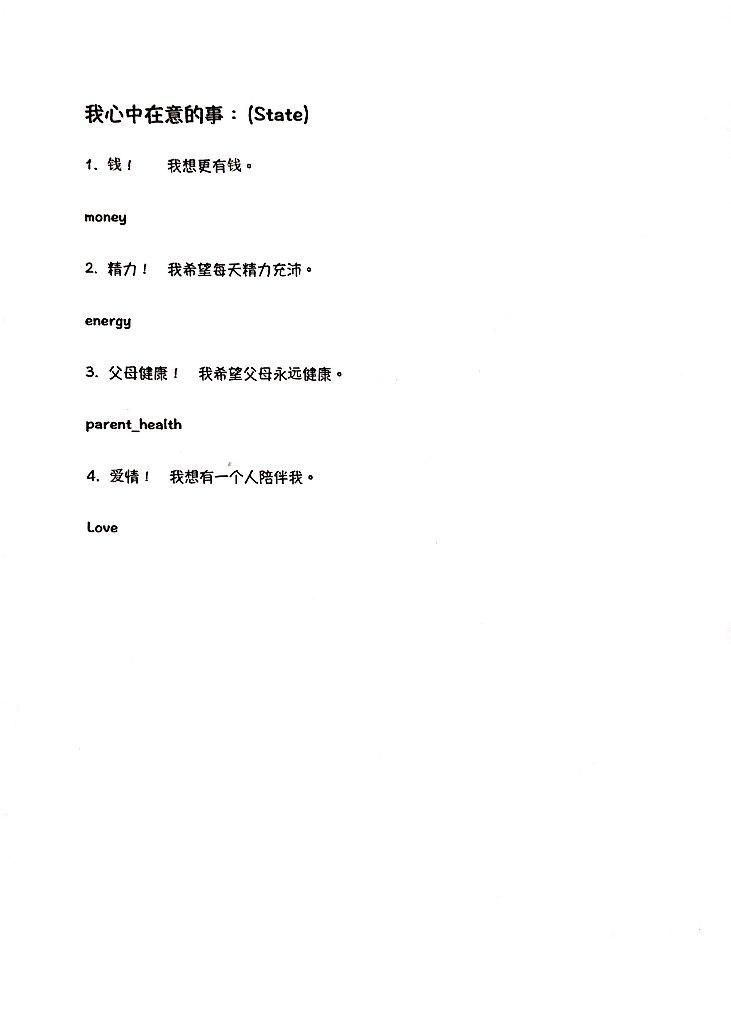
第一步: 想一想,你现在心里在意哪些事?
State,就相当于你心中在意的事。
那如何去维护这些State呢? 钱、父母的健康、爱情,并不是轻轻松松可以得到的,你需要缕清楚之间的关系。
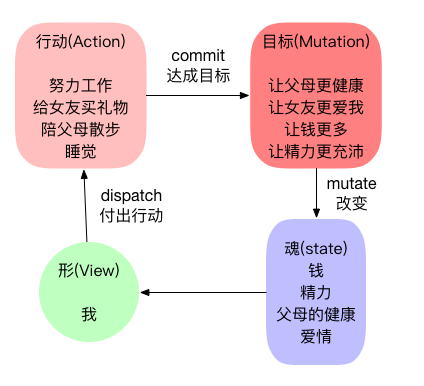
Vuex的解决方案: 分解为目标和行动。
Vuex把复杂的“人间”,拆解成了行动(Action)与目标(Mutation)。
Mutation,即目标,它必须是同步函数的。 它的功能必须是直截了当的,可以简单到“让XX更多”或"让XX归零"的程度。
Action,即行动,在其中可以包含异步操作(如Ajax获取数据),并组合一个个小目标。
- View,只能发起一个个行动(dispatch)。
- Action,在这里可以执行多个同步/异步函数、发起多个行动(dispatch),达成(commit)一个个小目标。
- Mutation, 只能改变state(matate)。
- State, 直接影响我的形态,这是vue的工作,不作表述。
当然,我们有时提取出一些更“有用”的状态,相当于state的计算参数,即
- Getters,State的计算属性。
所以, Action + Mutation + state, 以及dispatch和commit两个函数,就构成了Veux的逻辑。
我们也可以这样来管理生活
第二步: Mutation: 写下目标
第三步: Action: 写下行动
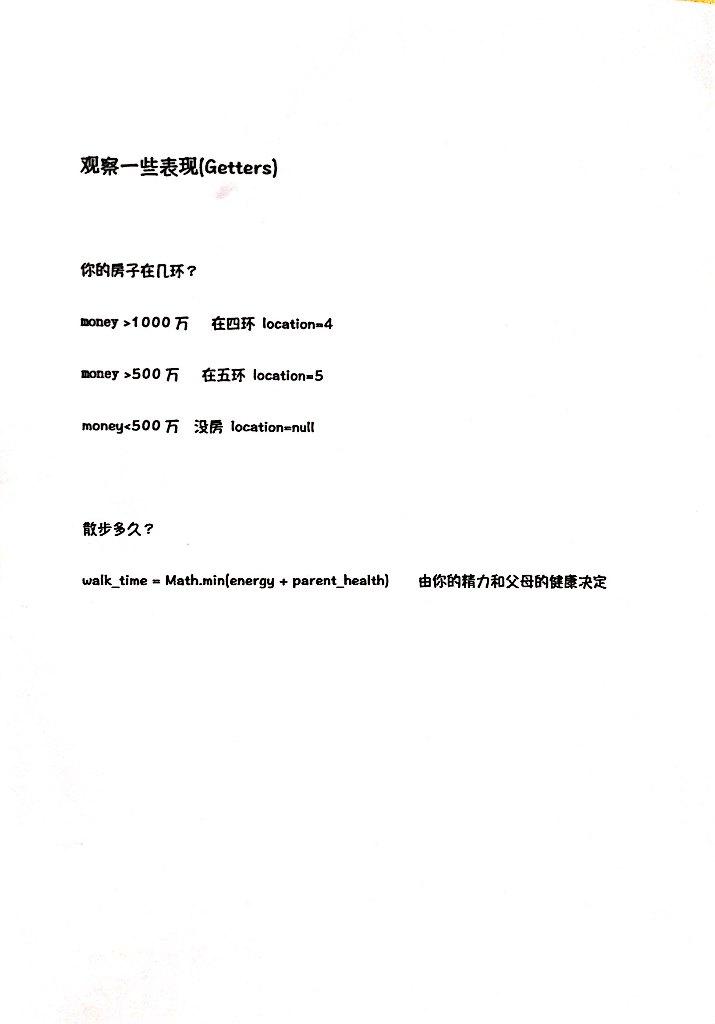
第四步: Getters: 写下其它指标
代码化
store.js
const store = new Vuex.Store({
state: {
money: 10000000,
energy: 60,
love: 30,
parent_health:50
},
mutations: {
earn_money (state) {
state.money += 1000
},
pay_money (state,payload) {
state.money -= payload.money_cost
if(state.money < 0) state.money = 0
},
restore_energy(state, payload){
state.energy = state.energy + payload.sleep_hour*10
if(state.energy > 100) state.energy = 100
},
use_energy(state,payload){
state.energy -= payload.energy_cost
if(state.energy < 0) state.energy = 0
},
be_romantic(state){
state.love += 10
},
enhance_harmony(state){
state.love += 5
parent_health += 10
}
},
actions: {
async work({commit}){
commit('use_energy')
await wait(8)
commit('earn_money')
},
send_gift({commit}){
commit('pay_money',{money_cost:10000})
commit('be_romantic')
},
async family_walk({commit}){
commit('use_energy',{energy_cost = 10})
await wait(1)
commit('enhance_harmony')
}
async sleep({commit}) {
await wait(8)
commit('restore_energy')
},
async dating({dispatch, state}){
dispatch('send_gift')
if(state.love >80){
await dispatch('sleep')
}
}
},
getters(){
location: (state)=>{
return state.money>10000000 ? 4 : state.money>5000000 ? 5: null
},
walk_time: (state)=>{
return Math.min(energy, parent_health)
}
}
})
module.exports = store在Vue项目中使用Vuex
首先,在app.js中导入vuex
import Vue from 'vue'
import App from './components/App.vue'
import store from './store'
new Vue({
el: '#app',
store,
render: h => h(App)
})之后,在编写.vue文件时,利用mapState, mapGetters, mapActions, 可以访问到StateGettersActions
注意:
mapState和mapGetters必须在computed中访问,因为它们返回的是对象,所以需要用拓展符...进行展开。
mapActions则是将Action挂载到methods上,也需要用拓展符...进行展开。
<script>
import { mapState, mapGetters, mapActions } from 'vuex'
export default {
computed: {
...mapState(['money','love']),
...mapGetters(['location']
}
methods: {
...mapActions(['family_walk','dating'])
},
created () {
this.$store.dispatch('work')
}
}
</script>结语
成功学中有两个很重要的概念,叫“目标导向” “阶段性执行”,回头来看,不正是Veux的哲学吗?
Mutation目标导向: 设定简单的目标,改变State
Action阶段性执行: 执行一个个Matation、异步函数、和其它阶段性执行。
现在,你不仅完全理解了Veux的设计哲学,你更懂得了如何管理人生。
你可以问自己三个问题:
- 梳理思绪: 我心中最在意的事。
- 设立目标:这些最在意的事,会发生怎样改变?
- 创建行动:连接一个个小目标,形成你要做的行动。
然后,行动吧! 只要做正确的事,你所期待的,就一定会发生!









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。