
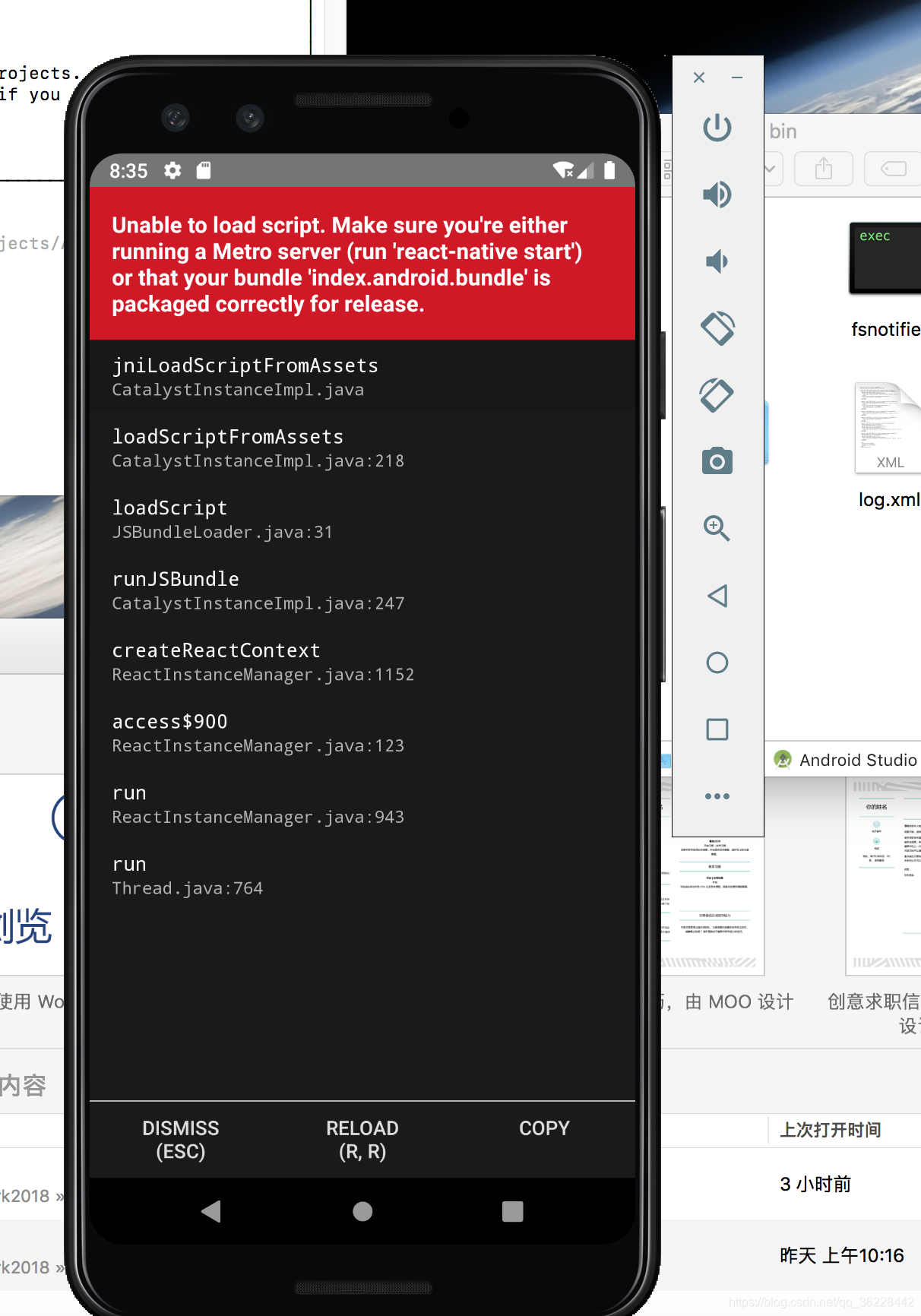
报错
Unable to load script.Make sure you're either running a metro server
(run 'react-native start' ) or that
your bundle 'index.android.bundle' is packaged correctly for release.原因
我自己这里报错原因是没有找到index.android.bundle。
解决方法
方法一
- 创建android/app/src/main/assets文件夹
- 执行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res - 重新执行 react-native run-android
参考文档:https://stackoverflow.com/que...
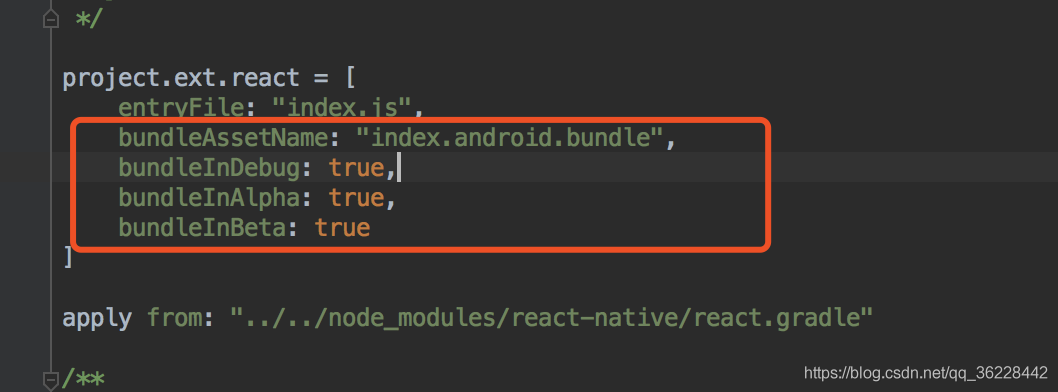
方法二
修改 项目目录/android/app/build.gradle里
主要是设置bundleInDebug等于true,使得开发时也会打包index.android.bundle。
参考文档:https://github.com/facebook/r...

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。