第一次接触canvas是做毕设的时候,在实现登录页时候用了canvas增添一些样式,那时候学的很浅显,是时候来认真了解一下这个canvas。(相关知识来源于MDN)
canvas初了解
canvas是个HTML5新增的标签,<canvas>标签很像<img>标签,而<canvas> 标签只有两个属性—— width 和 height。当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。需要注意的是,canvas的高宽不可以用css设置,那会扭曲的,而且一些老的浏览器版本都不支持canvas。
不支持咋么办?这非常简单:只需要在<canvas>标签中提供替换内容。不支持<canvas>的浏览器将会忽略容器并在其中渲染后备内容。而支持<canvas>的浏览器将会忽略在容器中包含的内容,并且只是正常渲染canvas。
你可以这样
<canvas id="canvas">alternative content for browsers without canvas support</canvas>
也可以这样
<canvas id="clock" width="150" height="150">
<img src="替换内容.png" width="150" height="150" alt="替换图片"/>
</canvas>
这里可以发现,以上两段代码中canvas的宽高属性设置,可以直接在标签中设置属性值,也可以在JS中设置,没错,canvas是基于JS绘制的。
基本用法
先来代码,有个宏观了解
<canvas id="canvas">
alternative content for browsers without canvas support
</canvas>
<script>
var canvas = document.getElementById("canvas");
canvas.width = 1024;
canvas.height = 500;
var context = canvas.getContext("2d");
...
</script>
<canvas>元素创造了一个固定大小的画布,它公开了一个或多个渲染上下文,其可以用来绘制和处理要展示的内容。我们将会将注意力放在2D渲染上下文中。其他种类的上下文也许提供了不同种类的渲染方式;比如,WebGL使用了基于OpenGL ES的3D上下文。canvas起初是空白的。为了展示,首先脚本需要找到渲染上下文,然后在它的上面绘制。<canvas>元素有一个叫做 getContext()的方法,这个方法是用来获得渲染上下文和它的绘画功能。getContext()只有一个参数,上下文的格式。
JS部分代码的第一行通过使用 document.getElementById() 方法来为<canvas>元素得到DOM对象。一旦有了元素对象,你可以通过使用它的 getContext() 方法来访问绘画上下文。
至此,全都是一些前期准备工作,我们获取了DOM节点,获取到执行的上下文环境,现在就开始绘制图形。然而绘制之前还需要了解一个知识点,因为canvas的绘制都是基于坐标的,那就需要了解什么是画布栅格以及坐标空间。
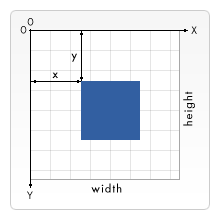
canvas元素默认被网格所覆盖。通常来说网格中的一个单元相当于canvas元素中的一像素。栅格的起点为左上角(坐标为(0,0))。所有元素的位置都相对于原点定位。所以图中蓝色方形左上角的坐标为距离左边(X轴)x像素,距离上边(Y轴)y像素(坐标为(x,y))。具体如下图
好,让我们来绘制一个三角形,老样子先来JS代码,再具体分析
var canvas=document.getElementById("canvas");
canvas.width=1024;
canvas.height=500;
var context=canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(400,400);
context.lineTo(100,400);
context.lineTo(100,100);
context.lineWidth=2;
context.strokeStyle="#058";
context.fillStyle="rgb(2,100,30)";
context.stroke();
context.fill();
代码前四行是准备工作,就不赘述了。图形的绘制都是基于执行的上下文,我们绘制的三角形的起点使用了moveTo方法,定在(100,100)这个位置,lineTo()方法是绘制直线,也接受坐标值两个参数。例子中的意思就是从(100,100)到(400,400)画一条直线,再从(400,400)到(100,400),最终再回到(100,100),这样就形成一个回路构成一个三角形。
其实,说已经构成了三角形是不严谨的,我们只是先确定了坐标,还没有真正的完整绘制。这里可以设置线条的宽度和颜色,使用stroke() 方法实现图形轮廓的绘制,代码中还有一个fill() 方法,它是用于填充所绘制的图形,当然需要先设置一下填充的颜色。
通过canvas的简单操作,我们就很轻易的绘制了一个三角形。这就是canvas很基础的知识了,掌握这些就可以尝试着画一些矩形、多边形、不规则图形,圆、椭圆,目前似乎还很难实现,这就需要继续学习呀。
绘制矩形
绘制一个矩形的边框:strokeRect(x,y,width,height)
绘制一个填充的矩形:fillRect(x,y,width,height)
清除指定矩形区域,让清除部分完全透明:clearRect(x,y,width,height)
var canvas = document.getElementById("canvas");
canvas.width = 500;
canvas.height = 500;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeRect(50, 50, 50, 50);
ctx.closePath();
ctx.beginPath();
ctx.fillRect(150, 50, 50, 50);
ctx.closePath();
ctx.beginPath();
ctx.fillRect(250, 50, 50, 50);
ctx.clearRect(265, 65, 20, 20);
ctx.closePath();
绘制出来的图形是这样的
以上代码又出现一个新东西,beginPath() 和 closePath() 。
beginPath():新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径。
closePath():闭合路径之后图形绘制命令又重新指向到上下文中。
绘制圆弧
使用 arc()方法绘制圆弧或圆。
arc() 语法:arc(x,y,radius,startAngle,endAngle,anticlockwise)。画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。其中,startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。这些都是以x轴为基准。参数anticlockwise为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
这里具体讲解一下,弧度的问题。
顺时针方向,从0开始的地方,需要多大的弧度就走多少的 π ,JS中 Math.PI 就是 π 。
ctx.beginPath();
ctx.arc(50,50,20,0,Math.PI*0.5,false);
ctx.stroke();
ctx.closePath();
以上代码绘制了一段弧线,以(50,50)为圆心,20为半径,顺时针从 0 位置画弧到 0.5π 的位置。
绘制二次贝塞尔曲线
贝塞尔曲线一般用来绘制复杂有规律的图形。
绘制二次贝塞尔曲线语法:quadraticCurveTo(cp1x,cp1y,x,y), cp1x、cp1y为一个控制点, x、y为结束点。
二次贝塞尔曲线有一个开始点、一个结束点(蓝色)以及一个控制点。其实二次贝塞尔曲线还是很常见的,用PPT画图或word时候,应该都使用过曲线这个工具,这就是很典型的二次贝塞尔曲线。
可以使用二次贝塞尔曲线绘制一个气泡框。
var canvas = document.getElementById("canvas");
canvas.width = 500;
canvas.height = 500;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(75,25);
ctx.quadraticCurveTo(25,25,25,62);
ctx.quadraticCurveTo(25,100,50,100);
ctx.quadraticCurveTo(50,120,30,125);
ctx.quadraticCurveTo(60,120,65,100);
ctx.quadraticCurveTo(125,100,125,62);
ctx.quadraticCurveTo(125,25,75,25);
ctx.stroke();
效果如下
还有三次贝塞尔曲线,就是多了一个控制点,但还是有些难度的,可以以后再深入学习。处理以上提及的矩形,圆形,canvas还可以绘制椭圆等一些复杂的图形,当然用这些基础的绘制方法仍可以组合形成各种复杂的图形,这就需要自己不断尝试实践。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。