翻译:疯狂的技术宅
本文首发微信公众号:前端先锋
欢迎关注,每天都给你推送新鲜的前端技术文章
惰性加载是一种优化 Web 应用和移动应用的旧技术。非常直截了当 —— 如果在某一时刻资源没有被查看或需要,就不要渲染它们。例如,如果我们有一个要显示的文章列表,开始时应该只渲染视口上的内容。这意味着其他元素将在以后按需呈现(当它们位于视口中或即将在视口上时)。
为什么要用懒惰性载?
大多数时候,我们的用户看不到整个网页,至少在开始时是这样。无论我们的程序 UI 如何构建,用户最初甚至永远都不需要某些组件!
在这些情况下,渲染这些组件不仅会消耗我们程序的性能,还会浪费大量资源(特别是当它们有图片或类似的内容时)。
因此按需加载或呈现这些组件似乎是一个更有效的决策。它可以提高程序的性能,同时也可以为我们节省大量资源。
怎么做?
我们将创建一个示例程序,可以在其中使用惰性加载。首先需要通过以下命令使用 create-react-app 初始化 React 程序:
create-react-app lazydemo
cd lazydemo
npm run start默认情况下,这可能需要几分钟来进行初始化,并在浏览器的 3000 端口中打开我们的 react 程序。
如果你的电脑上还没有装create-react-app,可以用以下命令安装:npm install -g create-react-app
接下来将制作一个列表,显示一些随机的文章。所以先生成一些虚拟数据。在我们项目的 src 文件夹中创建一个名为 data.js 的文件。我刚从这个URL https://jsonplaceholder.typic... 复制粘贴了一些 json 响应。你也可以创建自己的虚拟数据。对于本教程,遵循以下格式就足够了:
让我们用下面的代码替换 App.js 文件的内容:
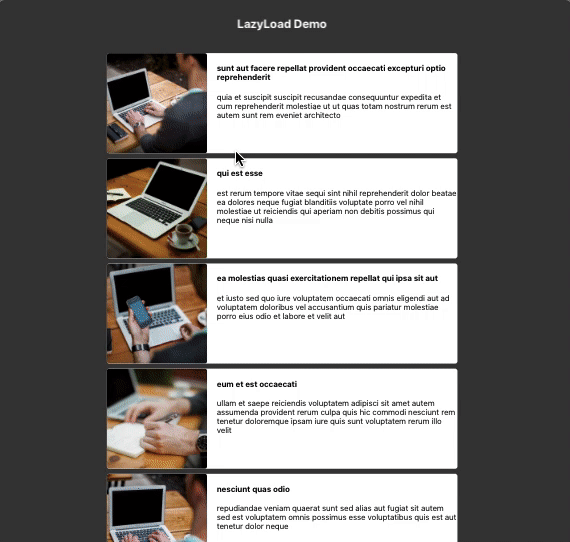
在这里,我们只是用 title 和 body 制作了一个 posts 列表。通过一些简单的 CSS 修改,得到下面的视图效果。这是立即渲染的完整列表。如果我们不想在一开始就渲染所有内容,就要用到 lazy loading。将它安装在我们的项目中:
Source: twobin/react-lazyload
npm install —-save react-lazyload现在,让我们通过导入并应用 lazyload 来更新 App.js 文件。
使用 react-lazyload 是非常简单的,只需用 <LazyLoad ...> ... </ LazyLoad> 包装组件即可。在这里我们用了一个占位符组件 <Loading />,它将显示 Loading ... 直到组件加载完成。我们还可以设置 LazyLoad 组件的有效 height 和 offset。你可以在文档中找到更多详细信息:https://github.com/twobin/rea...
现在,所有帖子最初都没有渲染。根据视口大小,最初只会对少数几个进行渲染。但是由于当前的内容是文本,除非我们检查并看到 DOM 从 loading 转换为 loaded 时的变化,否则效果很难实现。
为了使延迟加载效果更加明显,让我们在列表中合并图像。我们将用 Lorem Picsum 显示照片。更新的 Post 组件应如下所示:
Lorem Picsum网址格式:https://picsum.photos/id/[image_id]/[width]/[height]
正如我之前所说,图像是网页的数据饥饿组件,在这里我们正在为每个文章加载图像。虽然整个组件是延迟加载的,并且图像也加载了组件,但图像加载有点慢,而且不是那么顺利。因此,我们可以用 LazyLoad 为单个图像创建更好的图像加载体验。
该技术是将非常低质量的图像作为占位符加载,然后加载原始图像。所以,最终的 App.js 是这样:
现在我们可以用 inspect element open 来“滚动”列表,以查看这些组件在接近视口时如何变化的,还有怎样被渲染并且占位符怎样被实际内容替换。
我们已经完成了,现在我们的 LazyLoad 正在努力工作。这很简单!!!
这里的图像懒加载不是最好的用例,因为它已经由组件 LazyLoad 处理。但是该技术在我们必须展示大量图像的其他用例中非常有用。试着禁用 Post 组件上的 LazyLoad,但保留图像 LazyLoad,你可以看到它的效果。
源码所在的Github: https://github.com/nowshad-su...
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
欢迎继续阅读本专栏其它高赞文章:
- 12个令人惊叹的CSS实验项目
- 必须要会的 50 个React 面试题
- 世界顶级公司的前端面试都问些什么
- 11 个最好的 JavaScript 动态效果库
- CSS Flexbox 可视化手册
- 从设计者的角度看 React
- 过节很无聊?还是用 JavaScript 写一个脑力小游戏吧!
- CSS粘性定位是怎样工作的
- 一步步教你用HTML5 SVG实现动画效果
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。