原文地址:https://liubing.me/vscode-vue...
VsCode算是比较热门的一个代码编辑器了,全名Visual Studio Code,微软出品,下载地址:点我去下载
插件众多,功能齐全,平常开发过程中都是用的它,整理了下日常使用的插件及配置供大家参考,废话就不多说了,直接进入正题。
相关插件
Vetur
插件文档地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur
Vetur不用说了吧,开发Vue必装的一个插件
未安装之前vue文件显示这样的
安装完成后显示这样的,看着舒服多了
Vue 2 Snippets
插件文档地址:https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
主要加强vue的便捷写法
language-stylus
插件文档地址:https://marketplace.visualstudio.com/items?itemName=sysoev.language-stylus
写stylus用的,如果项目用的stylus写样式推荐安装,其他Sass、LESS等同理安装相应的插件即可。
Auto Close Tag
插件文档地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
自动闭合标签所用
配合快捷键Alt+. (Command+Alt+. for Mac)特别好使。
Auto Rename Tag
插件文档地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
自动修改重命名配对的标签
Bookmarks
插件文档地址:https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks
可以对成片的代码做一些书签标记,方便后续查看。
Bracket Pair Colorizer
插件文档地址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
对括号进行着色,方便区分,下面的图分别是安装前后的比较
Copy Relative Path
插件文档地址:https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path
用于复制文件的完整路径和相对路径,有时候我们可能需要复制一些文件的路径,该插件就很方便了。
Path Intellisense
插件文档地址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
路径自动感知,在配置文件中配置@后我们就可以很方便快捷的引用各种文件了
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}Document This
插件文档地址:https://marketplace.visualstudio.com/items?itemName=joelday.docthis
主要用于方法的注释,选中方法名,按住Ctrl+Alt后按两次D,即可快速生成标准的注释
psioniq File Header
插件文档地址:https://marketplace.visualstudio.com/items?itemName=psioniq.psi-header
按住Ctrl+Alt后按两次H既可快速在文件的头部生成注释信息,如果对默认的注释模板不满意的话,可以在配置文件中自定义注释模板
"psi-header.templates": [
{
"language": "*",
"template": [
"FileName: <<filename>>",
"Remark: <<filename>>",
"Project: <<projectname>>",
"Author: <<author>>",
"File Created: <<filecreated('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Last Modified: <<dateformat('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Modified By: <<author>>"
]
}
]Vue Peek
插件文档地址:https://marketplace.visualstudio.com/items?itemName=dariofuzinato.vue-peek
用于Vue快速查看组件定义以及组件跳转,具体使用见插件文档地址中的使用方法。
JavaScript (ES6) code snippets
插件文档地址:https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
用于快速生成ES6代码片段
Material Icon Theme
插件文档地址:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
Material风格的icon文件图标,可以看下安装前后的区别。
ESLint
插件文档地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
这个不用多说了,规范代码格式的。
StandardJS - JavaScript Standard Style
插件文档地址:https://marketplace.visualstudio.com/items?itemName=chenxsan.vscode-standardjs
作为一个合格的前端开发,得遵循一定得代码规范,这里推荐StandardJS,配合该插件可以自动将你的代码格式化成规范的代码。
vue-cli-3脚手架创建项目的时候,可以选择这个规范。
Beautify
插件文档地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
主要拿它来格式话html的,也可以格式话vue`template中的html<br />配合vetur插件,需要做些设置,格式化html支持以下四种模式auto|force|force-aligned|force-expand-multiline`
"vetur.format.defaultFormatterOptions": {
//beautify设置
"js-beautify-html": {
"wrap_attributes_indent_size": 2,
"wrap_attributes": "force-expand-multiline" // auto|force|force-aligned|force-expand-multiline
}
}auto模式
force模式
force-aligned模式
force-expand-multiline模式
vscode-element-helper
插件文档地址:https://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
用element-ui的,应该都知道这个插件,功能看图就知道了。
Version Lens
插件文档地址:https://marketplace.visualstudio.com/items?itemName=pflannery.vscode-versionlens
显示npm,jspm,bower,dub和dotnet核心的软件包版本信息
One Dark Pro
插件文档地址:https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
一款热门的主题,安装前后比较。
相关配置
{
// 编辑器默认设置
"editor.tabSize": 2, // 设置2个空格统一tabSize
"javascript.validate.enable": false, // 关闭默认的校验
"workbench.editor.enablePreview": false, // 关闭文件预览
// 引用路径设置
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"~": "${workspaceRoot}/src",
"src": "${workspaceRoot}/src"
},
// standard自动保存
"standard.autoFixOnSave": true,
// psioniq File Header设置
"psi-header.templates": [{
"language": "*",
"template": [
"FileName: <<filename>>",
"Remark: <<filename>>",
"Project: <<projectname>>",
"Author: <<author>>",
"File Created: <<filecreated('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Last Modified: <<dateformat('dddd, Do MMMM YYYY h:mm:ss a')>>",
"Modified By: <<author>>"
]
}],
// vetur设置
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "none",
"vetur.format.defaultFormatterOptions": {
//beautify设置
"js-beautify-html": {
"wrap_attributes_indent_size": 2,
"wrap_attributes": "force-expand-multiline" // auto|force|force-aligned|force-expand-multiline
}
},
// eslint设置
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// 保存后自动格式化
"eslint.autoFixOnSave": true,
"editor.formatOnSave": true,
"workbench.iconTheme": "material-icon-theme", // icon图标
"workbench.colorTheme": "One Dark Pro" // 编辑器主题
}备份及同步
忙活半天把上面的插件都装上及配置好,下次换新电脑的时候总不能重新再来一遍吧,所以压轴插件登场
Settings Sync
插件文档地址:https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
安装完成后需要做些其他事情:
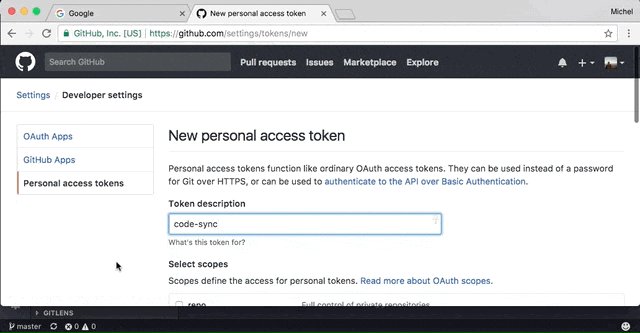
创建GitHub Gist ID
点我去创建
创建完成后有个提示,一定要将红色框所示的token记录下来,不然下次就看不到了。
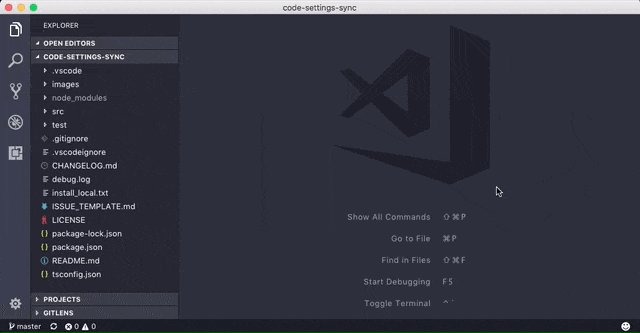
上传设置
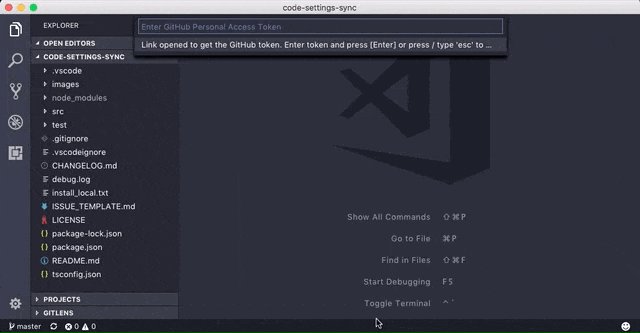
按Shift + Alt + U,会出现一个出入token的框,将上面我们创建的token输入后回车。
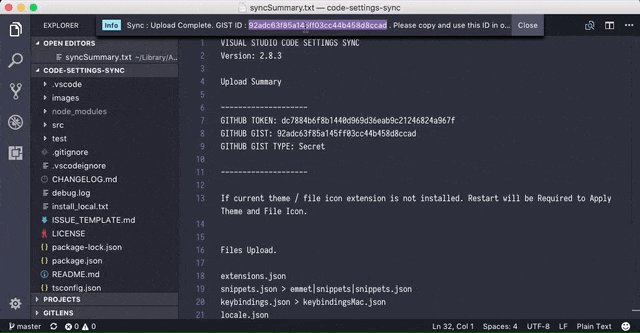
完成后会给你生成一个GIST ID,将这个GIST ID记录下来,下次需要在其他电脑上恢复数据的时候需要用到。
完整步骤Gif
下载设置
按Shift + Alt + D,它将询问您的GitHub Gist ID(我们在步骤创建GitHub Gist ID中生成的一个ID)
在窗口中输入该GitHub Gist ID,然后回车。
提示需要输入您的Gist ID(上面上传设置后生成的一个ID)
下载可能会需要点时间,完整过程Gif
插件配置
最后可以按照自己的需求配置自动上传与自动下载
"sync.autoDownload": false,// 是否自动下载
"sync.autoUpload": false// 是否自动上传结语
至此教程就结束了,后面有其他问题或者有用的插件会补充进去。








































**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。