Webpack里面有三种hash,分别是:hash, chunkhash, contenthash.在我们尝试去区分他们仨之前,先来看看为什么我们需要hash。
一:为什么我们需要hash?
大家都知道我们的浏览器会缓存我们的文件。缓存是把双刃剑,好处是浏览器读取缓存的文件,能带来更佳的用户体验(不需要额外流量,速度更快);坏处是有时候我们修改了文件内容,但是浏览器依然读取缓存的文件(也就是旧文件),导致用户看到的文件不是最新的。
怎么解决上述的问题呢?一般就是我们要主动告诉浏览器要不要读取缓存。举个例子,我们的index.html文件里面引用了一个index.js文件,用户每次请求index.js会按照浏览器的缓存机制去决定要不要读取缓存。但是,如果是index.js?v=1,那么这种情况下,浏览器就不会去读取缓存,能保证这次请求一定是从服务器上读取的最新的index.js文件。
说回webpack,webpack提供一种在文件名里面嵌入hash的方式,每次打包都生成新的文件名,例如:
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash].js',
}
}
上面的代码,build之后,我们可能会得到类似于:index.94f49d9b5ee809be277c.js 和 main.4afbc09e2f228ea4bc2f.js的文件。前面我们说到,Webpack里面有三种hash,分别是:hash, chunkhash, contenthash,接下来我们来看看三者的区别以及使用场景。
二:hash
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].js',
}
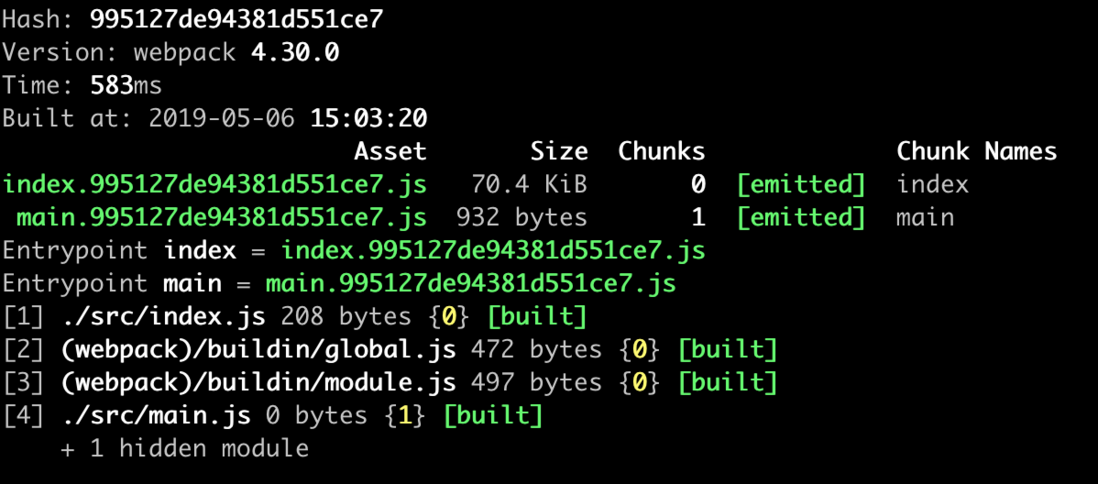
}我们执行npm run build之后得到:
大家从图上可以看到index.js和main.js文件的hash是一样的。hash是项目级别的,他的缺点是假如我只改了其中一个文件,但是所有文件的文件名里面的hash都是一样的。这样会导致本来应该被浏览器缓存的文件,强制要去服务器读取一遍,但是这个文件又和之前的旧文件并没有区别,这样就很不好了。那能不能做到只有改变了文件,hash值才变,而没有改变的文件,文件名里面的hash值就不变呢?答案就是chunkhash。
三:chunkhash
chunkhash是针对entry的每一个入口文件,独立的hash。如果entry里面的其中一个文件内容改变,只会改变这个入口文件build之后的文件名,而不会影响到其他文件。
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
main: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[chunkhash].js',
}
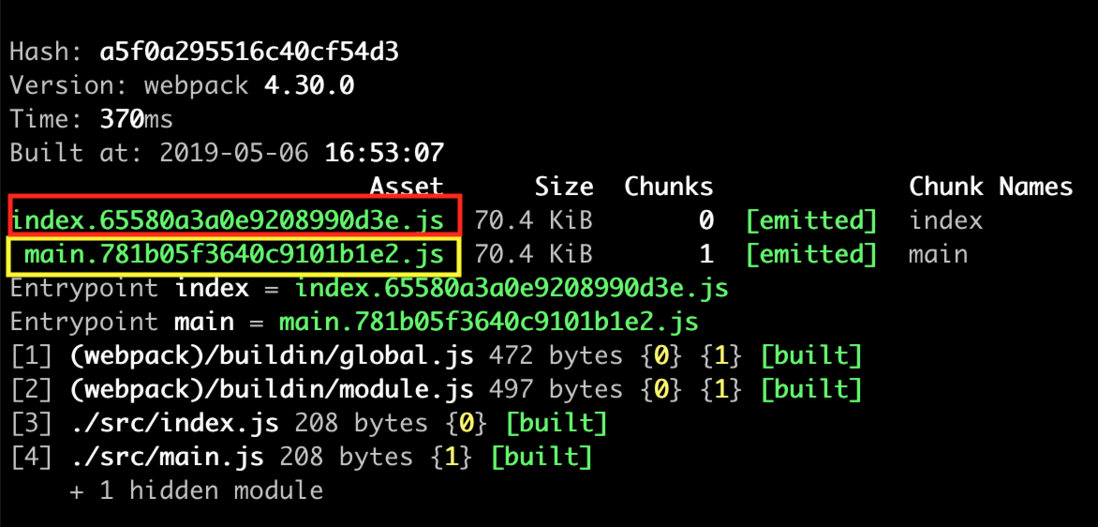
}我们执行一次npm run build,得到:
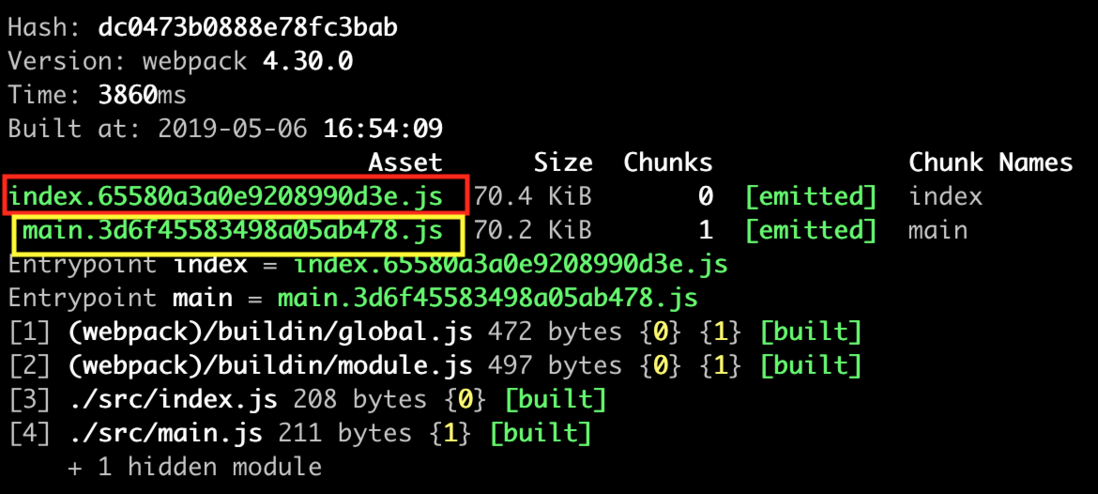
我们改动一下./src/main.js文件的内容,但是不修改./src/index.js,再执行一次npm run build,得到:
对比以上2张图可以看出来index.js文件的hash值没有改变,但是main.js的hash值改变了。
四:contenthash




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。