本文翻译并严重删减自five-ways-to-average-with-js-reduce/
- 如果我们有以下数组:需求是先过滤掉 found 为 false 的 item 再计算求平均值
const victorianSlang = [
{
term: "doing the bear",
found: true,
popularity: 108
},
{
term: "katterzem",
found: false,
popularity: null
},
{
term: "bone shaker",
found: true,
popularity: 609
},
{
term: "smothering a parrot",
found: false,
popularity: null
}
//……
];- 一般想到的方法不外乎是一下几种:
1、for 循环 (可阅读性差,写法并不优雅)
let popularitySum = 0;
let itemsFound = 0;
const len = victorianSlang.length;
let item = null;
for (let i = 0; i < len; i++) {
item = victorianSlang[i];
if (item.found) {
popularitySum = item.popularity + popularitySum;
itemsFound = itemsFound + 1;
}
}
const averagePopularity = popularitySum / itemsFound;
console.log("Average popularity:", averagePopularity);2、 使用 filter/map/reduce 分离功能(代码非常干净,实际开发我们更多可能用的是这种方式)
// Helper functions
// ----------------------------------------------------------------------------
function isFound(item) {
return item.found;
}
function getPopularity(item) {
return item.popularity;
}
function addScores(runningTotal, popularity) {
return runningTotal + popularity;
}
// Calculations
// ----------------------------------------------------------------------------
// Filter out terms that weren't found in books.
const foundSlangTerms = victorianSlang.filter(isFound);
// Extract the popularity scores so we just have an array of numbers.
const popularityScores = foundSlangTerms.map(getPopularity);
// Add up all the scores total. Note that the second parameter tells reduce
// to start the total at zero.
const scoresTotal = popularityScores.reduce(addScores, 0);
// Calculate the average and display.
const averagePopularity = scoresTotal / popularityScores.length;
console.log("Average popularity:", averagePopularity);3、 使用串联的方式。第二种方式并没有什么问题,只是多了两个中间变量,在可阅读性上我还是更倾向于它。但基于Fluent interface原则(https://en.wikipedia.org/wiki...,我们可以简单改一下函数
// Helper functions
// ---------------------------------------------------------------------------------
function isFound(item) {
return item.found;
}
function getPopularity(item) {
return item.popularity;
}
// We use an object to keep track of multiple values in a single return value.
function addScores({ totalPopularity, itemCount }, popularity) {
return {
totalPopularity: totalPopularity + popularity,
itemCount: itemCount + 1
};
}
// Calculations
// ---------------------------------------------------------------------------------
const initialInfo = { totalPopularity: 0, itemCount: 0 };
const popularityInfo = victorianSlang
.filter(isFound)
.map(getPopularity)
.reduce(addScores, initialInfo);
const { totalPopularity, itemCount } = popularityInfo;
const averagePopularity = totalPopularity / itemCount;
console.log("Average popularity:", averagePopularity);4、函数编程式。前面三种相信在工作中是很常用到的,这一种方式熟悉 react 的同学肯定不陌生,我们会根据 api 去使用 compose。如果我们给自己设限,要求模仿这种写法去实现呢?强调下在实际开发中可能并没有什么意义,只是说明了 js 的实现不止一种。
// Helpers
// ----------------------------------------------------------------------------
const filter = p => a => a.filter(p);
const map = f => a => a.map(f);
const prop = k => x => x[k];
const reduce = r => i => a => a.reduce(r, i);
const compose = (...fns) => arg => fns.reduceRight((arg, fn) => fn(arg), arg);
// The blackbird combinator.
// See: https://jrsinclair.com/articles/2019/compose-js-functions-multiple-parameters/
const B1 = f => g => h => x => f(g(x))(h(x));
// Calculations
// ----------------------------------------------------------------------------
// We'll create a sum function that adds all the items of an array together.
const sum = reduce((a, i) => a + i)(0);
// A function to get the length of an array.
const length = a => a.length;
// A function to divide one number by another.
const div = a => b => a / b;
// We use compose() to piece our function together using the small helpers.
// With compose() you read from the bottom up.
const calcPopularity = compose(
B1(div)(sum)(length),
map(prop("popularity")),
filter(prop("found"))
);
const averagePopularity = calcPopularity(victorianSlang);
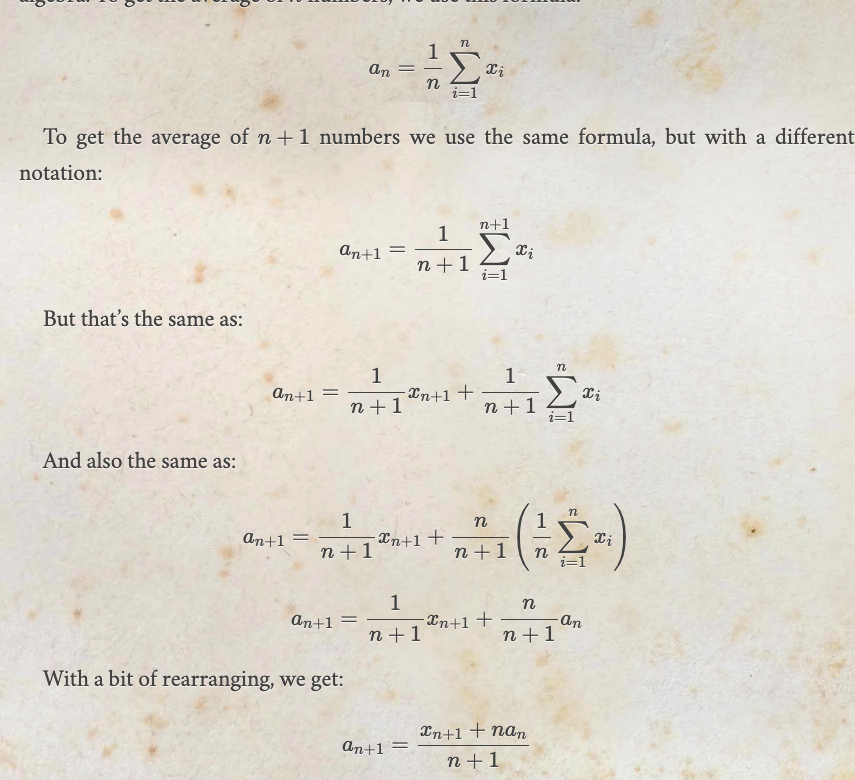
console.log("Average popularity:", averagePopularity);5、只有一次遍历的情况。上面几种方法实际上都用了三次遍历。如果有一种方法能够只遍历一次呢?需要了解一点数学知识如下图,总之就是经过一系列的公式转换可以实现一次遍历。
// Average function
// ----------------------------------------------------------------------------
function averageScores({ avg, n }, slangTermInfo) {
if (!slangTermInfo.found) {
return { avg, n };
}
return {
avg: (slangTermInfo.popularity + n * avg) / (n + 1),
n: n + 1
};
}
// Calculations
// ----------------------------------------------------------------------------
// Calculate the average and display.
const initialVals = { avg: 0, n: 0 };
const averagePopularity = victorianSlang.reduce(averageScores, initialVals).avg;
console.log("Average popularity:", averagePopularity);总结:数学学得好,代码写得少

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。