- 作者:陈大鱼头
- github: KRISACHAN
在上一篇【Hello CSS】的序章CSS起源中介绍了CSS的诞生原因以及发展历史,了解了CSS的存在意义。从正篇篇开始将会正式开始介绍CSS这门语言的特点与功能。本篇则主要介绍CSS的语法与CSS是如何工作的。
CSS语法
1. 基本规则
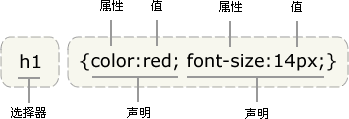
CSS规则主要由两部分组成:选择器(selector)与声明(declarations)。
选择器(selector)是开发者希望改变样式的HTML元素。
声明(declarations)则是开发者制定的希望HTML改变的元素规则,可以是一条或多条。
每条声明(declarations)由一个属性(property)和一个值(value)组成。
属性(property)是开发者希望设置的样式属性(style attribute)。
值(value)为属性的具体内容。
属性与值之间由冒号隔开,声明与声明直接由分号隔开。
CSS中的注释以 /* 开始并以 */ 结束。
/* selector {property: value} */
h1 {color:red; font-size:14px;}上面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
这是基本规则,具体规则请看CSS 基础语法。
2. 样式表书写规则
每个HTML元素都有初始的样式,但是也可以经过开发者书写而改变样式规则。
HTML的元素样式修改有以下的书写规则。
内部样式表(写在<head>标签内部)
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:red; font-size:14px;}
</style>
</head>
<body>
</body>
</html>
内联样式(写在HTML标签中)
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1 style="color:red; font-size:14px;"></h1>
</body>
</html>外部样式表(写在CSS文件中,引入到HTML里)
<!-- style.css -->
h1 {color:red; font-size:14px;}
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1></h1>
</body>
</html>3. @规则(at-rule)
一个at-rule就是一个CSS语句,以@开头,后接标识符,最后以;结束。
@charset
@charset用于定义样式表中使用的字符编码。它必须写在样式表的最开头且前面不可有别的字符。
/* @charset "<charset>"; */
@charset "UTF-8";@import
@import用于导入外部CSS样式表文件。
/* @import url; */
/* @import url list-of-media-queries; */
@import 'custom.css';
@import url("fineprint.css") print;@namespace
@namespace是用来定义使用在CSS样式表中的XML命名空间的@规则。
/* @namespace <namespace-prefix>? [ <string> | <url> ]; */
@namespace url(http://www.w3.org/1999/xhtml);
@namespace svg url(http://www.w3.org/2000/svg);@media
@media用于定义在一个或多个设备类型、具体特点和环境的媒体查询来应用样式。
/* @media */
@media screen and (min-width: 900px) {
h1 {
color:red;
font-size:14px;
}
}
@page
@page用于在打印文档时修改某些CSS属性。@page规则只能修改margin、orphans、widow 和 page breaks of the document,对其他属性的修改是无效的。
/*
* @page <page-selector-list> {
* <page-body>
* }
*/
@page {
size: 10in 20in;
margin: 10% 20%;
}
@keyframes
@keyframs通过定义动画序列中的关键帧来控制CSS动画不同步骤的状态。
/* @keyframes */
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
}
to {
margin-left: 0%;
width: 100%;
}
}@supports
@supports用来检测规则组的规则是否生效。规则与@media类似
/*
* @supports <supports_condition> {
* <specific rules>
* }
*/
@supports (display: flex) {
div {
display: flex;
}
}@viewport
@viewport用于设置视口(viewport)的特性。
/*
* @viewport {
* <group-rule-body>
* }
*/
@viewport {
min-width: 640px;
max-width: 800px;
}
@viewport {
zoom: 0.75;
min-zoom: 0.5;
max-zoom: 0.9;
}
@viewport {
orientation: landscape;
}@counter-style
@counter-style用于自定义counter的样式
/*
* @counter-style <counter-style-name> {
* <group-rule-body>
* }
*/
@counter-style circled-alpha {
system: fixed;
symbols: Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ;
suffix: " ";
}
.items {
list-style: circled-alpha;
}@font-face
@font-face用于给网页指定文本字体。
/*
* @font-face {
* <group-rule-body>
* }
*/
@font-face {
font-family: "Bitstream Vera Serif Bold";
src: url("http://developer.mozilla.org/@api/deki/files/2934/=VeraSeBd.ttf");
}
body { font-family: "Bitstream Vera Serif Bold", serif }@doucment
@document如果满足条件组的条件,则规则生效(推延至 CSS Level 4 规范)
/*
* @document name(guide) {
* <group-rule-body>
* }
*/
@document url(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(mozilla.org),
regexp("https:.*") {
/* 该条CSS规则会应用在下面的网页:
+ URL为"http://www.w3.org/"的页面.
+ 任何URL以"http://www.w3.org/Style/"开头的网页
+ 任何主机名为"mozilla.org"或者主机名以".mozilla.org"结尾的网页
+ 任何URL以"https:"开头的网页 */
/* make the above-mentioned pages really ugly */
body {
color: purple;
background: yellow;
}
}注:上面的@规则属性并非完整,还有少量相关的没有列出,需要详细列表的可以翻阅MDN
CSS是如何工作的?
页面渲染机制
在讲CSS的工作流程之前,首先来简单看看页面的渲染机制。
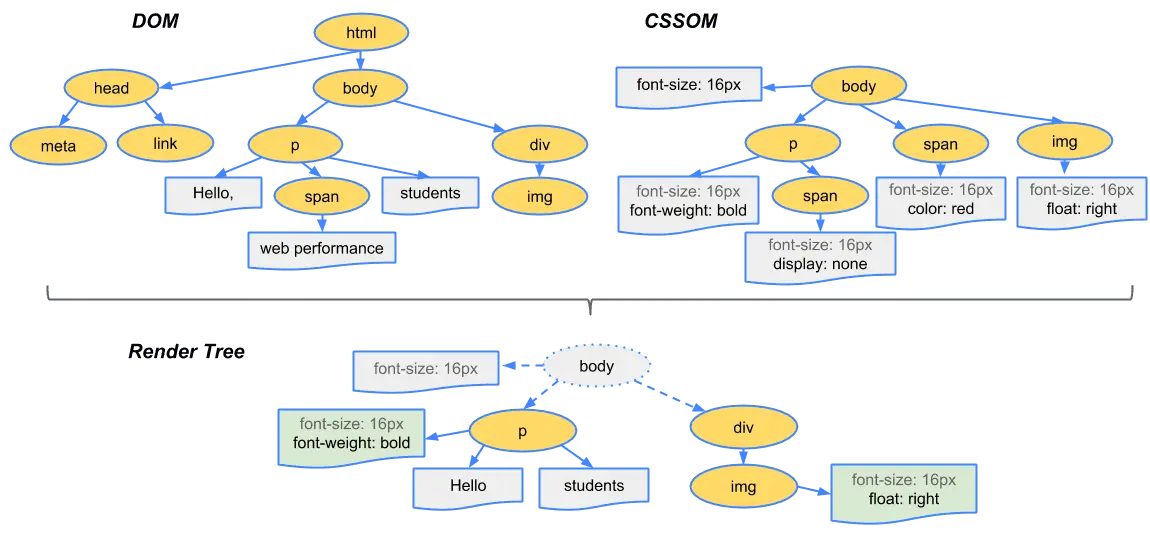
页面渲染可分为下面5个步骤:
- 处理
HTML来创建DOM tree; - 处理
CSS来创建CSSOM tree; - 根据
DOM跟CSSOM来合并render tree; - 根据
render tree来布局; - 绘制
render tree。
以上便是页面渲染的过程。
CSS的工作流程
从上面的页面渲染流程可以知道浏览器在解析了HTML跟CSS之后便开始合并渲染,简单来说就是绘制带有样式的HTML规则。
CSS的工作流程就是把CSS规则定义到DOM tree上。
HTML与CSS具体解析规则属于编译原理的内容,在这里就不作展开了。但是有在CSS工作的过程中有两个词值得注意的就是重排(reflow)跟重绘(repaint)。
-
重排:
render tree的重新构建叫重排。也就是当页面布局或者DOM元素的几何属性发生变化时,就会发生浏览器重排。以下5种情况便会引发浏览器回流:- 页面渲染初始化;
-
DOM元素的增删; -
DOM元素的位置、尺寸以及引起尺寸变化的内容改变; -
resize事件发生时。
-
重绘:
render tree中只影响外观而不影响风格的属性改变就叫重绘。例如color与background-color的改变。
注:后面的文章会仔细讲解重排(reflow)跟重绘(repaint)以及相关的性能问题与优化。
参考资料:
【Hello CSS】系列
【Hello CSS】是以CSS基础概念为主题的系列文章,旨在帮助大家更深刻地了解并且提高CSS在各位开发者心目中的地位。由于鱼头我水平有限,文笔有限,如果各位在文章中发现有任何不合理,不正确的地方,还烦不吝指出,我会非常感谢的;如果通过文章有任何想法或疑问,也希望各位能积极留言,我们互相探讨;如果通过本系列文章有所收获,这就让鱼头我喜不自胜了!
如果你也喜欢CSS,喜欢探讨技术,或者对本文,本系列有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。
鱼头的微信号是:krisChans95
也可以扫码添加好友,备注“SF”就行



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。