距离flutter正式发布已经有半年了。目前flutter发展如日中天,从新加qq群的朋友数量就可以看出来。flutter早已经支持了桌面版的开发,前一段时间又出来了web版。看来离flutter一统江湖,哦不,一统前端的时间已经不远了:)。现在就差小程序这么个前端领域没有被flutter触及到了,对于国人的diy能力,我是深信的。如果真有那么一天,相信flutter也能翻译成小程序的版本,看看taro就知道了。
好了闲话说完,下面正式进入主题:
环境
安装flutter
安装flutter的最新版本,还是建议直接从官网直接下载,目前地址:
https://storage.googleapis.co...
下载完毕后解压缩到一个目录中,并且配置一下环境变量,这个在我们的环境安装篇里面已经讲过了,这里不再重复。
完毕之后运行一下
flutter precache配置web版环境
按照官方的要求:https://github.com/flutter/fl...
运行一下这个命令:
flutter pub global activate webdev这个步骤应该没有毛病,相当顺利。 不过出现了这么个警告:
我们依照这里的指令,将export PATH="$PATH":"$HOME/working/flutter/.pub-cache/bin"加入配置。
我们把官方的demo clone下来,
git clone https://github.com/flutter/flutter_web.git进入到example中的hello_world,运行下flutter pub upgrade
cd examples/hello_world
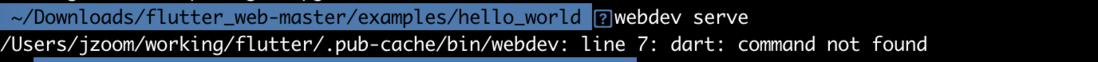
flutter pub upgrade然后运行webdev serve
这里提示了dart: command not found
显然,这里是少了dart这个命令,之前没有将dart sdk加入环境变量中,经过一番搜索,发现原来在这里:
flutter/bin/cache/dart-sdk/bin
我们将这个加入到环境变量
再次运行:
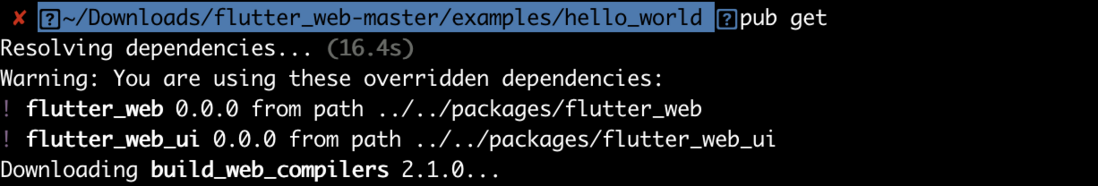
显然需要运行:
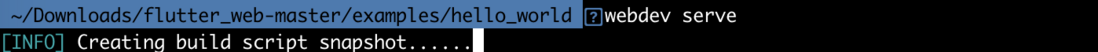
pub get再次运行:
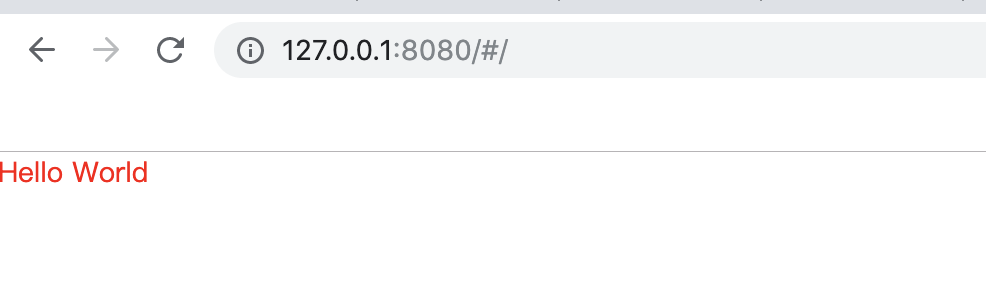
效果:
来个复杂点的例子:
进入examples/gallery
运行
pub get
webdev serve效果:










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。