启动加载性能优化
小程序的启动加载流程图片:
典型等待场景
图片:
1、控制代码包大小
开启开发者工具中"上传代码时自动压缩"
及时清理无用代码和资源文件
减少代码包中的图片等资源文件的大小和数量
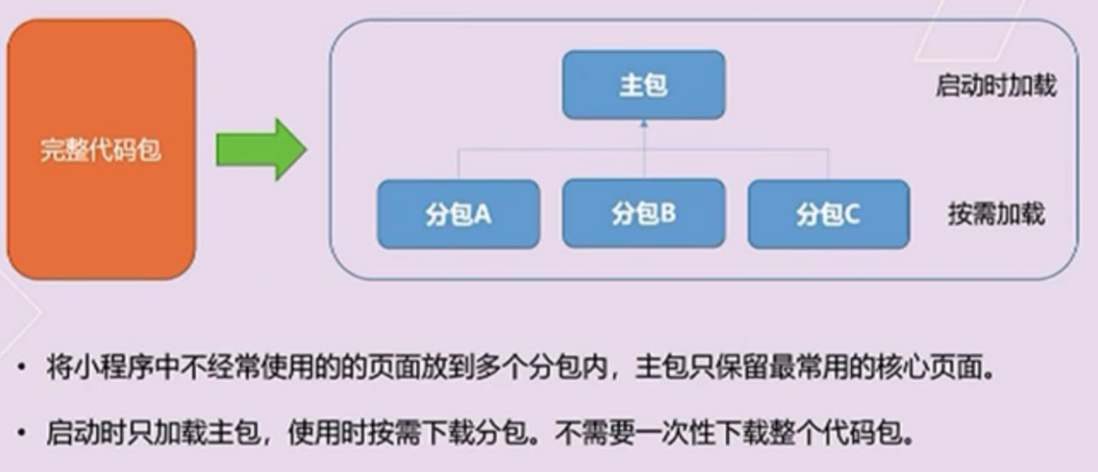
2、分包加载
图片:
分包预下载(即将推出)
图片:
独立分包(即将推出)
图片:
3、首屏加载的体验优化建议
提前请求:异步数据请求不需要等待页面渲染完成
利用缓存:利用storage API对异步请求数据进行缓存。二次启动时先利用缓存数据渲染页面,再进行后台静默更新。
避免白屏:先展示页面骨架和基础内容。
及时反馈:即时地对需要用户等待的交互操作给出反馈,避免用户以为小程序无响应
渲染性能优化
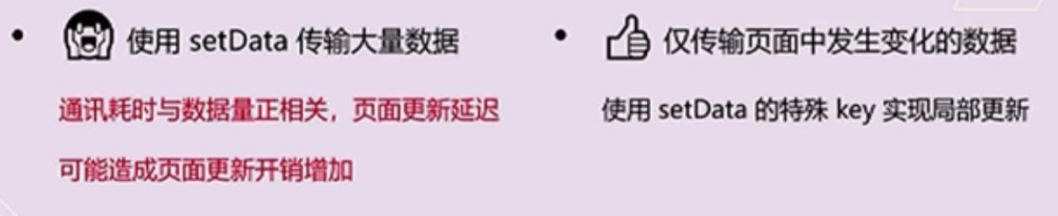
1、避免不当使用setData
图片:
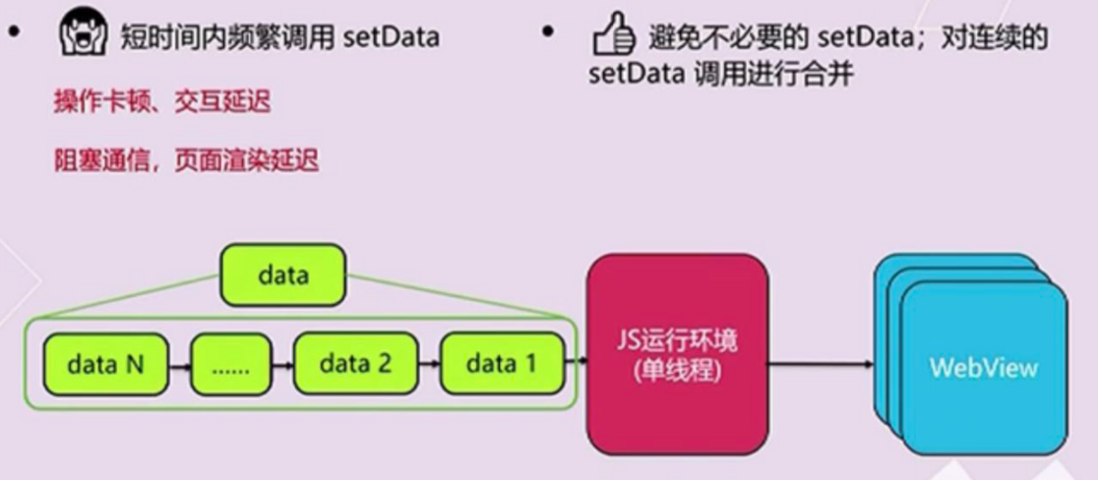
图片:
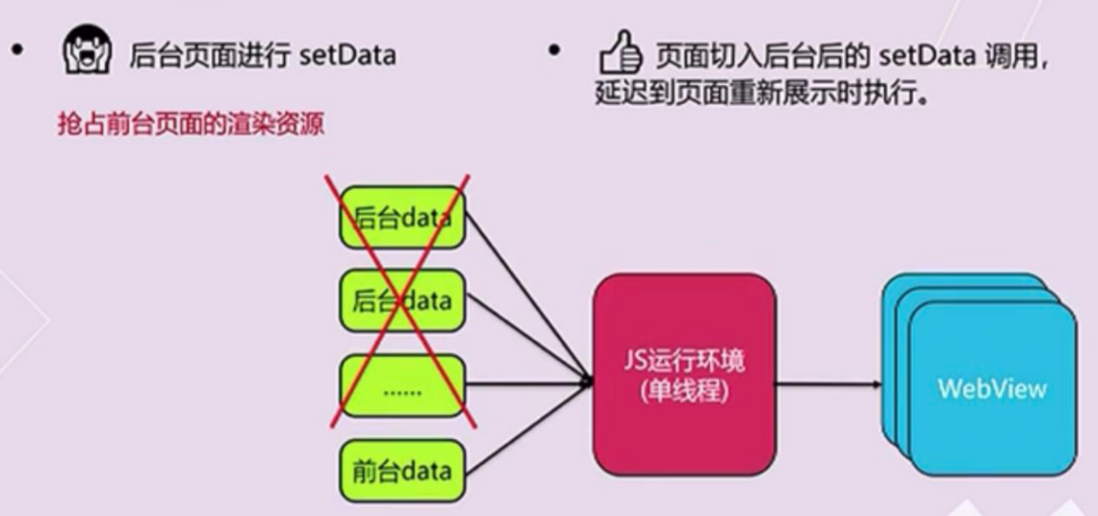
图片:
总结
图片:
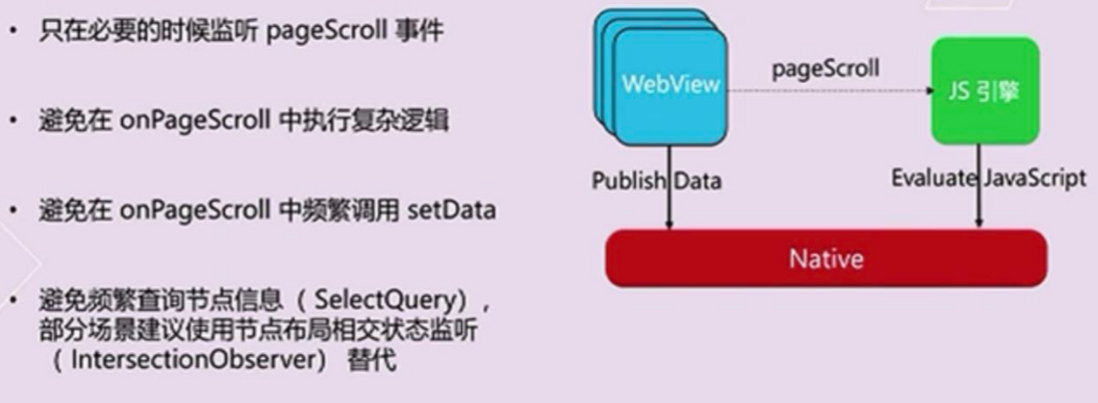
2、避免不当使用onPageScroll
图片:
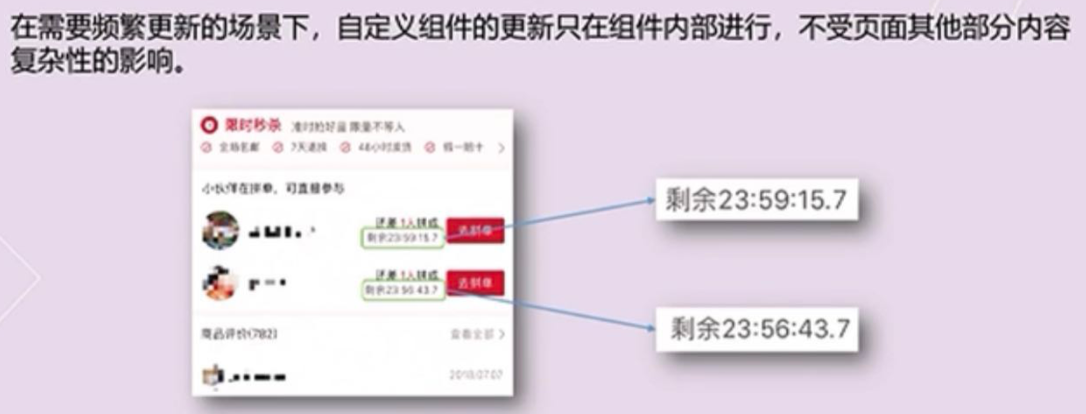
3、使用自定义组件
图片:
4、canvas渲染
分层绘制到不同canvas
不变的部分单独绘制到一个canvas,
动态生成的绘制到一个canvs
最后再合入到一个canvas











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。