1.extend()
var obj1 = {
a:1,
b:2
};
var obj2 = {
c:3,
d:4
};
var assignObj = $.extend(obj1,obj2);
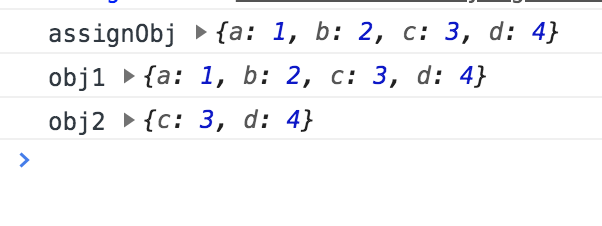
console.log('assignObj',assignObj);
console.log('obj1',obj1);
console.log('obj2',obj2);
可以发现obj1的值被改变了。
var obj1 = {
a:1,
b:2
};
var obj2 = {
c:3,
d:4
};
var assignOObj = $.extend({},obj1,obj2);
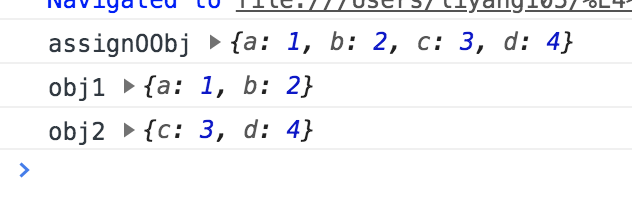
console.log('assignOObj',assignOObj);
console.log('obj1',obj1);
console.log('obj2',obj2);
extend()中加一个空对象,obj1的值就不会被改变。
2.遍历
var obj1={a:1};
var obj2={b:2,c:3};
for(var key in obj2){
if(obj2.hasOwnProperty(key)===true){
//此处hasOwnProperty是判断自有属性,使用 for in 循环遍历对象的属性时,原型链上的所有属性都将被访问会避免原型对象扩展带来的干扰
obj1[key]=obj2[key];
}
}
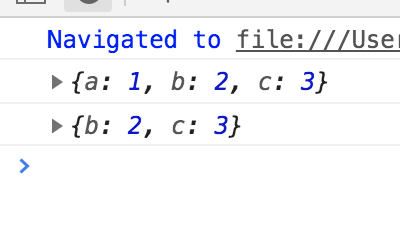
console.log(obj1);
console.log(obj2);
3.Obj.assign()
可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。
Object.assign(target, ...sources)
var obj1 = {
a:1,
b:2
};
var obj2 = {
c:3,
d:4
};
var assignObj = Object.assign(obj1,obj2);
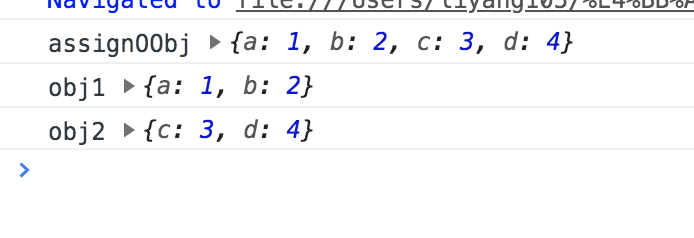
console.log('assignObj',assignObj);
console.log('obj1',obj1);
console.log('obj2',obj2);obj1的值也被改变了,和$.extend()类似.
var obj1 = {
a:1,
b:2
};
var obj2 = {
c:3,
d:4
};
var assignOObj = $.extend({},obj1,obj2);
console.log('assignOObj',assignOObj);
console.log('obj1',obj1);
console.log('obj2',obj2);



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。