一个简单的用户管理的CRUD已经完成,现在我们需要在页面上展示,方便用户管理。尽管现在已经流行前后分离开发,但是在一些小公司做的项目并不需要前端开发人员,页面也是后端开发在写。所以这次我们使用thymeleaf来开发页面。
1 集成thymeleaf
pom文件依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>开启thymeleaf
spring.thymeleaf.enabled=true2 创建资源目录
在resources目录下创建templates和static目录,templates下放你的html页面,static下放你的css以及js。这些目录是thymeleaf默认的,如果需要修改成别的目录,可以自行配置。感觉没必要修改了。
去bootstrap网站下载生产环境的文件放在static目录下,这样我们写页面就不用关心样式。
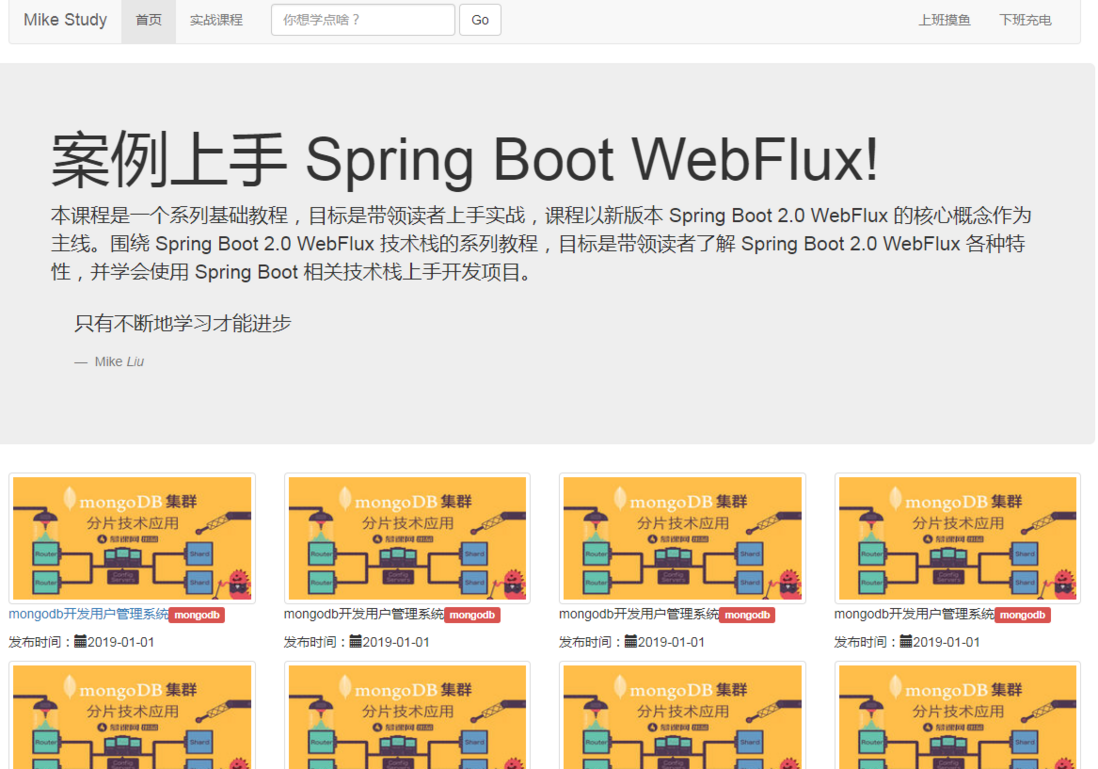
3 创建首页
controller
@Controller
public class Index {
@GetMapping("/")
public String index(){
return "index";
}
}页面 首页:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>欢迎页面</title>
<link rel="stylesheet" href="/css/bootstrap.css" />
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">Mike Study</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">实战课程</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="你想学点啥?">
</div>
<button type="submit" class="btn btn-default">Go</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">上班摸鱼</a></li>
<li><a href="#">下班充电</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="row">
<div class="jumbotron">
<h1>案例上手 Spring Boot WebFlux!</h1>
<p>本课程是一个系列基础教程,目标是带领读者上手实战,课程以新版本 Spring Boot 2.0 WebFlux
的核心概念作为主线。围绕 Spring Boot 2.0 WebFlux 技术栈的系列教程,目标是带领读者了解 Spring Boot
2.0 WebFlux 各种特性,并学会使用 Spring Boot 相关技术栈上手开发项目。</p>
<blockquote>
<p>只有不断地学习才能进步</p>
<footer>
Mike <cite title="Source Title">Liu</cite>
</footer>
</blockquote>
</div>
</div>
<div class="row">
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<a href="/users"><p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p></a>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
<div class="col-md-3">
<img src="https://img.mukewang.com/55f8d5080001293c06000338-240-135.jpg" alt="..." style="height: 140px; width: 100%; display: block;" class="img-thumbnail">
<p>mongodb开发用户管理系统<span class="label label-danger">mongodb</span></p>
<p>发布时间:<i class="glyphicon glyphicon-calendar"></i>2019-01-01</p>
</div>
</div>
</div>
</body>
</html>用户的controller上一篇中已经写了
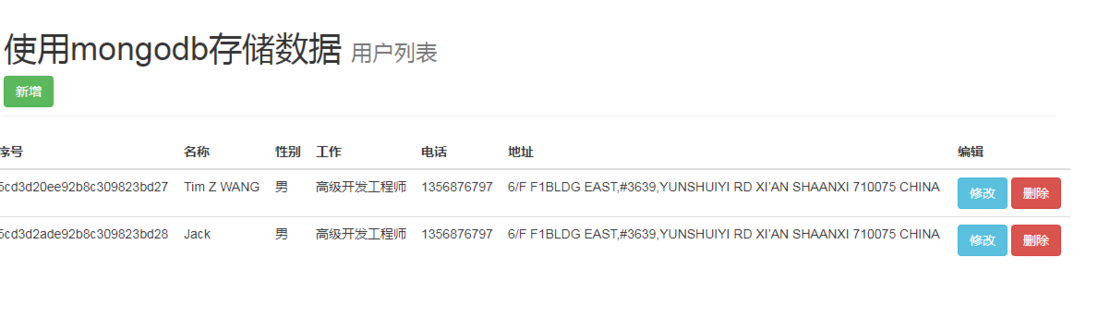
页面 用户页面:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>欢迎页面</title>
<link rel="stylesheet" href="/css/bootstrap.css" />
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">Mike Study</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse"
id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/">首页</a></li>
<li><a href="#">实战课程</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="你想学点啥?">
</div>
<button type="submit" class="btn btn-default">Go</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">上班摸鱼</a></li>
<li><a href="#">下班充电</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="page-header">
<h1>
使用mongodb存储数据 <small> 用户列表</small>
</h1>
<button type="button" data-toggle="modal" data-target="#myModal" onclick="add()" class="btn btn-success right">新增</button>
</div>
<div class="row">
<table class="table table-hover">
<thead>
<tr>
<th>序号</th>
<th>名称</th>
<th>性别</th>
<th>工作</th>
<th>电话</th>
<th>地址</th>
<th>编辑</th>
</tr>
</thead>
<tbody id ="tableData">
<tr th:each="u,stat : ${users}">
<td th:text="${u.id}"></td>
<td th:text="${u.name}"></td>
<td th:text="${u.sex}"></td>
<td th:text="${u.job}"></td>
<td th:text="${u.phone}"></td>
<td th:text="${u.address}"></td>
<td>
<button type="button" class="btn btn-info" data-toggle="modal"
data-target="#myModal" th:onclick="'javascript:editData('+${stat.index}+');'" >修改</button> <a type="button"
class="btn btn-danger" th:href="@{'/user/delete/'+${u.id}}">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<!-- edit Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
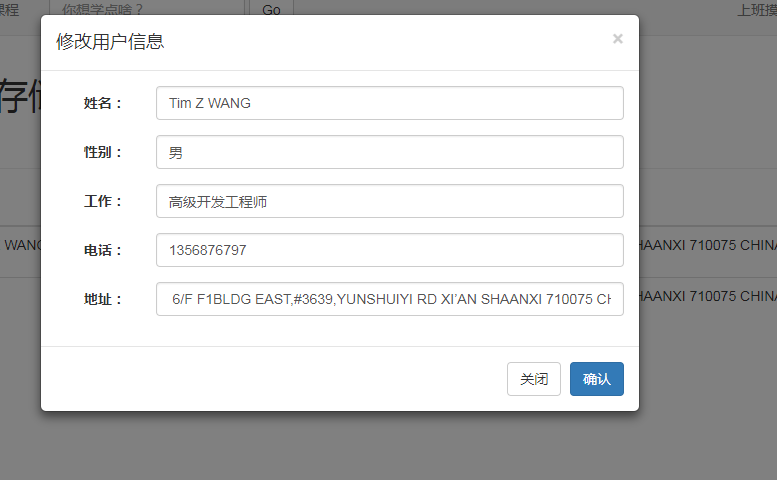
<h4 class="modal-title" id="myModalLabel">修改用户信息</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" action="/user" method="post" id="userFrom">
<input id="userId" type="hidden" >
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-10">
<input id="name" name="name" type="text" class="form-control" placeholder="输入姓名" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">性别:</label>
<div class="col-sm-10">
<input id="sex" name="sex" type="text" class="form-control" placeholder="输入性别" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">工作:</label>
<div class="col-sm-10">
<input id="job" name="job" type="text" class="form-control" placeholder="输入工作" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">电话:</label>
<div class="col-sm-10">
<input id="phone" name="phone" type="text" class="form-control" placeholder="输入电话" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">地址:</label>
<div class="col-sm-10">
<input id="address" name="address" type="text" class="form-control" placeholder="输入地址" aria-describedby="basic-addon1">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" onclick="sub()">确认</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="/js/bootstrap.min.js"></script>
<script type="text/javascript">
function editData(index){
$("#userId").val($("#tableData").children("tr").eq(index).children("td").eq(0).text());
$("#userId").attr("name","id");
$("#name").val($("#tableData").children("tr").eq(index).children("td").eq(1).text());
$("#sex").val($("#tableData").children("tr").eq(index).children("td").eq(2).text());
$("#job").val($("#tableData").children("tr").eq(index).children("td").eq(3).text());
$("#phone").val($("#tableData").children("tr").eq(index).children("td").eq(4).text());
$("#address").val($("#tableData").children("tr").eq(index).children("td").eq(5).text());
}
function sub(){
$("#userFrom").submit();
}
function add(){
//删除id值 让mogodb自己创建 清除编辑框的值
$("#userId").remove();
$("#name").val("");
$("#sex").val("");
$("#job").val("");
$("#phone").val("");
$("#address").val("");
}
</script>
</body>
</html>4 总结
thymeleaf 语法需要自己去学习掌握,这种前后一起开发的效率不是很高,只适合于简单页面的开发。如果是复杂页面,建议还是使用vue,react来开发,这样数据邦定就会比较简单。
跪求关注我的公众号:mike啥都想搞





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。