总结常用伪类与伪元素
伪类和伪元素是为了格式化 DOM 树以外的信息而被引入的。
伪类
一个 CSS 伪类是以一个冒号(:)作为前缀,被添加到一个选择器末尾的关键字,可以让指定的元素在特定的状态呈现指定的样式。例如 :hover,当用户悬停在指定元素时,可以在这个状态给指定元素添加相应的样式,是在 DOM 树无法描述的状态下才能给元素添加样式。
首先,睡觉的小喵咪上方是一些没有亮的一些小灯泡
:first-child
:first-child 表示在一组兄弟元素中的第一个元素。
/* :first-child 没有办法点亮小灯泡,因为此时选中的是第一个 p 标签 */
<div class="bulb-lists">
<p>.bulb 的兄弟元素</p>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:first-child {
background-image: url('../assets/img/light.png')!important;
}效果如下:
/* :first-child 点亮第一个小灯泡, 此时选中的是第一个 .bulb */
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:first-child {
background-image: url('../assets/img/light.png')!important;
}效果如下:
:first-of-type
:first-of-type表示一组兄弟元素中指定类型的第一个元素。
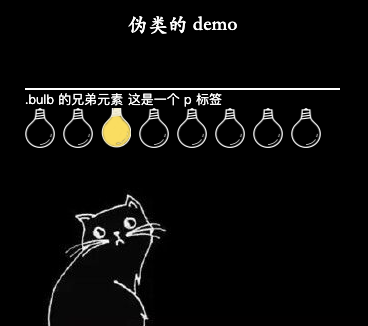
:first-of-type 选择在父元素中第一个出现的 .bulb,而不管其在兄弟内的位置如何,点亮第一个小灯泡
<div class="bulb-lists">
<p>.bulb 的兄弟元素</p>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:first-of-type {
background-image: url('../assets/img/light.png')!important;
}效果如下:
:last-child
:last-child 表示在一组兄弟元素中的最后一个元素(类似:first-child)。
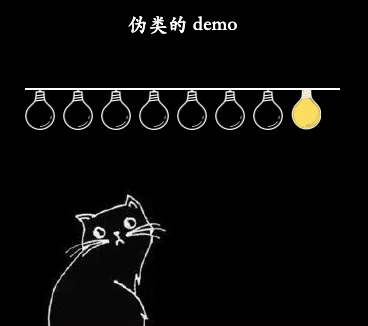
点亮最后一个小灯泡
效果如下:
:last-of-type
:last-of-type表示一组兄弟元素中指定类型的最后一个元素(类似:first-of-type)。
点亮最后一个小灯泡
:not
一个否定伪类,用于匹配不符合参数选择器的元素。
/* 点亮不含有 .not 的灯泡*/
<div class="bulb-lists">
<div class="bulb not"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb not"></div>
</div>
.bulb:not(.not) {
background-image: url('../assets/img/light.png')!important;
}效果如下:
:nth-child(an+b)
:nth-child这个 CSS 伪类首先会找到当前元素的兄弟元素,然后按照位置的先后顺序从1开始排序,选择的结果为第(an+b)个元素的集合(n=0,1,2,3...)。如果 an+b 为 0,无法选中任何元素。
-
:nth-child(4)匹配位置为 4 的元素
/*点亮了第三个灯泡,因为第三个灯泡在所有兄弟元素中排第4*/
<div class="bulb-lists">
<p>.bulb 的兄弟元素</p>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:nth-child(4){
background-image: url('../assets/img/light.png')!important;
}效果如下:
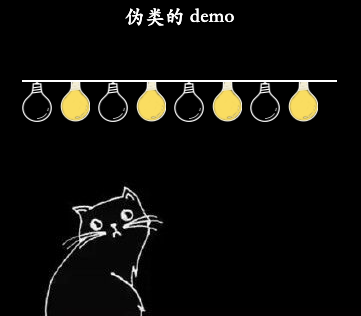
2.:nth-child(2n) 匹配位置为 2、4、6、8...的元素,可以使用 :nth-child(even)代替。
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:nth-child(2n){
background-image: url('../assets/img/light.png')!important;
}效果如下:
3.:nth-child(2n+1) 匹配位置为 1、3、5、7...的元素,可以使用 :nth-child(odd)代替。
.bulb:nth-child(2n+1){
background-image: url('../assets/img/light.png')!important;
}效果:
4.:nth-child(3n) 匹配位置为 3、6、9...的元素。
.bulb:nth-child(3n){
background-image: url('../assets/img/light.png')!important;
}效果如下:
:nth-of-type(an+b)
:nth-of-type与 nth-child 相似,不同之处在于它是只匹配特定类型的元素。
<div class="bulb-lists">
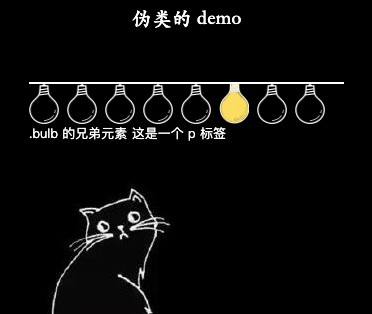
<p>.bulb 的兄弟元素 这是一个 p 标签</p>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
</div>
.bulb:nth-of-type(4){
background-image: url('../assets/img/light.png')!important;
}效果如下:
:nth-last-child(an+b)
:nth-last-child与nth-child相似,它是从最后一个子元素开始计数的。
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>.bulb 的兄弟元素 这是一个 p 标签</p>
</div>
.bulb:nth-last-child(4){
background-image: url('../assets/img/light.png')!important;
}:nth-last-type
:nth-last-of-type与nth-of-type相似,不同之处在于它是从最后一个子元素开始计数的。
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>.bulb 的兄弟元素 这是一个 p 标签</p>
</div>
.bulb:nth-last-type(4){
background-image: url('../assets/img/light.png')!important;
}伪元素
伪元素的前缀是两个冒号 (::) , 同样是添加到选择器后面去选择某个元素的某个部分。伪元素创建了不存在 DOM 树中的元素,并为其添加样式。例如,::after 选择元素后,在其内容后使用 content 添加内容。虽然可以看到添加的内容,但是这些内容实际上不存在 DOM 树中。
::after(:after)
使用::after会创建一个伪元素,该伪元素会成为选中元素的最后一个子元素
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>哇塞,好亮呀!</p>
</div>
p::after{
content: '✨✨✨'
}效果如下:
::before(:before)
使用::before会创建一个伪元素,该伪元素会成为选中元素的最后一个子元素
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>哇塞,好亮呀!</p>
</div>
p::before{
content: '🌟🌟🌟'
}效果如下:
::first-letter(:first-letter)
::first-letter选中某块级元素第一行的第一个字母,并且文字所处的行之前没有其他内容。
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>哇塞,好亮呀!</p>
</div>
p::first-letter{
color: #ffeb3b;
}效果如下:
::first-line (:first-line)
::first-line 在某块级元素的第一行应用样式。第一行的长度取决于很多因素,包括元素宽度,文档宽度和文本的文字大小。和其他所有的 伪元素一样,::first-line 不能匹配任何真实存在的html元素。::first-line 伪元素只能在块容器中,所以,::first-line伪元素只能在一个display值为block, inline-block, table-cell 或者 table-caption中有用。
<div class="bulb-lists">
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<div class="bulb"></div>
<p>哇塞,好亮呀!<br>第二行</p>
</div>
p::first-line{
color: #ffeb3b;
}效果如下:
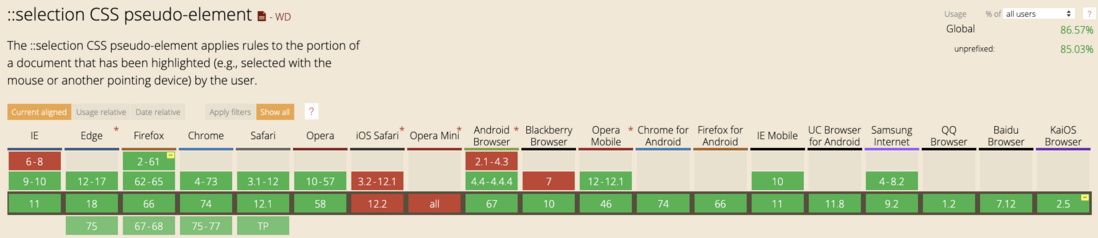
::selection
::selection 用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。
p::selection {
background-color: #ffeb3b;
}使用鼠标选中亮字,效果图
兼容性
伪类的兼容性如下:
伪元素的兼容性如下:
参考文档:
https://developer.mozilla.org...
http://www.alloyteam.com/2016...



















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。