问题背景
公司初创技术团队,没有任何基础设施的情况下,需要搭建一系列code管理以及自动化部署等工具....所以
引发了下面一系列的部署过程,历时两天,中间也是碰到各种问题,但最终把基本工具全部搭建成功,耶~,下面带大家一起看下此次搭建过程。
资源
服务器一台,CentOS的,公司就给了一台配置较低的服务器当临时服务器,没办法了,就这么搞吧。
思考:如果我用传统的yum来安装,肯定会被我装乱七八糟,还不方便自己管理维护,左右为难的情况下我选择了Dokcer,可能有些小伙伴问Docker是啥怎么用,不要慌这里有传送门:Linux docker-compose 实战、 [进阶篇]docker编排PHP开发坏境
测试环境搭建
为了快速搭建一套PHP测试环境我决定用laradock了,虽然文件很多,但是里面封装的东西也是比较全的,后期开发不知道会用到什么技术,就决定先用这个,随时可以启动用得到的服务。
laradock官方文档给的介绍也很全面,我这里采用的方式是部署多套项目方式目录结构如下:
+ laradock
+ project-1
+ project-2
开始使用:
- git clone https://github.com/laradock/l...
-
cp env-example .env
env 里面的配置可以修改的,可以根据自己情况进行调整
-
docker-compose up -d nginx php-fpm mysql redis
后面可以加上你要启动的程序,像rabbitmq、mongo等等,需要的时候追加在尾部就可以启动,首次启动时间有点长
-
docker-compose exec --user=laradock workspace bash
像laravel等项目肯定少不了composer,执行这个命令进入工作区,就可以执行composer了
-
docker-compose exec nginx nginx -s reload
肯定有人会问我更改了nginx配置是不是每次都要进入nginx容器去重启,或者把整个容器都重启了呀,不用的,执行这个命令就可以重启nginx了。nginx站点配置文件在哪里呢:./laradock/nginx/sites/
先运行下试试吧。
GitLab
现在运行环境已经搭建好了,我代码应该怎么存放呢,其实有很多的选择,要根据自己的实际情况出发,如:GitHub、码云、GitLab等等,我选择的是GitLab,刚开始没有发现laradock其实提供了GitLab服务。。只能自己折腾了,其实很简单。
docker \
run -d \
-p 443:443 \
-p 8080:80 \
-p 222:22 \
--name gitlab \
--restart always \
-v /home/gitlab/config:/etc/gitlab \
-v /home/gitlab/logs:/var/log/gitlab \
-v /home/gitlab/data:/var/opt/gitlab \
gitlab/gitlab-ce
#参数解释:
#-d:让容器后台运行
#-p:暴露端口,把容器的443端口指向到宿主机443端口,宿主机8080->容器80,宿主机222->容器22
#宿主机端口可以根据自己的情况自己定制
#-name 给你的容器起个名,只要不和现有的重复就可以
#--restart 当容器退出时docker是否重启
#-v 这就是挂载磁盘了,把宿主机的目录挂载到容器中,这么做哪怕是容器坏了我的内容也不会丢失。
#宿主机/home/gitlab/config目录挂载到容器中/etc/gitlab目录,宿主机目录根据自己情况定
#gitlab/gitlab-ce 这个就是要启动的镜像,如果镜像不存在,docker会自动下载最新版
容器启动成功之后会有一段时间来启动GitLab,看到启动成功立马访问是访问不到的,稍微等一下就可以了,配置文件都在你指定的宿主机目录下可以修改,需要修改的内容如下:
gitlab_rails['gitlab_ssh_host'] = '宿主机IP'#宿主机的IP地址
gitlab_rails['gitlab_shell_ssh_port'] = 222#暴露给宿主机的ssh端口
external_url '域名'#分配给gitlab的域名,可以用nginx做反向代理到8080端口
Jenkins
实现自动化部署有很多种方式如:webhook、Jenkins、Travis CI等等,我的选择是Jenkins,因为之前部署用过所以这里依旧用了这个,laradock依旧提供了Jenkins服务,又是因为没发现自己搭建了一个。。。看来下次要先多看看在动手了。
docker run -d \
--name myjenkins \
-p 8181:8080 \
-p 50000:50000 \
-v /home/jenkins/:/var/jenkins_home \
jenkins/jenkins
#参数解释
#-d:让容器后台运行
#-p:暴露端口,宿主机8181->容器8080,宿主机50000->容器50000
#-v 这就是挂载磁盘了,把宿主机的目录挂载到容器中,这么做哪怕是容器坏了我的内容也不会丢失。
#宿主机/home/jenkins/目录挂载到容器中/var/jenkins_home目录,宿主机目录根据自己情况定是不是也很简单~。~ ,但是Jenkins安装成功后会有一个初始化密码,怎么查看初始化密码呢,有两种方式:
#第一种方式
docker logs <你的容器名字> #这样就可以查看容器输出的内容
#第二种方式
cat /home/jenkins/secrets/initialAdminPassword#这里好的/home/jenkins需要替换成你挂载的目录
jenkins配置
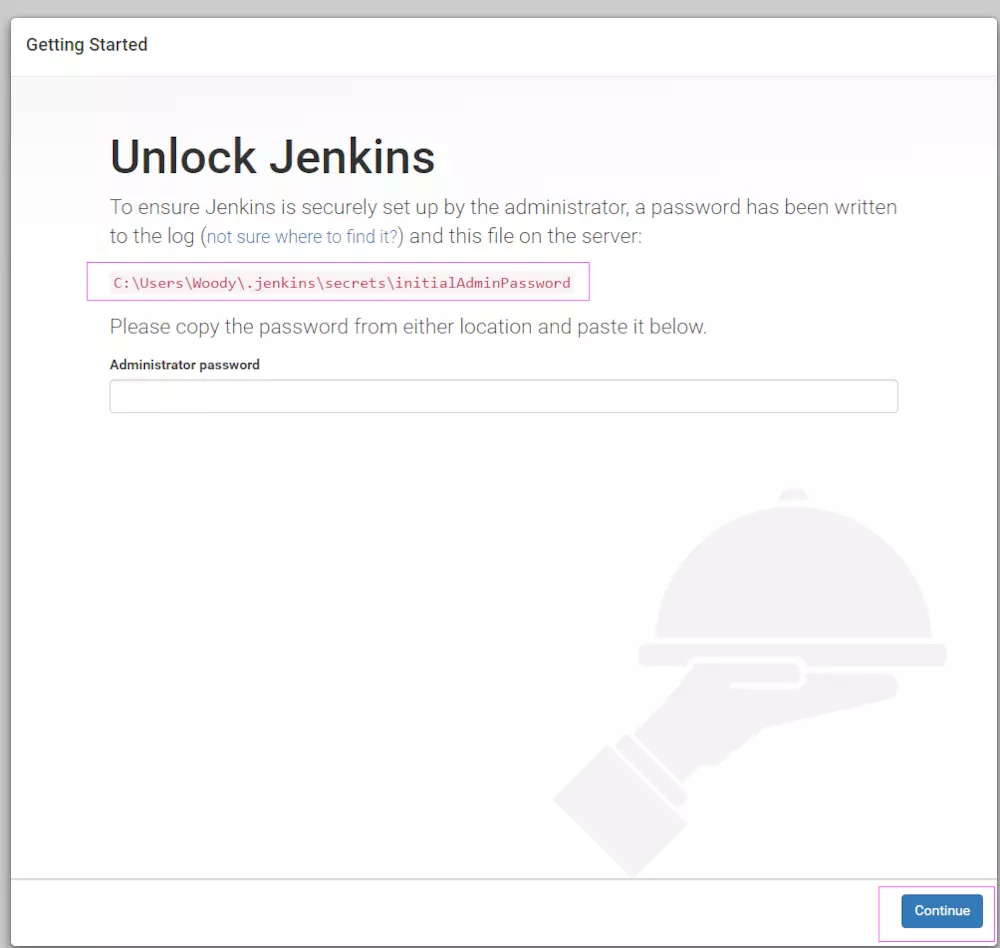
初始化
输入你上面获取到的初始化密码,下一步我选择的是推荐安装,后面自己需要的自己可以再去插件库安装。
插件安装
初始化成功之后前往系统设置->插件管理安装几个必要插件:
Publish Over SSH
GitLab Plugin #因为是使用的Gitlab所以要安装这个
NodeJS Plugin #我们前端使用的Vue所以要用到node
开始征程
一、基础配置
安装完插件之后需要配置一些基础内容如jdk、node、ssh等
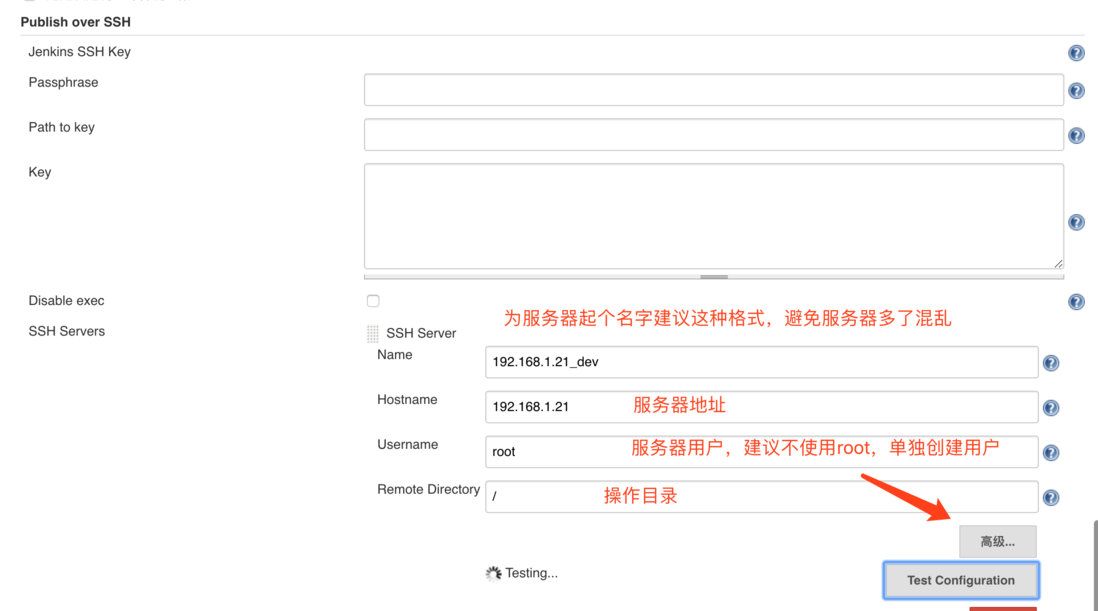
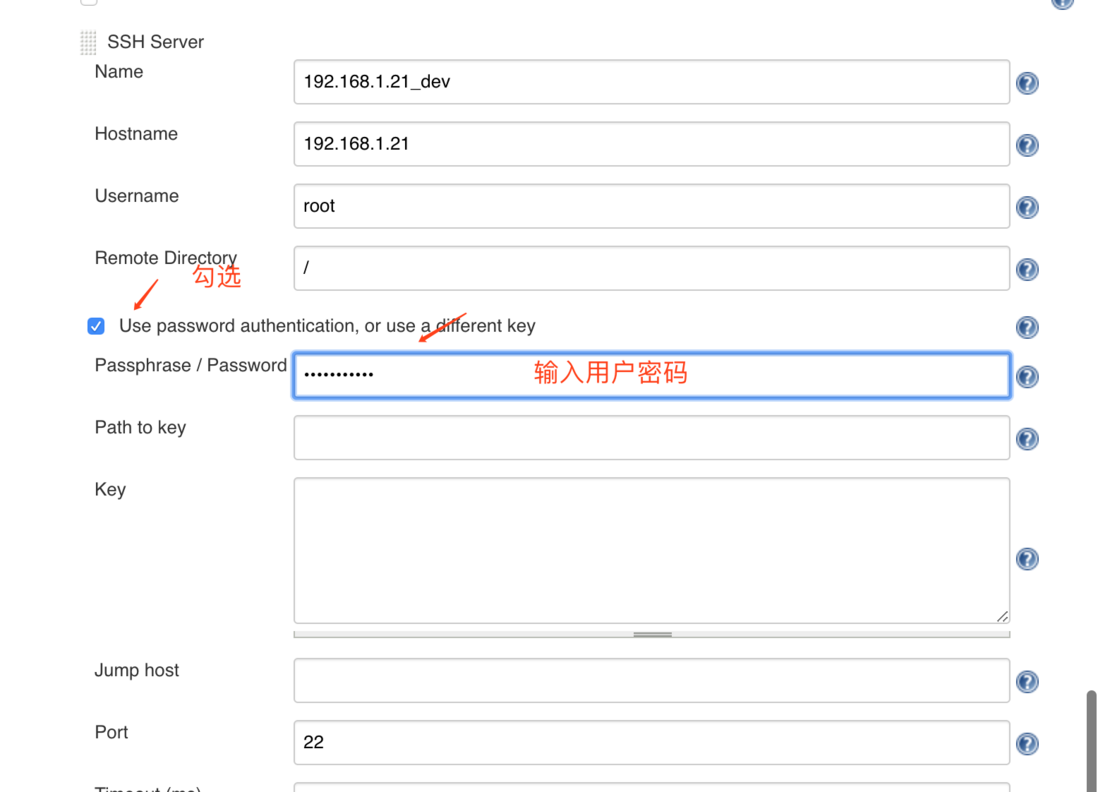
- ssh安装
进入:Manage Jenkins-> Configure System
点击高级:
点击Test Configuration测试是否连接成功
- jdk、git
进入:Manage Jenkins-> Global Tool Configuration
我这里jdk、git采用自动安装,jdk安装时候需要一个账号,去注册下就可以
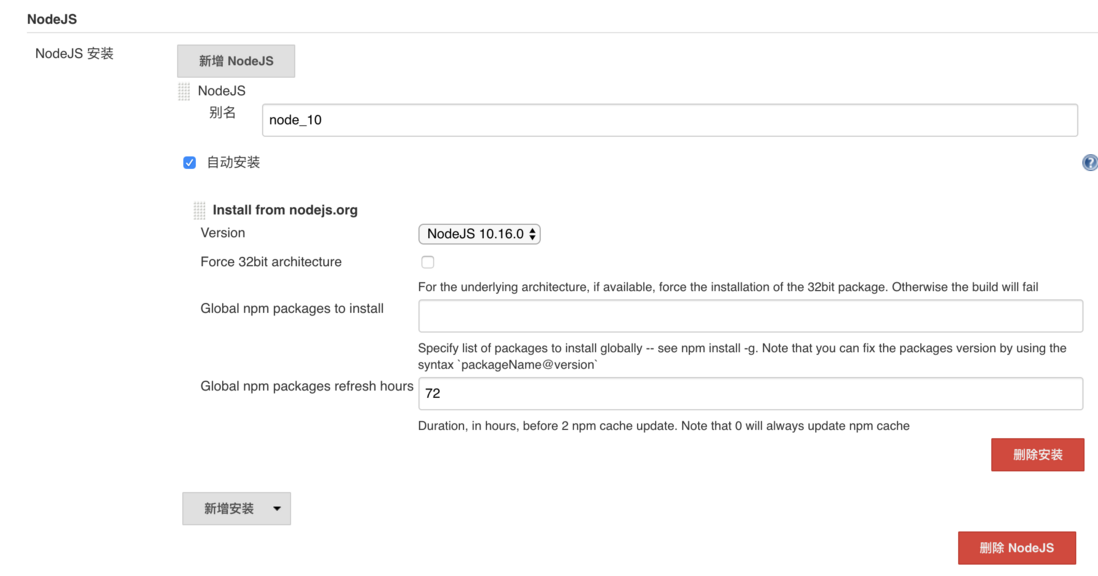
- nodejs安装
]
二、创建工程
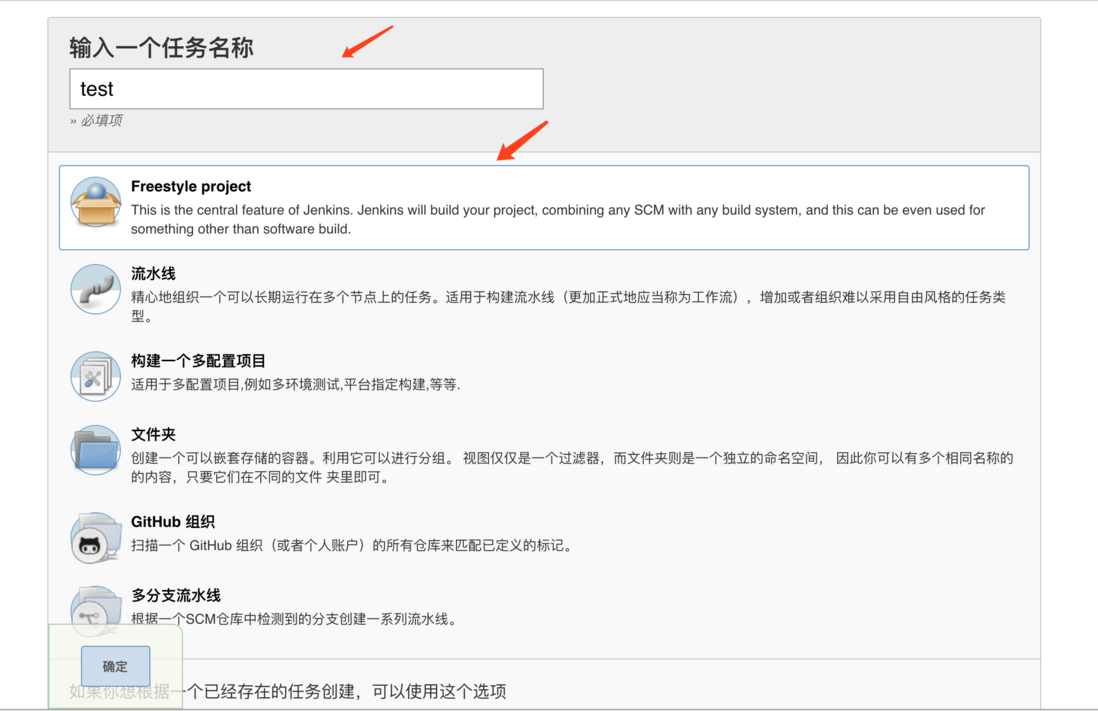
- 新建一个工程
- 选择自由风格
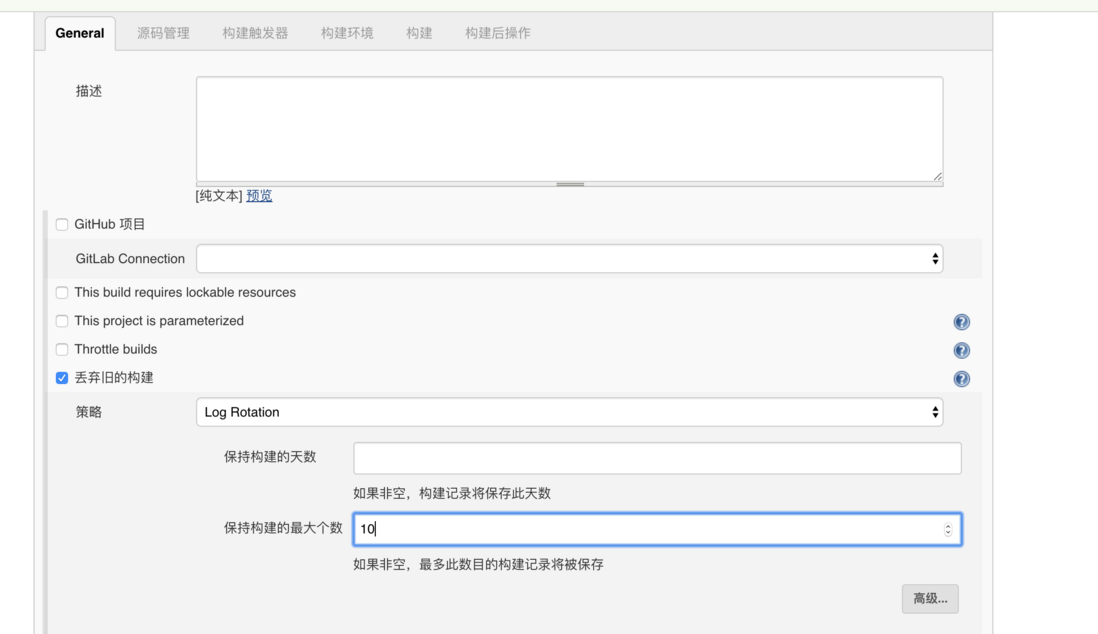
三、配置工程
设置最多保留几个版本构建
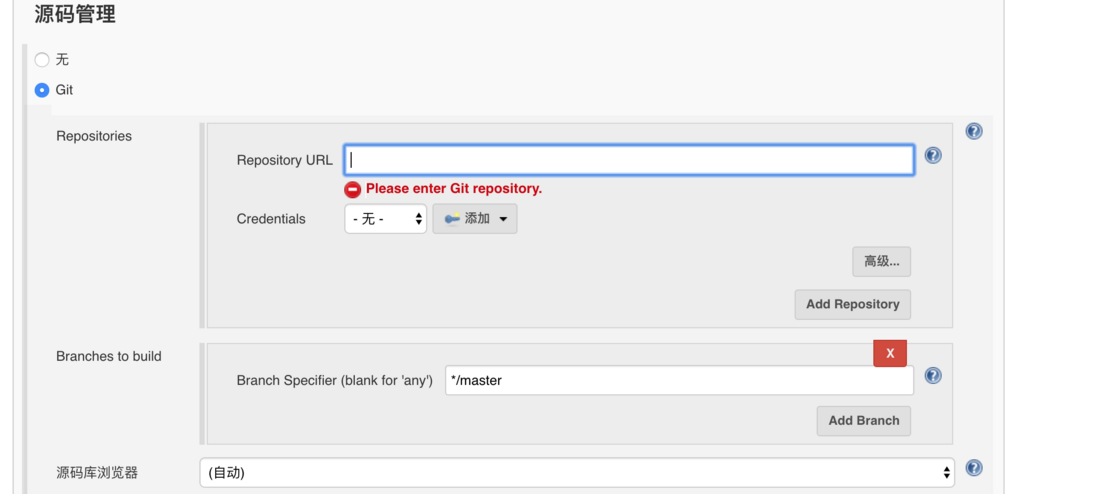
使用git源码工具,输入git地址、添加git用户
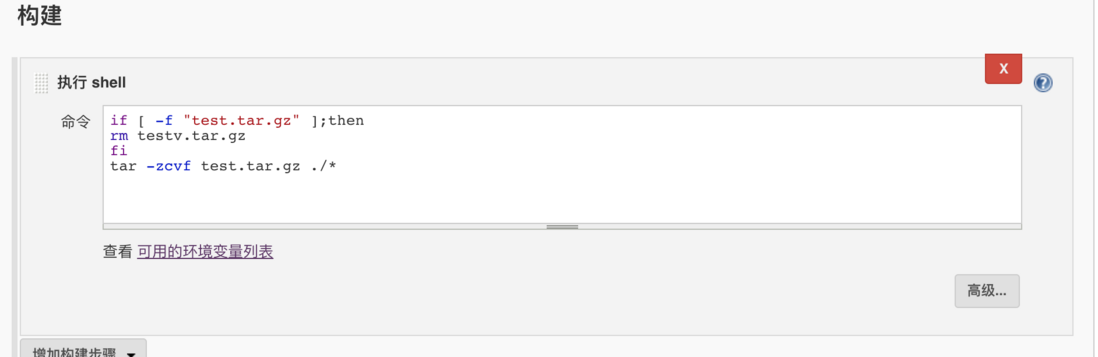
if [ -f "test.tar.gz" ];then
rm testv.tar.gz
fi
tar -zcvf test.tar.gz ./*这里为什么要把项目打包呢,因为下面要配置的ssh不支持文件夹传输,所以需要先将内容进行打包然后去服务器进行解包
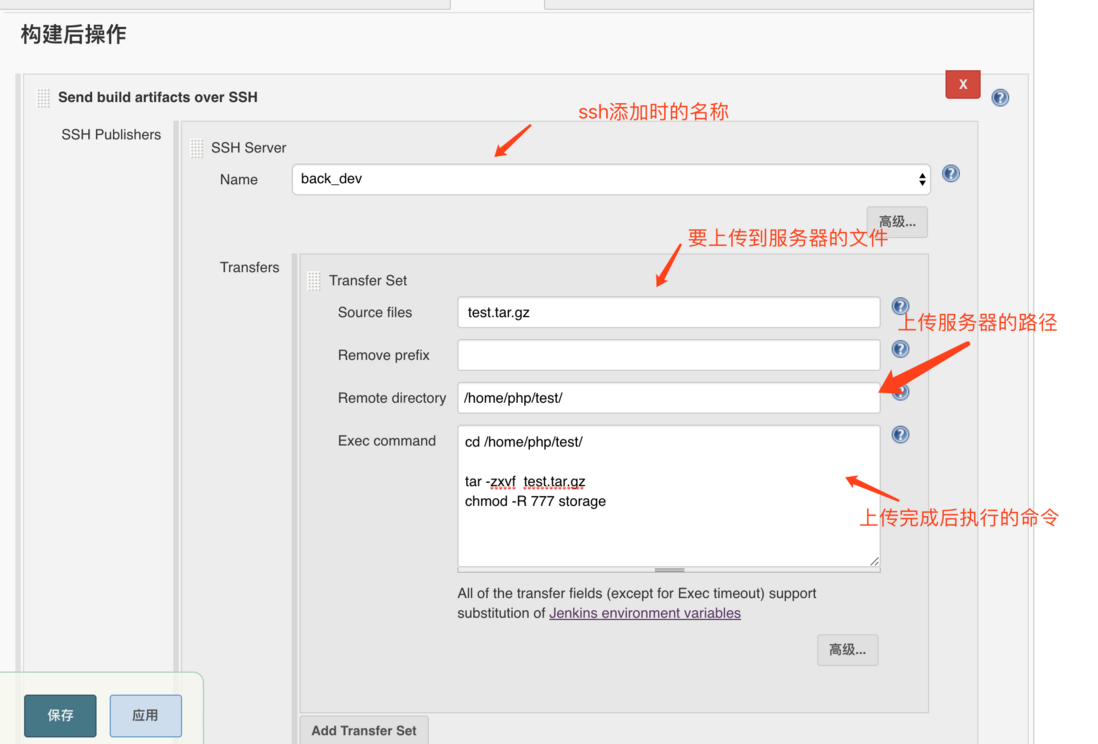
全部保存好就可以去构建了。耶~
谢谢观赏
长时间没写文章了,这个篇幅较长,谢谢耐心观看,希望对您有所帮助,也希望大家提供下不同的意见,找到更有效的方式来完成,谢谢!












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。