- 作者:陈大鱼头
- github: KRISACHAN
在上一篇的HTML的标签与语意中简单的介绍了HTML标签跟其一些属性,向各位坚持看到这里的亲表示真诚的感谢。本篇主要会分享一些跟CSS选择器(CSS Selectors)相关的内容,有兴趣的请继续往下看。
CSS选择器(CSS Selectors)
啥叫选择器?简单来说就是通过一些定义来选中特定的HTML标签。biu~
首先我们来看看选择器的分类:
基本选择器
-
类型选择器:简单来说就是直接选择HTML标签(不带
<>的那种),例如:html {width: 100%;}; -
类选择器:就是HTML标签中class属性的值(但就是给每个值加上了
.),例如:.div {width: 100%;}; -
ID选择器:就是HTML标签中id属性的值(但就是给每个值加上了
#,但是要注意,一个文档中的ID应是唯一的,但能不能写多个?其实也是可以,只是不建议这么做,至于为什么,后面的文章会进行讲解); -
通用选择器:写个*,啥HTML标签都选中了。例如:
* {width: 100%;} -
属性选择器:就是根据HTML标签里的属性选择,语法大概如下:
[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]
鱼头注:上面的~、|、^、$跟正则表达式的语法相似,对正则表达式语法不熟的可以看鱼头的github
组合选择器
-
空格:后代选择器,例如:
.a .b。在例子中选中的就是.a里面的所有带有.b的节点; -
>:子代选择器,例如:
.a > .b。在例子中选中的就是.a里面的所有带有.b的子节点; -
~:后继选择器,例如:
.a ~ .b。在例子中选中的就是在.a后面的.b; -
+:直接后继选择器,例如:
.a + .b。在例子中选中的就是在.a后面下一个.b; -
|: 命名空间选择器,例如:
.a | .b。在例子中选中的就是属于.a的.b,跟.a .b一样,属于Selectors Leve 3的内容。 -
||:列选择器,例如:
.a || .b。在例子中选中的就是由.a表示的列的网格/表中的单元格的.b,属于Selectors Level 4的内容。
伪类与伪元素
-
伪类:伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。
// 语法 selector:pseudo-class { property: value; } -
伪元素:伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。一个选择器中只能使用一个伪元素。
// 语法 selector::pseudo-element { property: value; }
其实掌握了CSS的选择器之后,是可以根据合理的排列组合来实现一些比较有趣的效果的,当然这些效果可能对实际业务逻辑没什么帮助,甚至不一定能用,但是也可以给我们在解决问题的时候提供一个方向。就例如以下DEMO:一个用纯CSS实现的表单验证。
源码在:codepen,你也可以把以下代码复制粘贴,在浏览器查看。
<style>
:root {
--error-color: red;
}
.form > input {
margin-bottom: 10px;
}
.form > .f-tips {
color: var(--error-color);
display: none;
}
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:focus:invalid + span {
display: inline;
}
input[required]:empty + span {
display: none;
}
input[required]:invalid:not(:placeholder-shown) + span {
display: inline;
}
</style>
<form class="form" id="form" method="get" action="/api/form">
账号:
<input data-title="账号" placeholder="请输入正确的账号" pattern="\w{6,10}" name="account" type="text" required />
<span class="f-tips">请输入正确的账号</span>
密码:
<input data-title="密码" placeholder="请输入正确的密码" pattern="\w{6,10}" name="password" type="password" required />
<span class="f-tips">请输入正确的密码</span>
<input name="button" type="submit" value="提交" />
</form>
选择器的优先级
选择器也有优先级,根据不同的排列组合,标签的效果是可以超出书写书写之外的。
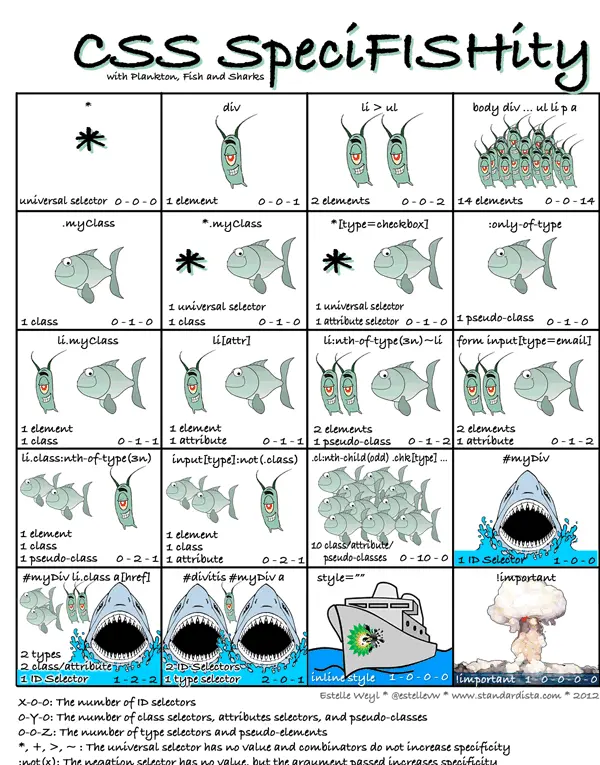
首先我们来看一张经典又通俗易懂的图。
根据上图所示,不同的选择器有不同的权重。
- 内联样式:1000
- ID:100
- Class:10
- HTML标签:1
鱼头注:根据张鑫旭老师在有趣:256个class选择器可以干掉1个id选择器分享过:256个级联class选择器 可以击败 1个id选择器(目前chrome已无此现象)。
鱼头注:Mmmmmm,上图就是CSS优先级的不同情况的对比图,有兴趣的亲可以一个一个测试。
霸道的!important
当在一个样式声明中使用一个!important规则时,此声明将覆盖任何其他声明。虽然技术上!important与优先级无关,但它与它直接相关。
使用!important是个坏习惯,能不用就不用。
上面所说的都是对的,但是,真的没办法覆盖!important吗?
其实也不是,大概可以参考下面的例子:
<style>
div[属性="标签"] {
width: 300px !important;
height: 200px;
background: #e6e6e6;
max-width: 200px;
}
</style>
<div 属性="标签"></div>大家可以建个DEMO看看上面的效果,你们会发现,div的宽度还是200px,其实像max-width、mix-width、max-height、min-height等条件属性是可以覆盖!important的。只不过这里会出现另外一个问题。
什么问题呢?
就是在HTML的属性里写中文的话,很可能会被队友打屎。
CSS的函数
CSS作为一门使命是服务于标记语言的声明式语言,很多程序员看不起它(实际上是看不起又学不会的一门语言)。看不起的原因之一就是CSS没有逻辑能力跟函数功能,嗯,十年前是这样,那么如今呢?
根据MDN所陈列的关键字索引,css函数一共有86个。
根据w3cplus中可以划分为以下几类:
-
属性函数:
attr(); -
背景图片函数:
linear-gradient()、radial-gradient()、conic-gradient()、repeating-linear-gradient()、repeating-radial-gradient()、repeating-conic-gradient()、image-set()、image()、url()、element(); -
颜色函数:
rgb()、rgba()、hsl()、hsla()、hwb()、color-mod(); -
图形函数:
circle()、ellipse()、inset()、polygon()、path() -
滤镜函数:
blur()、brightness()、contrast()、drop-shadow()、grayscale()、hue-rotate()、invert()、opacity()、saturate()、sepia(); -
转换函数:
matrix()、matrix3d()、perspective()、rotate()、rotate3d()、rotateX()、rotateY()、rotateZ()、scale()、scale3d()、scaleX()、scaleY()、scaleZ()、skew()、skewX()、skewY()、translate()、translateX()、translateY()、translateZ()、translate3d(); -
数学函数:
calc()、min()、max()、mixmax()、repeat(); -
缓动函数:
cubic-bezier()、steps(); -
其他函数:
counter()、counters()、toggle()、var()、symbols()。
这些函数各有各的功能,按需排列组合可以实现很多很酷炫的效果。在这里一定要安利大漠老师的CSS中的函数以及张鑫旭老师在CSS CONF中的分享,里面就讲了很多关于CSS 函数的应用。当然各位小伙伴也可以大胆发挥想象,创造出各种好玩奇异的效果。
由于函数很多,一篇文章也没办法全部介绍完,接下来鱼头会就几个比较喜欢的函数进行分享,有兴趣的亲也可以添加鱼头微信“krisChans95”或者关注鱼头的公众号“鱼头的Web世界”与鱼头一同探讨更多的可能。
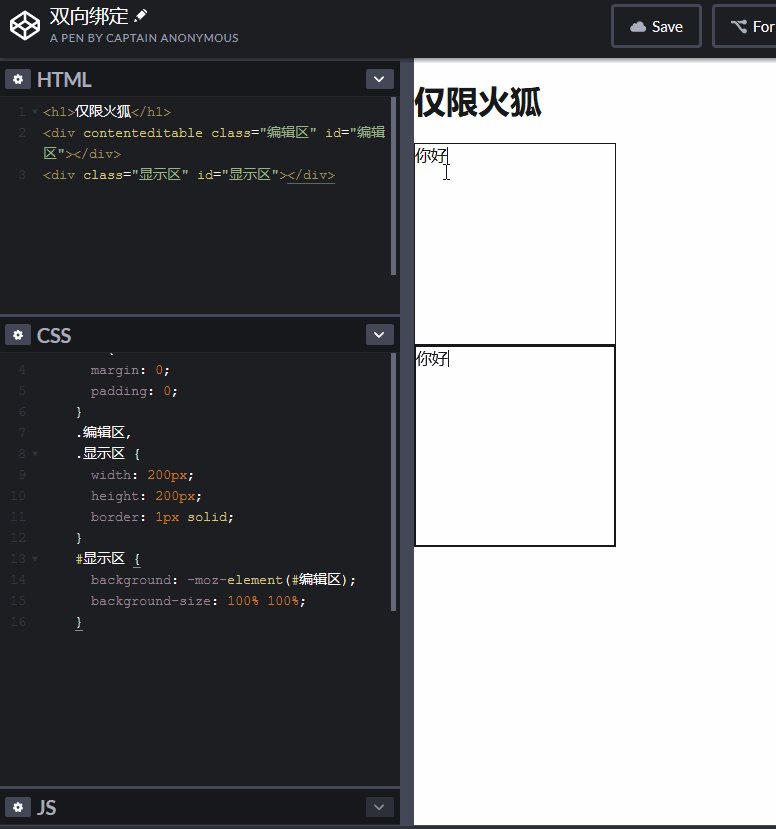
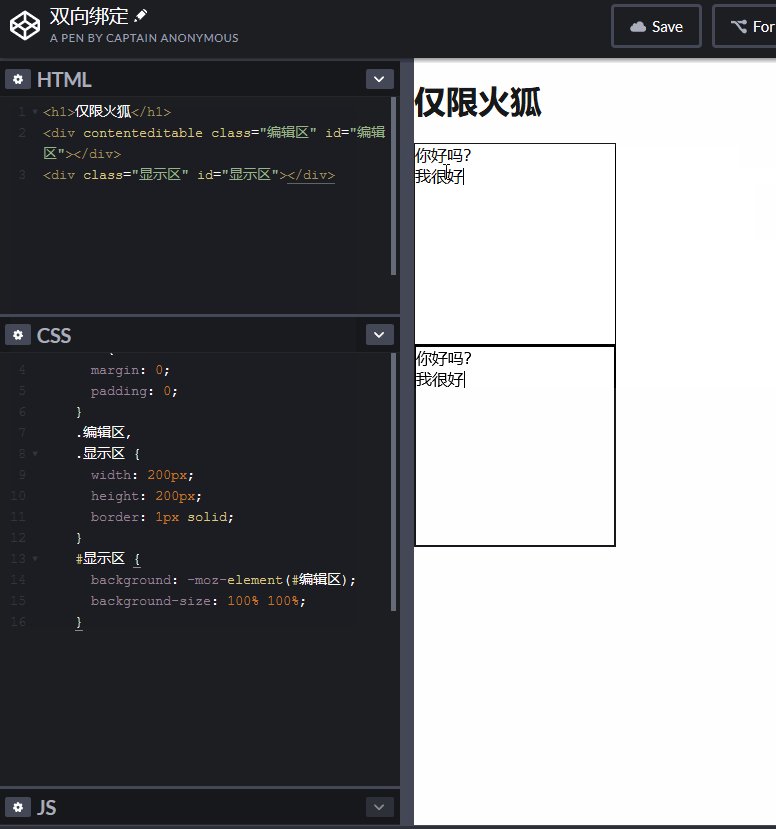
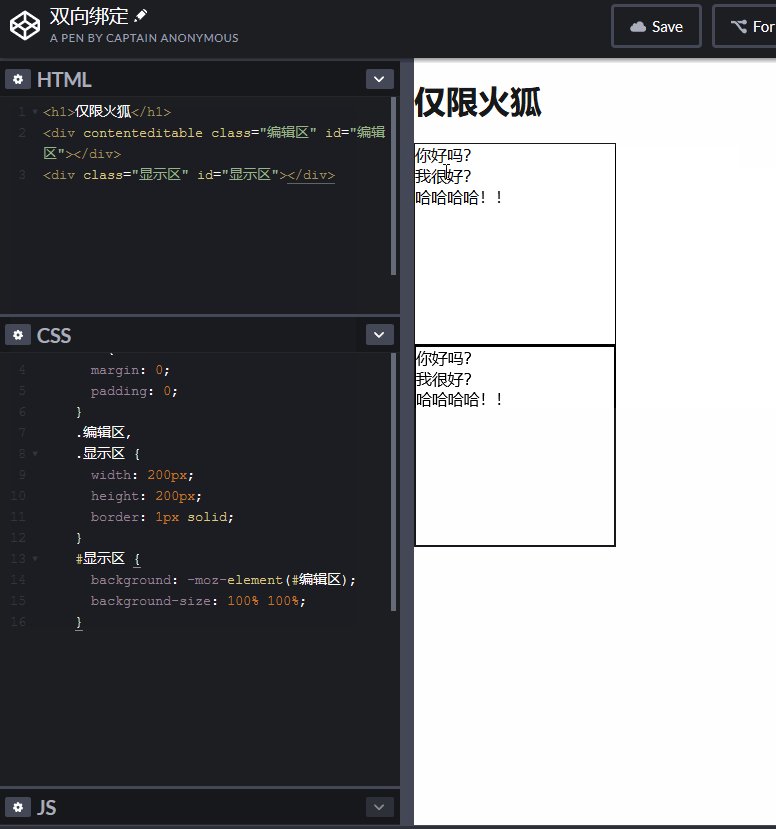
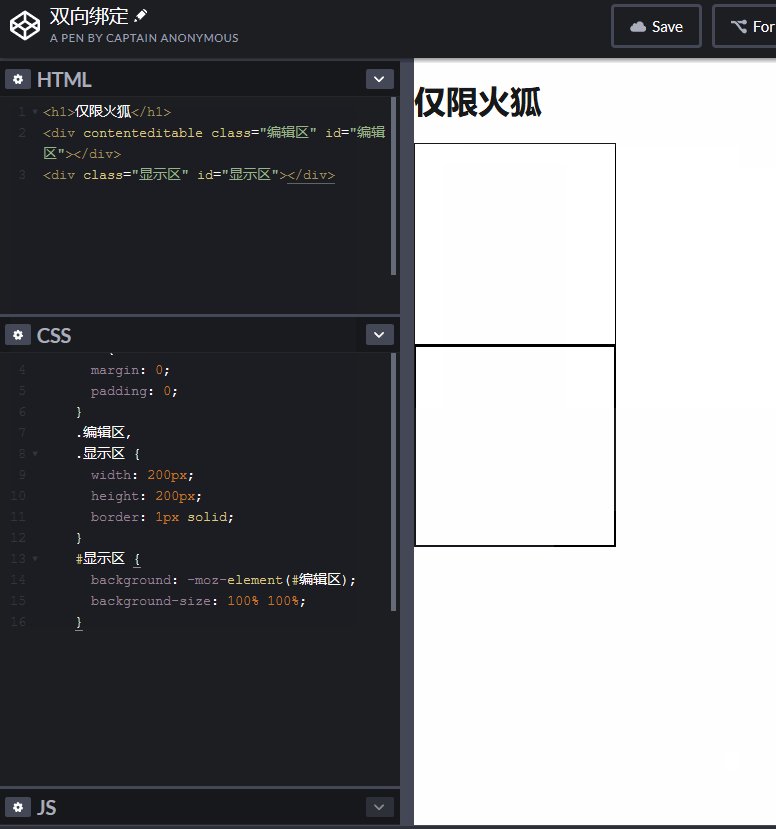
element()
element()是属于CSS Image Value and Replaced Content Module Level 4中的背景函数。element()可以将网站中的部分内容当成图片渲染。
各位使用vue的亲,一定对双向绑定不陌生,对它的实现一定也是了然如胸的,那么如果今天鱼头告诉你,双向绑定不一定需要JS呢?
首先我们来看个效果图。
地址在我codepen上,有兴趣的可以随时去看。
以上便是element()的实际效果,用法也很简单,就是把要复制的对象选择器写进去就好。不过目前只能在较新的火狐浏览器里使用。
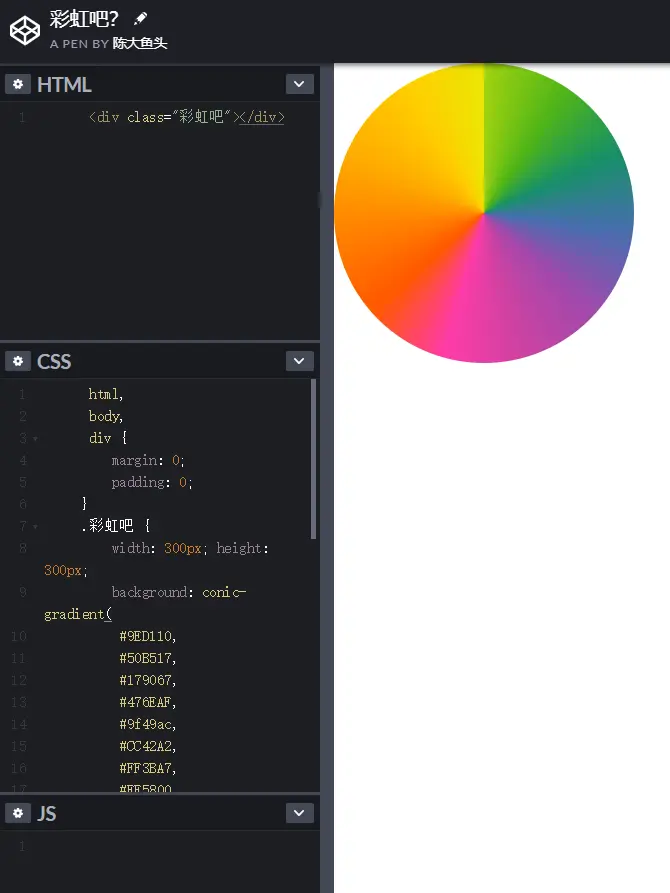
conic-gradient()
conic-gradient()是属于css-images-4的一位新成员。就是可以实现不同角度渐变色的一个函数。
这是彩色圆盘,实现起来也比较简单,地址在我codepen上,有兴趣的可以随时去看。
还有什么?
上面就简单的介绍了一些关于CSS选择器跟CSS函数,根据不同的场景,不同的组合,我们可以实现很多意想不到的效果,当然前提是浏览器支持以及我们的想象空间支持了。当然能不能用在业务上这就见仁见智了,但总的来说,CSS已经不再是一门简单的声明式语言了,或许在大环境下,CSS玩出花也不能撼动JS一点的地位(也不存在撼动一说,本来就是相辅相成的)。但是也能为我们的产品多增添一点亮点不是吗?
参考资料:
CSS Specificity: Things You Should Know
CSS Values and Units Module Level 4
【Hello CSS】系列
【Hello CSS】是以CSS基础概念为主题的系列文章,旨在帮助大家更深刻地了解并且提高CSS在各位开发者心目中的地位。由于鱼头我水平有限,文笔有限,如果各位在文章中发现有任何不合理,不正确的地方,还烦不吝指出,我会非常感谢的;如果通过文章有任何想法或疑问,也希望各位能积极留言,我们互相探讨;如果通过本系列文章有所收获,这就让鱼头我喜不自胜了!
如果你也喜欢CSS,喜欢探讨技术,或者对本文,本系列有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。
鱼头的微信号是:krisChans95
也可以扫码添加好友,备注“SF”就行





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。