所谓web,即使你我素未谋面,便知志趣相投;足不出户,亦知世界之大。
01 - 什么是阈值报警功能
在我们前端监控系统中,虽然我们收集了用户实时访问应用数据信息,并提供可视化界面方便用户查询,但是作为一款监控系统,却少了灵魂的东西,那就是自动报警功能,因为我们并不喜欢,也没人愿意时时刻刻查看监控系统。因此,我们需要自动报警。
那自动报警怎么做呢?自动报警意味着我们事先定义好一系列规则,当达到设定条件,系统将触发我们定义的行为。
那需要些什么呢?那我们就一步一步来搭建这个监控报警功能。
主要阶段:定义触发规则、任务调度框架、邮件通知服务。
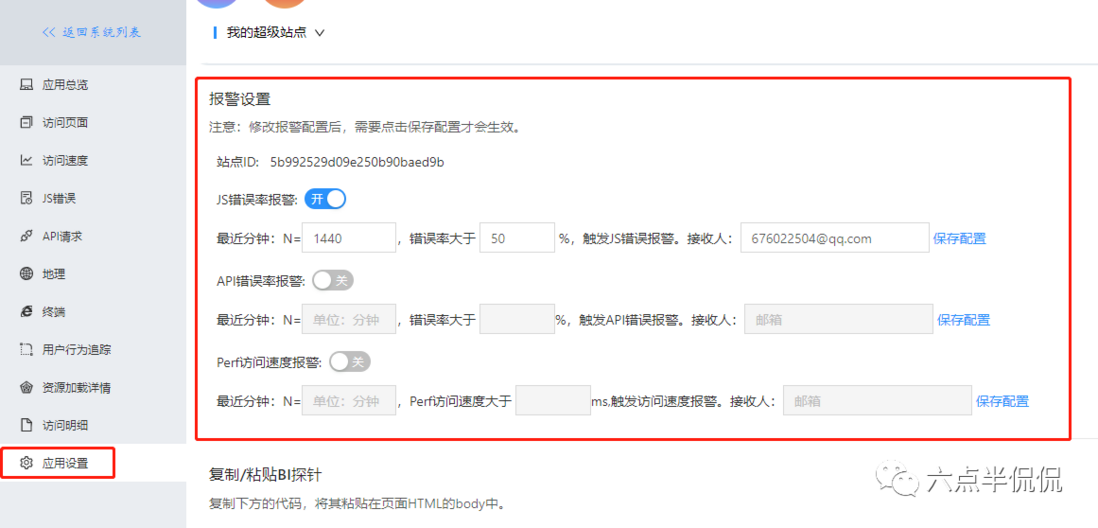
定义触发规则:我们的前端监控,会主要追踪三种报警情况(js错误率达到设定阈值报警、api错误率达到阈值报警、访问速度慢报警)。
任务调度框架:任务框架有很多,并且都是开源的。由于我们的后台使用nodeJs,并且数据存储是mongo。所以选了agenda。下图是各种框架对比。
邮件通知服务:目前邮件通知服务也有很多,我们选的是阿里云的邮件推送。使用起来简单,每天有200的免费额度可以使用。
02 — 实现过程
界面上的事我就不多说了,大家可以上监控平台看一下。我们来看一下如何定义任务调度-邮件推送。
配置Agenda任务调度,创建agenda实例:
const mongoConnectionString = 'mongodb://127.0.0.1:27017/agendatask';
const agenda = new Agenda({ db: { address: mongoConnectionString } });
agenda.processEvery('30 seconds');
配置阿里云邮件推送,这里使用STMP方式去发送邮件。
const transporter = nodemailer.createTransport({
"host": "smtpdm.aliyun.com",
"port": 25,
"secureConnection": true, // use SSL, the port is 465
"auth": {
"user": '*********',
"pass": '*********'
}});
var mailOptions = {
from: '前端监控平台管理员<admin@hubing.online>', // sender address mailfrom must be same with the user
to: options.email, // list of receivers
subject: subject, // Subject line
replyTo: '****',//custom reply address
html: body, // html body};
transporter.sendMail(mailOptions, function (error, info) {
if (error) {
console.log('Message sent: ' + error);
}
console.log('Message sent: ' + info.response);});
在用户点击开启/关闭监控警报的时候,我们为用户在后台创建或取消相应的任务。
//创建/取消发送邮件任务
/*
options.email 邮件
options.alarmType 邮件类型(jsError,apiError,perfSpeed)
options.times 间隔时间(s)
options.state 任务状态(true/false)
options.limitValue
options.appKey
*/
function createTask(options) {
//取消任务
agenda.cancel({ name: `send alarm email`, "data.appKey": options.appKey, "data.alarmType": options.alarmType });
if (!options.state) {
return;
}
(async function () {
await agenda.start();
let job = agenda.create(`send alarm email`, options);
job.repeatEvery(`${options.times} minutes`, {
skipImmediate: true
});
await job.save();
})();};
定义调度任务实现:
别忘了,在应用起来后我们会开启agenda任务调度,不然不会触发任务调度。
exports.startTask = function () {
//定义任务
agenda.define(`send alarm email`, (job, done) => {
sendEmail(job.attrs.data);
done();
});
//开启任务
(async function () {
await agenda.start();
})();};
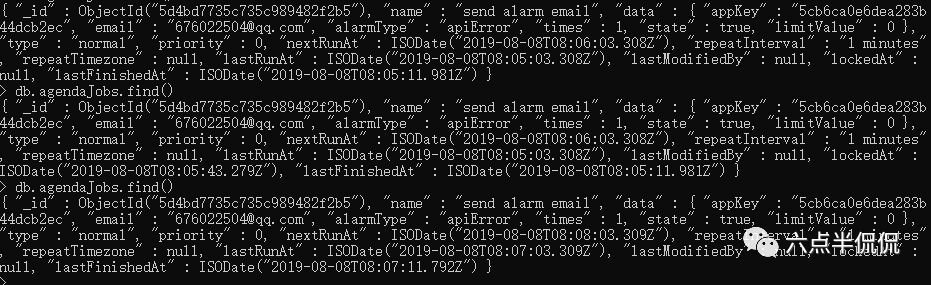
创建完任务后,agenda会在数据库中生成相应的任务,之后agenda回去调用相应的服务:
邮件接收详情:
好了,源码已经上传到github,也可以去监控平台使用了,此功能目前只对注册用户开放哦。
喜欢请点个赞呗
或者去https://github.com/kisslove/w... Star一下
或者打赏一下
再或者……
哈哈,想法有点多了。






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。