对象的三个属性
每个对象都拥有三个特性(属性)(object attribute):
- 对象的原型(prototype)。指向另外一个对象,本对象的属性继承自它的原型对象。
- 对象的类(class)。是一个表示对象类型的字符串。
- 对象的扩展标记(extensible flag)。指明了(在ES5中)是否可以向该对象添加新属性。
原型属性
【01】对象的原型属性是用来继承属性的。
【02】我们经常把“对象的原型属性”直接叫做“对象的原型”。
【03】原型属性是在对象创建之初就设置好的。
- 通过对象直接量创建的对象使用Object.prototype作为它们的原型。
- 通过new创建的对象使用构造函数的prototype属性作为它们的原型。
- 通过Object.create()创建的对象使用第一个参数(也可以是null)作为它们的原型。
【04】在ES5中,Object.getPrototypeOf(obj)可以查询它的原型。
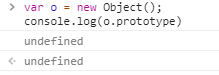
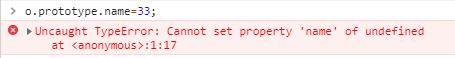
并不能直接通过对象实例.prototype属性的形式访问到对象的原型。
不能在对象实例的prototype上添加属性和方法。
比如:


类属性
【01】ES3和ES5都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。
【02】要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8个到倒数第二个位置之间的字符。
默认的toString()方法(继承自Object.prototype)返回了如下这种格式的字符串:
[object class]很多对象继承的toString()方法重写了,为了能调用正确的toString()版本,必须间接地调用Function.call()方法。
【03】
- 通过内置构造函数(比如Array和Date)创建的对象包含“类属性”(class attribute),它与构造函数名称相匹配。(疑惑)
- 宿主对象也包含有意义的“类属性”,但这和具体的JS实现有关。
- 对象的4种创建方式创建的对象的类属性都是“Object”。
【04】classof()函数,可以返回任何类型任意对象的类:
function classof(o) {
if (o === null) return "Null";
if (o === undefined) return "Undefined";
return Object.prototype.toString.call(o).slice(8,-1);
}数字、字符串和布尔值可以直接调用toString()方法,就和对象调用toString()方法一样
这些类型的变量调用toString()方法,而不是通过它们的直接量调用toString(),比如1.toString()是不对的,而是要先声明变量var a=1;然后调用a.toString()。
classof(null) // => "Null"
classof(1) // => "Number"
classof("") // => "String"
classof(false) // => "Boolean"
classof({}) // => "Object"
classof([]) // => "Array"
classof(/./) // => "Regexp"
classof(new Date()) // => "Date"
classof(window) // => "Window"(这是客户端宿主对象)
function f() {}; // 定义一个自定义构造函数
classof(new f()); // => "Object"可扩展性
【01】对象的可扩展性表示是否可以给对象添加新属性。
可扩展属性的目的是将对象“锁定”,以避免外界的干扰。
【02】所有内置对象和自定义对象都是显式可扩展的,除非将它们转换为不可扩展的,宿主对象(BOM,DOM)的可扩展性是由JS引擎定义的。
【03】如果给一个不可扩展的对象的原型添加属性,这个不可扩展的对象同样会继承这些新属性。
(zyx456:原型添加属性,继承原型的对象也自动获取这些新属性,即使该对象为不可扩展性)
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。