简述
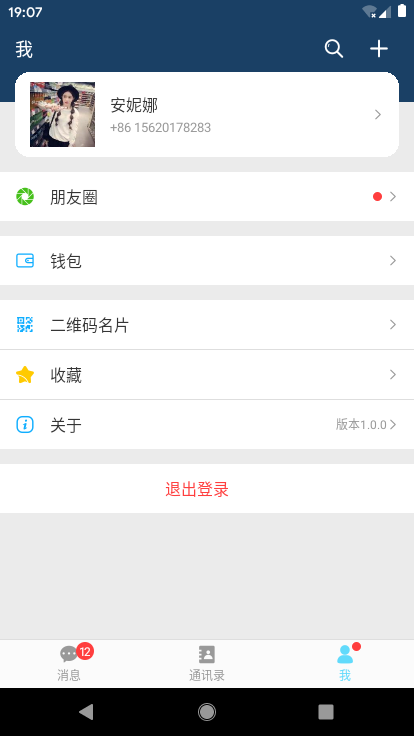
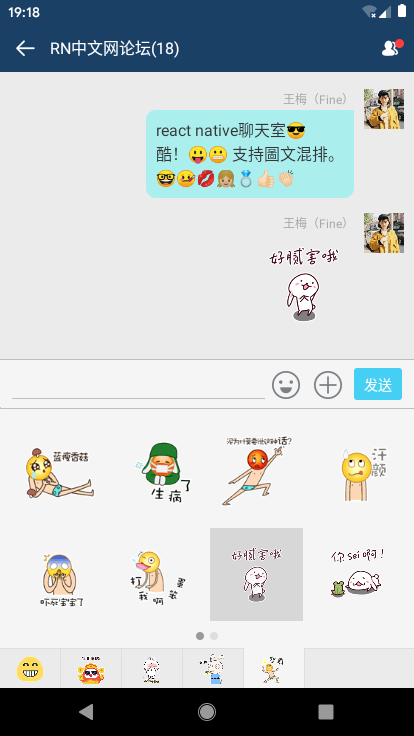
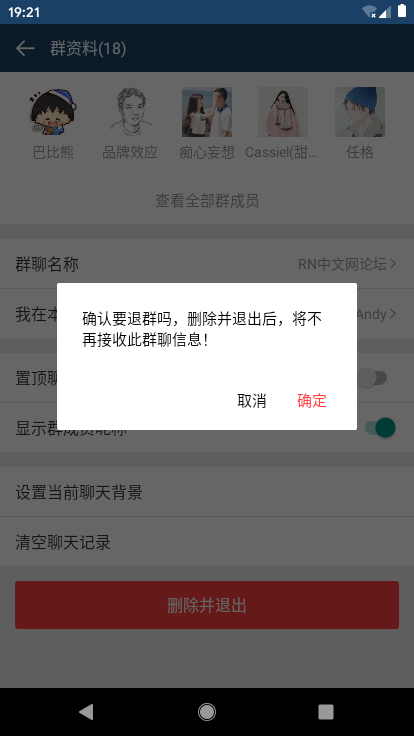
react native实现的仿微信原生app聊天实例,基于react-native+react-navigation+react+redux+react-native-image-picker+react-native-swiper等技术架构开发。实现了消息发送、textInput文本框插入表情符、表情大图gif、图片选择预览、红包、朋友圈等功能。
技术实现
- MVVM框架:react / react-native / react-native-cli
- 状态管理:react-redux
- 页面导航:react-navigation
- rn弹窗组件:rnPop
- 打包工具:webpack 2.0
- 轮播组件:react-native-swiper
- 图片/相册:react-native-image-picker
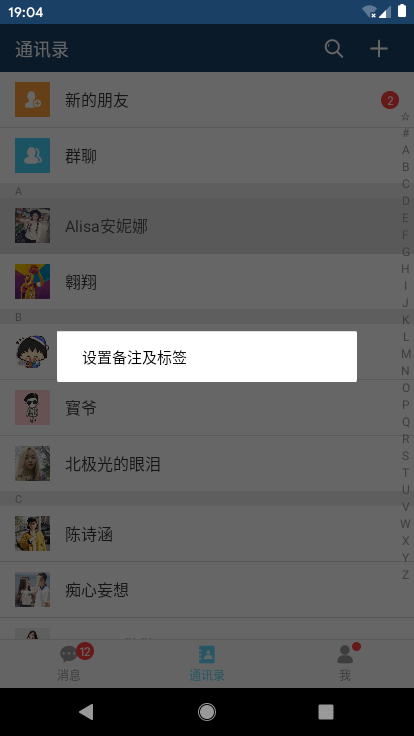
效果预览
{
"name": "RN_ChatRoom",
"aboutMe": "QQ:282310962 、 wx:xy190310",
"scripts": {
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
},
"dependencies": {
"react": "16.8.6",
"react-native": "0.60.4"
},
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/runtime": "^7.5.5",
"@react-native-community/async-storage": "^1.6.1",
"@react-native-community/eslint-config": "^0.0.5",
"babel-jest": "^24.8.0",
"eslint": "^6.1.0",
"jest": "^24.8.0",
"metro-react-native-babel-preset": "^0.55.0",
"react-native-gesture-handler": "^1.3.0",
"react-native-image-picker": "^1.0.2",
"react-native-swiper": "^1.5.14",
"react-navigation": "^3.11.1",
"react-redux": "^7.1.0",
"react-test-renderer": "16.8.6",
"redux": "^4.0.4",
"redux-thunk": "^2.3.0"
}
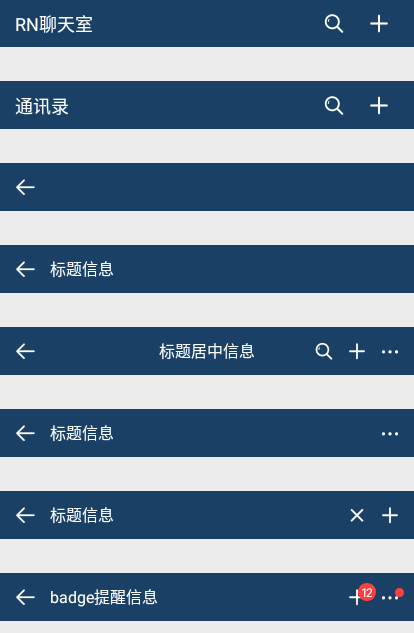
}headerBar导航条
由于原生及react-navigation导航器不能满足项目需求,如是就基于react-navigation导航器自定义个顶部导航条headerBar组件
//右侧图标(文字)
<HeaderBar navigation={this.props.navigation} title='新的朋友' headerRight={[
{
title: '添加好友',
style: {color: '#fff', fontSize: 14},
press: this.handlePress01
}
]} />
//右侧图标(iconfont)
<HeaderBar navigation={this.props.navigation} title='标题信息' headerRight={[
{
title: (<Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text>),
type: 'iconfont',
press: this.handlePress01
}
]} />
//右侧图标(图片)
<HeaderBar navigation={this.props.navigation} search headerRight={[
{
title: require('../../assets/img/search.png'),
press: this.handlePress01
},
{
title: require('../../assets/img/add.png'),
press: this.handlePress02
},
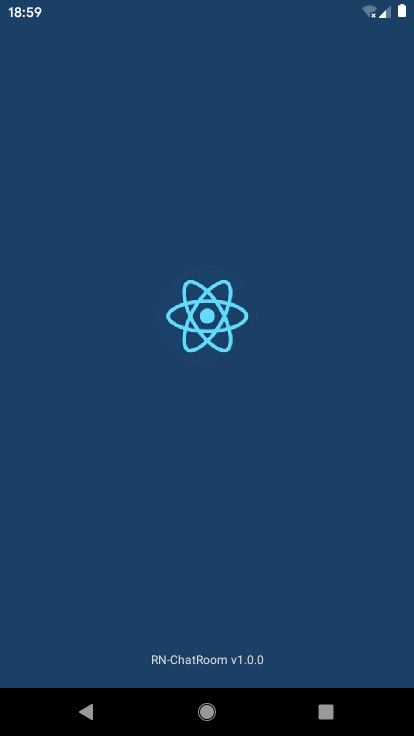
]} />RN全屏幕启动页
/**
* @desc 启动页面
*/
import React, { Component } from 'react'
import { StatusBar, Animated, View, Text, Image } from 'react-native'
export default class Splash extends Component{
constructor(props){
super(props)
this.state = {
animFadeIn: new Animated.Value(0),
animFadeOut: new Animated.Value(1),
}
}
render(){
return (
<Animated.View style={[GStyle.flex1DC_a_j, {backgroundColor: '#1a4065', opacity: this.state.animFadeOut}]}>
<StatusBar backgroundColor='transparent' barStyle='light-content' translucent={true} />
<View style={GStyle.flex1_a_j}>
<Image source={require('../assets/img/ic_default.jpg')} style={{borderRadius: 100, width: 100, height: 100}} />
</View>
<View style={[GStyle.align_c, {paddingVertical: 20}]}>
<Text style={{color: '#dbdbdb', fontSize: 12, textAlign: 'center',}}>RN-ChatRoom v1.0.0</Text>
</View>
</Animated.View>
)
}
componentDidMount(){
// 判断是否登录
storage.get('hasLogin', (err, object) => {
setTimeout(() => {
Animated.timing(
this.state.animFadeOut, {duration: 300, toValue: 0}
).start(()=>{
// 跳转页面
util.navigationReset(this.props.navigation, (!err && object && object.hasLogin) ? 'Index' : 'Login')
})
}, 1500);
})
}
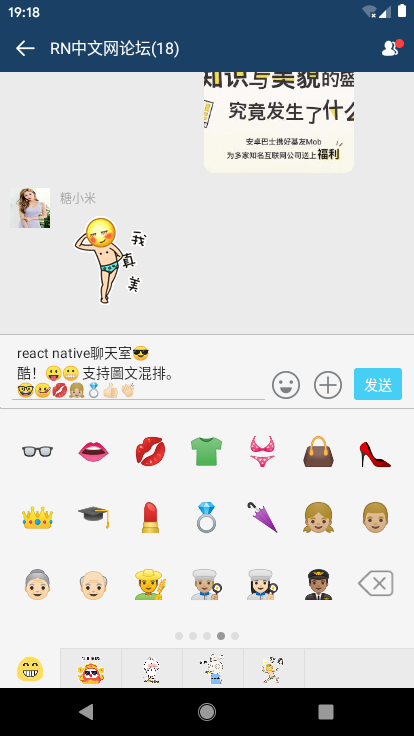
}表情则是使用的emoj表情符,由于使用image表情的话,处理起来麻烦,也影响系统性能。
faceList: [
{
nodes: [
'?','?','?','?','?','?','?',
'?','?','?','?','?','?','?',
'?','?','?','?','?','?','del',
]
},
...
]/**
* @desc 本地存储函数
*/
import AsyncStorage from '@react-native-community/async-storage'
export default class Storage{
static get(key, callback){
return AsyncStorage.getItem(key, (err, object) => {
callback(err, JSON.parse(object))
})
}
static set(key, data, callback){
return AsyncStorage.setItem(key, JSON.stringify(data), callback)
}
static del(key){
return AsyncStorage.removeItem(key)
}
static clear(){
AsyncStorage.clear()
}
}
global.storage = Storage最后附上之前开发的H5即时IM项目,希望能喜欢?? ^-^
html5即时webIM实例:https://segmentfault.com/a/11...















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。