记录性能优化相关的知识。
Chrome DevTools — Network
DOMContentLoaded: DOM树构建完成的时间Load: 页面加载完毕。即DOM树构建完成后,加载完图片等外部资源的时间Finish: 是页面上所有 HTTP 请求发送到响应完成的时间
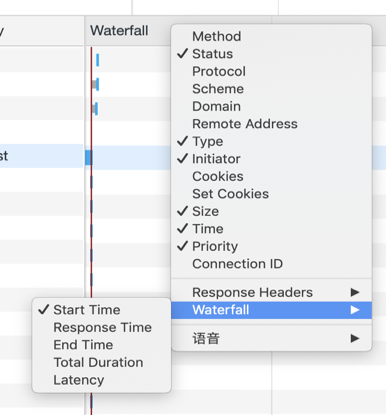
Waterfall
根据 HTTP 请求的不同阶段来进行排序
Start Time:请求开始的时间Response Time:资源开始下载的时间End Time:请求结束的时间Total Duration:请求整个完整过程的时间Latency 请求等待响应的时间
如下图所示,Waterfall 右键之后选择 Total Duration,则请求按照整个持续时间排序,不同的颜色代表不同的资源文件,浅色的部分代表资源的等待时间,深色的部分代表下载时间。
懒加载
一、为什么要用懒加载?
二、懒加载的实现原理
- 首先,将图片的地址放在其它属性(data-url)中,而不是 src。
- 页面加载时根据 scrollTop 的值判断图片是否在可视区域,如果在可视区域,则将 data-url 属性中的值取出存放到src属性中(首屏的图片可以直接加载)。
- 在滚动过程中,判断图片是否在可视区域,如果在,则将 data-url 属性中的值放到 src 属性中。
图片优化
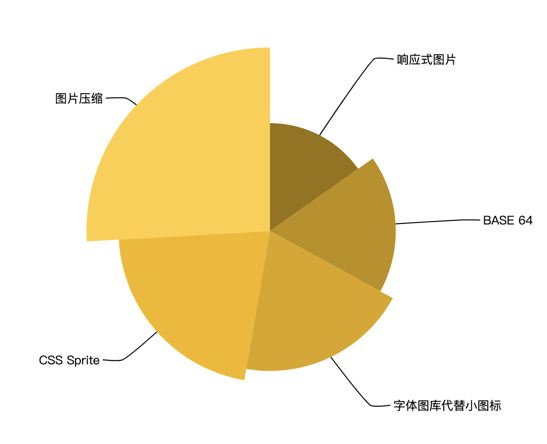
图片优化的几种方式:
CSS Sprite 和 BASE64 的对比
各个类型图片的对比
延迟加载第三方 JS
-
defer 属性:渲染 DOM 的过程将和 JS 脚本加载的过程异步进行,但是 JS 脚本的执行要在所有元素解析完成之后(只适用于外部脚本文件) -
async 属性:加载和渲染 DOM 的过程将和 JS 脚本的加载与执行的过程异步进行(只适用于外部脚本文件) - defer 按照加载顺序执行脚本文件,async 则不会按照声明顺序执行
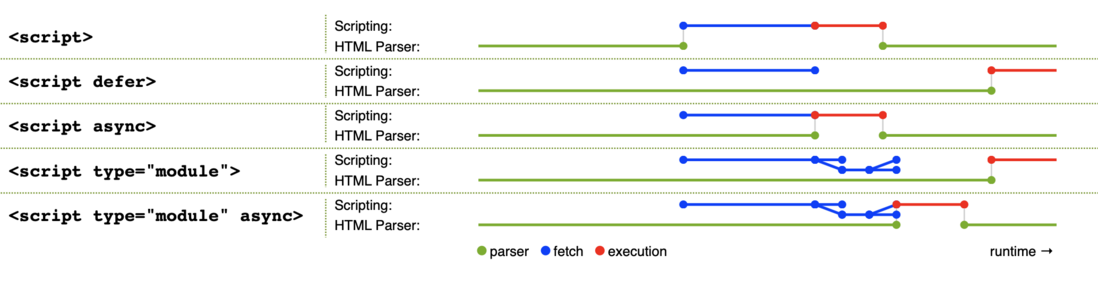
具体区别见下图:
绿色线代表 HTML 解析;蓝色线代表 JS 脚本读取时间;红色线代表 JS 脚本执行时间。
Preload 和 Prefetch
preload 提供了一种声明式的命令,让浏览器提前加载指定资源(加载后并不执行),在需要执行的时
候再执行。
- 将加载和执行分离开,不阻塞渲染和 document 的 onload 事件
- 提前加载指定资源
使用:
prefetch: 告诉浏览器未来可能会使用到的某个资源,浏览器就会在闲时去加载对应的资源。
使用:
Gzip -> Brotil
Brotli 压缩算法具有多个特点,最典型的是以下 3 个:
- 针对常见的 Web 资源内容,Brotli 的性能相比 Gzip 提高了 17-25%;
- 当 Brotli 压缩级别为 1 时,压缩率比 Gzip 压缩等级为 9(最高)时还要高;
- 在处理不同 HTML 文档时,Brotli 依然能够提供非常高的压缩率。
DNS预解析
默认情况下浏览器会对页面中和当前域名不在同一个域的域名进行预获取,并且缓存,这就是隐式的 DNS Prefetch。如果想对页面中没有出现的域进行预获取,那么就要使用显示的 DNS Prefetch 。
DNS 预解析是浏览器试图在用户访问链接之前解析域名,如果一个页面有多个域名的链接,DNS 预解析会在用户点击链接之前,使用最少的CPU和网络在后台进行解析。当用户点击已经预解析的域名时,可以平均减少 200 ms 的等待时间,提升用户体验 。
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="//domain.com">参考文档:
https://segmentfault.com/a/11...
DNS预解析: https://www.cnblogs.com/golov...










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。