一、起因
最近在看阮一峰es6,惊为天人的发现promise里面的一个例子:原来 setTimeout居然还有第三个参数,调用方法的时候可以作为传参对象。
function timeout(ms) {
return new Promise((resolve, reject) => {
setTimeout(resolve, ms, 'done');
});
}
timeout(100).then((value) => {
console.log(value);
});
二、定义
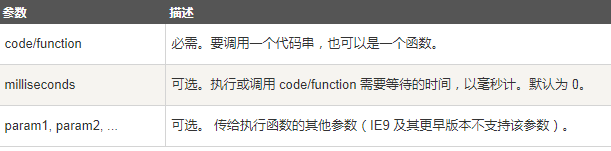
定时器启动时,第三个及以后的参数是作为第一个参数(也就是函数)的参数传进去的。
三、语法糖
我认为第三个及以后的参数可能是setTimeout的语法糖,其实按照第二种写法也是可以的,可能第一种写法会比较吊一点,毕竟很少人会知道setTimeout有第三个参数。
setTimeout(resolve, ms, 'done');
setTimeout(resolve('done'), ms);
但是在Promise里面resolve只能传一个参数,在其他方法可以传多个参数
setTimeout(test,1000,1,2,3);
function test(a ,b, c) {
console.log(a, b, c) // 输出1,2,3
}

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。