1、什么是vuejs
vue.js是一套构建用户界面的渐进式框架。vue.js是轻量级的,与其他重量级框架不同,它被设计为可以自底向上逐层应用。vue的核心库只关注视图层,易于上手,另外vue完全有能力驱动采用单文件组件和vue生态系统支持的库开发的复杂单页应用。
官方地址:https://cn.vuejs.org/
官方介绍:https://cn.vuejs.org/v2/guide/
2、对比其他框架
参考:https://cn.vuejs.org/v2/guide...
总的来说,vue.js适合制作企业级的应用,性能方面要更轻量、运行速度更快,而且也更为灵活,而vue学习起来也要比学习其他的要快,能够更快掌握并投入开发
3、特性
- 轻量级的mvvm框架
- 双向数据绑定
- 组件通信
- 指令,条件渲染
4、安装部署
(1)整体所需要的工具:
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- webpack 包管理工具
- (cnpm npm的淘宝镜像可选)
(2)安装nodejs,因为创建vue项目的时候要搭配webpack项目构建工具,而webpack在打包压缩项目的时候依赖node.js环境。
Windows环境去官网下载https://nodejs.org/en/download/
Mac环境下需要用终端先安装brew,然后再用brew install nodejs来安装node.js,执行以下命令可以安装brew。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(3)安装cnpm,国内的淘宝镜像服务器,如果使用npm直接安装项目依赖包的话,安装起来可能会很慢(解决npm install墙内速度慢的问题,安装完后 使用:下载命令用cnpm替换npm)。
在终端执行以下命令即可安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
另外,Mac环境下需要先获取nodejs模块安装目录访问权限,执行
sudo chmod -R 777 /usr/local/lib/node_modules/
(4)安装webpack,执行:
cnpm install webpack -g(5)安装vue脚手架,执行:
npm install vue-cli -g(6)环境部署好之后,就是创建项目了:
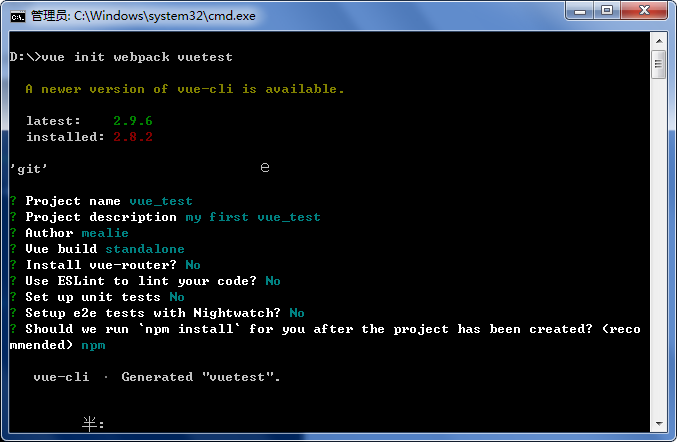
找一个合适的位置,在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作
(7)进入上面创建的项目里,然后再cmd里面运行
npm run dev(可以先在启动之前执行npm install来安装项目依赖包,注意,最好执行npm而不要执行cnpm,从国内镜像cnpm下载到的有缺少一部分依赖库)
就可以启动项目,窗口会提示你打开http://localhost:8080/
在浏览器里面输入 http://localhost:8080/ 即可打开以下页面
则说明项目创建成功,可以直接在搭建起来的框架继续编写即可。
附注:我自己搭了一个vue2.0+vue-router+webpack+mint-UI+Vuex的整合框架,大家可做参考,代码放到了github



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。