在 JavaScript 中 delete 操作符用于删除对象的某个属性。例如
const person = {
name: 'sudada',
gender: 'female'
}
delete person.name
console.log(person.name) // undefined与最直观的语义不同,使用 delete 操作符并不会直接释放内存,而是说它会使得 V8(Javascript)引擎中的 hidden class 失效,将该 object 变为一个通用的 slow object,这就使得执行速度有了很明显的降低。
hidden class:由于 JavaScript 是一种动态编程语言,属性可进行动态的添加和删除,这意味着一个对象的属性是可变的,大多数的 JavaScript 引擎(V8)为了跟踪对象和变量的类型引入了隐藏类的概念。在运行时 V8 会创建隐藏类,这些类附加到每个对象上,以跟踪其形状/布局。这样可以优化属性访问时间。参考:
http://debuggable.com/posts/u...:4c7e81e4-1330-4398-8bd2-761bcbdd56cb
那么如果不使用 delete ,我们如何删除对象的属性?
最有效的方式,应该是将不需要的属性设置为 undefined ,例如
const person = {
name: 'sudada',
gender: 'female'
}
person.name = undefined // 删除 name 属性或者你也可以考虑使用 Spread Operator for objects,例如
const person = {
name: 'sudada',
gender: 'female'
}
const omit = (prop, { [prop]: _, ...rest }) => rest;
const newObj = omit('name', person); // 删除 name 属性关于 Spread Operator for objects 的参考:https://juejin.im/post/5c35bd...
那么 delete、设置为 undefined 、omit 三种方法该如何抉择?
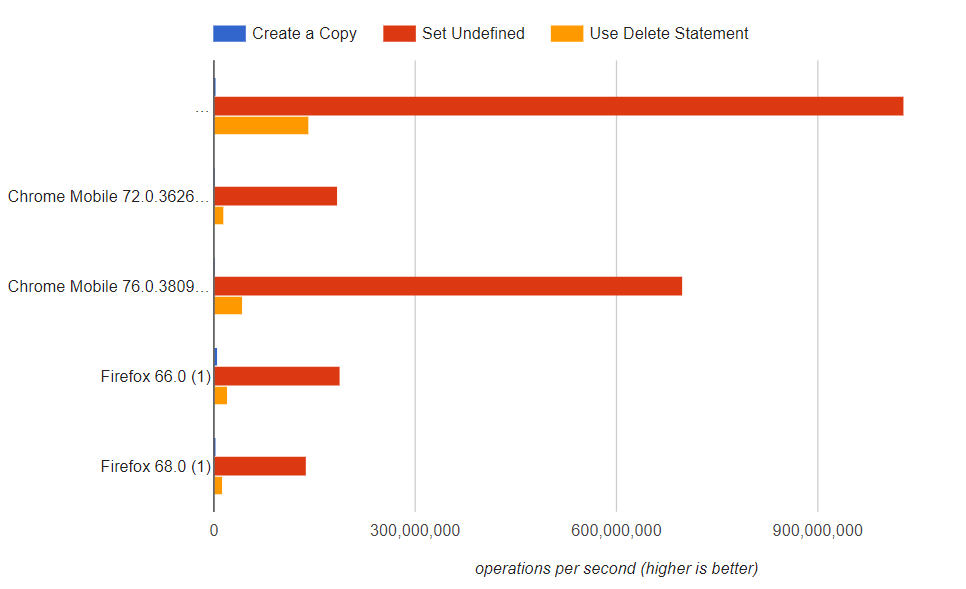
图中显示了,在不同的 Javascript 内核下,三种方法的效率(每秒执行数)。可以很明显地得出一个结论,设置为 undefined > delete > omit。
实例地址:https://jsperf.com/removing-v...
但是设置为 undefined,得到的结果为
{
name: undefined,
gender: 'female'
}有时需要额外的操作,例如
JSON.parse(JSON.stringify(person))
// 或者
Object.keys(person).reduce((pre, cur) => {
const value = person[cur]
return value === undefined ? pre : {...pre, [cur]: value}
}, {})这样效率会大幅度地降低,所以在实际业务中可以考虑使用 Map 来代替 object ,例如
let map = new Map([['a', 1]])
let obj = { a: 1 };
// 执行
delete obj.a;
map.delete('a');从图中,可以很明显的得出 map.delete 优于 delete。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。