- 作者:陈大鱼头
- github: KRISACHAN
继承
继承(英语:inheritance) 是面向对象软件技术当中的一个概念。在 CSS 中与 层叠(英语:Cascade) 一起描述了如何设置样式规则,并为所有元素的所有属性赋值。这两个属性同属规范 “ CSS Cascading and Inheritance Level ”。CSS中的 继承 实际上是父级元素对子元素的影响。
在之前的文章中,我们介绍过 层叠(优先级) 的规则,这里我们先复习一下:
| 选择器 | 千位 | 百位 | 十位 | 个位 | 合计值 |
|---|---|---|---|---|---|
h1 |
0 | 0 | 0 | 1 | 0001 |
#indentifier |
0 | 1 | 0 | 0 | 0100 |
h1 + p::first-letter |
0 | 0 | 0 | 3 | 0003 |
li > a[href*="zh-CN"] > .inline-warning |
0 | 0 | 2 | 2 | 0022 |
没有选择器, 规则在一个元素的 <style> 属性里 |
1 | 0 | 0 | 0 | 1000 |
鱼头注:有很多人会认为 !important 也参与了优先级的排列,但 !important 是在优先级的规则之外的,如果参与了优先级的排列,意思就是 !important 是可以被覆盖的,但事实显然不是。
接下来我们谈谈 CSS中的继承。
特殊的通用属性值
CSS为处理继承提供了四种特殊的通用属性值,其值如下:
| 值 | 意义 |
|---|---|
| inherit | 属性初始值。 |
| initial | 继承的值。 |
| unset | 如果使用 unset 的属性为继承属性,则将其视为 inerit,否则则视为 initial。 |
| revert | 属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。 |
reset属性值
在这里分享一个CSS属性all。CSS all 简写属性 将除却 unicode-bidi 与 direction 之外的所有属性重设至其初始值,或继承值。 all 的值可以如下:
/* Global values */
all: initial
all: inherit
all: unset
/* CSS Cascading and Inheritance Level 4 */
all: revert;以上四值的功能如上面的表一样。这里我们重点分享一下 revert。revert关键字指定依赖于CSS声明的源:
- 用户代理源(user-agent origin):浏览器会有一个 基本的样式表 来给任何网页设置默认样式,这些样式统称用户代理样式,等同于 unset。
- 用户源(user origin):网站的用户(或读者)所选择的自定义样式,主要是根据用户的一员定制(例如用户自定义的系统主题与字体)。
- 作者源(author origin):网站开发者定义的样式。
例子如下:
<style>
body {
color: #404040;
background: #DDDDDD;
}
blockquote {
border-radius: 5px;
padding: 15px;
background: #0F60B6;
color: #FFFFFF;
display: table;
}
.all-unset {
all: unset;
}
.all-initial {
all: initial;
}
.all-inherit {
all: inherit;
}
</style>
<h1 aria-level="1">鸡汤大全</h1>
<section aria-level="2">
<h2 role="heading">名言警句</h2>
<blockquote cite="https://www.juzimi.com/album/3903593">
人若志趣不远,心不在焉,虽学不成。
<cite>— 张载</cite>
</blockquote>
</section>
<section aria-level="2">
<h2 role="heading">名言警句(all: unset)</h2>
<blockquote class="all-unset" cite="https://www.juzimi.com/album/3903593">
人若志趣不远,心不在焉,虽学不成。
<cite>— 张载</cite>
</blockquote>
</section>
<section aria-level="2">
<h2 role="heading">名言警句(all: initial)</h2>
<blockquote class="all-initial" cite="https://www.juzimi.com/album/3903593">
人若志趣不远,心不在焉,虽学不成。
<cite>— 张载</cite>
</blockquote>
</section>
<section aria-level="2">
<h2 role="heading">名言警句(all: inherit)</h2>
<blockquote class="all-inherit" cite="https://www.juzimi.com/album/3903593">
人若志趣不远,心不在焉,虽学不成。
<cite>— 张载</cite>
</blockquote>
</section>效果如下:
代码在我codepen (https://codepen.io/krischan77... 中,大家可以随时查看。
鱼头注:至于CSS中可继承的属性有点多,我就不列出来了,各位有兴趣的可以看看这个问题:https://stackoverflow.com/questions/5612302/which-css-properties-are-inherited 。
计算值(Computed Value)
计算值(Computed Value) 是解析指定属性值的结果,通过将其绝对化用以继承。
计算值(Computed Value) 用以继承时是由父节点传达到子节点的值,由于历史原因,它不一定是由 getComputedStyle() 返回的结果。
常见的计算值(Computed Value) 有:em、ex、vh、vw、smaller、bolder等不固定具体px尺寸的值。
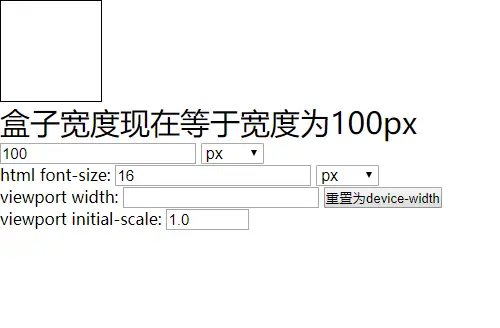
下面是一个不同计算值单位下盒子的宽度变化的DEMO
代码有点长,就不贴出来了,有兴趣可以点开链接尝试一下:https://krissarea.gitee.io/bl...。
功能表示法(Functional Notations)
功能表示法是一种组件值,可以表示更复杂的类型或调用特殊处理。主要分有以下三个部分:
以上功能属性,在之前的章节中也提到过,目前能用的就只有 calc() 跟 attr(),但是即便如此,这两个函数已经却也已经发挥出了很强大的功能。
var()
var() 是 CSS Custom Properties for Cascading Variables Module Level 1 的内容,中文名叫 自定义属性,并不叫CSS变量,并不叫CSS变量,并不叫CSS变量,重要的内容说三次。
语法如下:
var( <custom-property-name> , <declaration-value>? )方法的第一个参数是要替换的自定义属性的名称。函数的可选第二个参数用作回退值。如果第一个参数引用的自定义属性无效,则该函数将使用第二个值。
我们可以在任何选择器中声明,例子如下:
// 下面的定义都是有效的
:root {
--color: red;
}
@media (min-width: 300px) {
:root {
--color: blue;
}
}
.color {
--color: white;
}
a {
color: var(--color, black);
}从上面的代码我们可以知道,自定义属性不仅仅可以在全局作用域下定义,甚至也可以在局部作用域下定义,这点是一些 CSS处理器 所无法实现的。
我们知道,CSS目前还没有条件判断的功能,但是我们藉由数学表达式函数 calc() 也可以实现很多有趣的功能。
这里我们分享一个由 var() 跟 calc() 实现的进度条功能,效果如下:
<style>
* {
margin: 0;
padding: 0;
}
.progress {
height: 20px;
width: 300px;
background-color: #f5f5f5;
}
.progress::before {
counter-reset: progress var(--percent, 0);
content: counter(progress) '%\2002';
display: block;
height: 20px;
line-height: 20px;
width: calc(300px * var(--percent, 0) / 100);
font-size: 12px;
color: #fff;
background-color: #2486ff;
text-align: right;
white-space: nowrap;
overflow: hidden;
}
</style>
<div id="progress" class="progress"></div>
<script>
'use strict';
let count = 0;
const progressAdd = count => {
if (count < 100) {
count++;
progress.style = `--percent: ${count}`;
setTimeout(() => {
progressAdd(count);
}, 100);
};
};
progressAdd(count);
</script>代码在我codepen: https://codepen.io/krischan77/pen/QPezjB中,各位随时可以去看效果。
currentColor
关键字 currentColor 是属性 color 的值,如果 color 上设置 currentColor ,则将其视为 color: inherit。
border 和 box-shadow 默认的颜色就是当前的文字颜色,也就是类似 currentColor。
嗯,所以有什么用?
我们可以通过 currentColor 来轻松实现换肤功能。DEMO如下:
<style>
html,
body {
color: #000000;
}
.box {
width: 100px;
height: 100px;
background: currentColor;
padding: 10px;
}
</style>
<div id="box" class="box"></div>
你想换的颜色:<input id="color" name="color" type="color" value="#000000" autocomplete="off">
<script>
'use strict';
color.onchange = event => {
document.querySelector('body').style.color = color.value;
};
</script>currentColor 是 CSS3 中非常好用的一个关键字,利用它我们就可以轻松实现文本颜色与图形之间的互动。
说到这里,不知道大家有没有觉得很奇怪, 像 multi-word 这种具有连字符的单词才是 CSS 中的常规命名,而 currentColor 确是驼峰命名?如果你知道答案的话,可以在下方留言区域留言回答,不知道的话也没关系,可以持续关注鱼头的 『Hello CSS』,鱼头会在下一篇文章中解答。
后记
本文主要简单分享了 CSS 的继承与可变性,同时也再次地回顾了之前系列中所分享过的层级,函数等内容,一方面是想做个整理归纳,如果 CSS 属性分配得恰当,不仅可以减轻我们很多的工作量,也可以轻松实现一些比较有趣的效果,更重要是可以减少JS 与 CSS 的耦合度,对我们的开发与后期维护也是有很大帮助的。
大家也不妨多挖掘挖掘 CSS 的潜在能力,这也许会带来意想不到的收获。
参考资料:
CSS Cascading and Inheritance Level 4
CSS Values and Units Module Level 4
【Hello CSS】系列
【Hello CSS】是以CSS基础概念为主题的系列文章,旨在帮助大家更深刻地了解并且提高CSS在各位开发者心目中的地位。由于鱼头我水平有限,文笔有限,如果各位在文章中发现有任何不合理,不正确的地方,还烦不吝指出,我会非常感谢的;如果通过文章有任何想法或疑问,也希望各位能积极留言,我们互相探讨;如果通过本系列文章有所收获,这就让鱼头我喜不自胜了!
如果你也喜欢CSS,喜欢探讨技术,或者对本文,本系列有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。
鱼头的微信号是:krisChans95
也可以扫码添加好友,备注“SF”就行





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。