随着web应用的范围越来越广,安全问题也是日益突出,从最初的服务端安全问题到现在的web前端安全,各种攻击手段层出不穷,作为前端程序猿,适当的掌握一些安全知识也逐渐成了必备技能。
XSS攻击
什么是XSS
XSS,全称Cross Site Scripting,即跨站脚本,目前主要指javascript注入,这种攻击主要原理是往目标网站注入恶意代码,当用户访问目标网站时,嵌入该页面的注入代码就会执行,从而达到窃取用户个人信息等目的。原因就在于浏览器错误的将攻击者提供的用户输入当做JavaScript脚本给执行了。攻击者可以利用XSS漏洞来窃取包括用户身份信息在内的各种敏感信息、修改Web页面以欺骗用户,甚至控制受害者浏览器,或者和其他漏洞结合起来形成蠕虫攻击,等等。总之,关于XSS漏洞的利用,只有想不到没有做不到。
XSS攻击有3个关键点:
- 目标网站的目标用户;
- 发生在浏览器;
- 加载执行非目标网站脚本代码;
XSS攻击 —— 危害
- 窃取用户个人信息
由于在当前页面执行,故可享有开发者所能拥有的能力,比如获取用户cookie
- 显示伪造内容
同上,注入脚本同样可以执行渲染dom等操作。
- XSS病毒,如恶意篡改数据
获取到用户cookie后,就可以利用当前cookie发送各种请求,比如留言板,获取管理员cookie后进行相应的删除等操作。
- ……
XSS攻击 —— 分类
- 反射型XSS
这种类型的XSS代码出现在url中,作为用户输入提交到服务端,服务端解析后将当前代码返回到浏览器,浏览器解析执行。
- 存储型XSS
这种类型的XSS代码会被提交存储在服务端。
XSS攻击 —— 攻击形式
- 常见注入代码
alert('xss');
eval(atob('YWxlcnQoeHNzKQ=='))atob, btoa为window内置base64编码解码方法,我们可以通过他们实现简单的数据加密。
- 常见注入形式
XSS攻击 —— 防御
- CSP
资源白名单,告诉浏览器哪些外部资源是可以加载执行的。
开启csp的方式包含 :
设置 HTTP Header 中的 Content-Security-Policy
设置 meta 标签的方式
- 字符转义
例如: str.replace(/>/g, ‘>’),输入校验,输出过滤
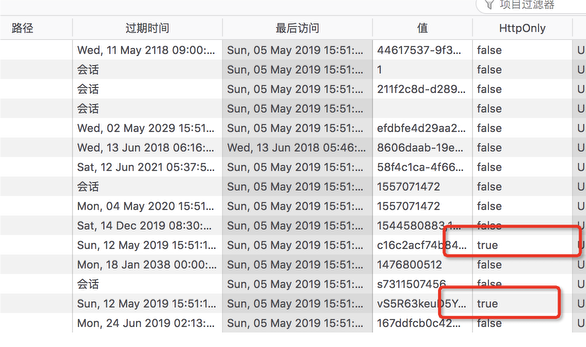
- HttpOnly Cookie
设置为该属性后,该cookie就不能被js所读取
- ……
CSRF
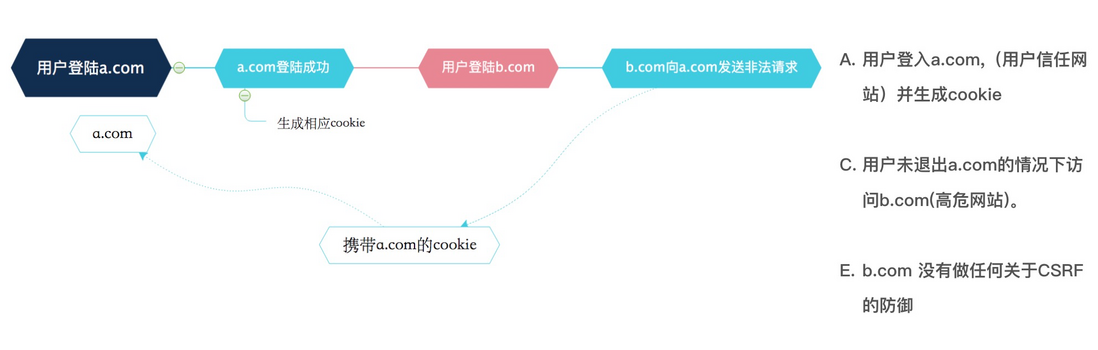
CSRF,全称Cross Site Request Forgery,即跨站伪造请求,关键在于请求是跨站请求且请求是伪造的。主要利用用户在目标网站已登陆的情况下,以用户的名义发送非法请求,这一切对于用户都是不可见的。
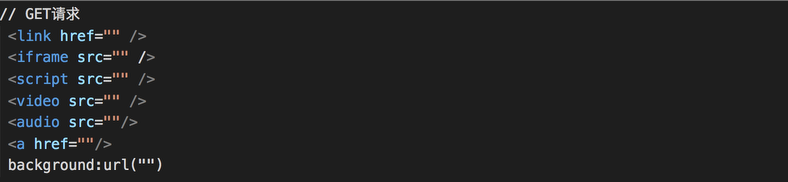
同源策略是用来限制客户端脚本的跨域请求行为,而通过img,script,iframe等src加载资源不在此限制之中, form可以跨域post数据
CSRF攻击 —— code
CSRF攻击 —— 防御
- Referer检测
例如图片防盗链,检测请求来源是否合法
- cookie SameSite
cookie设置SameSite属性,可保证cookie不随着第三方网站发送,存在兼容性问题
- 增加验证码
强制验证码校验后才完成请求
- token
发送请求时必须携带随机生成的token,在服务端用此token与cookie中token进行校验,二者都存在且完全相同的情况下才认为
是合法请求。
界面操作劫持 —— 概述
界面操作劫持是一种机遇视觉欺骗的会话劫持,通过在网页上覆盖一个不可见的层(iframe,opaicty=0),使得用户无意间操作了透明层中的内容,从而完成操作劫持,造成信息窃取,数据篡改等攻击。
- 点击劫持
- 拖放劫持
- 触屏劫持
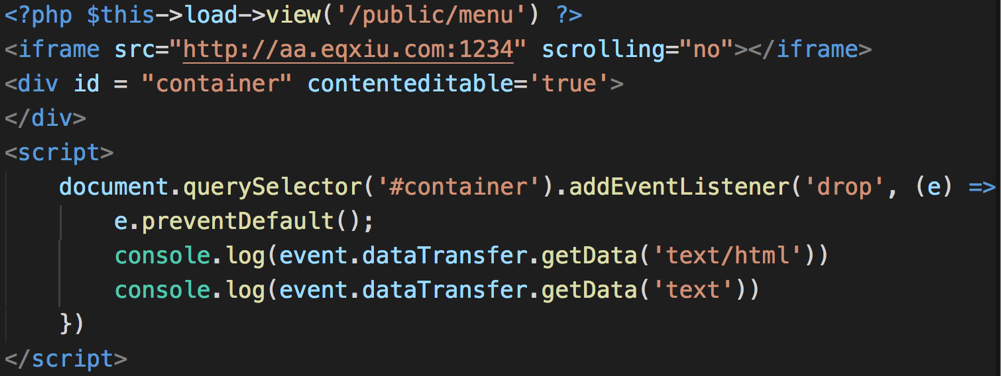
拖放劫持主要利用html5 的拖动事件中的dataTransfer对象,包含setData,getData;页面间拖动没有同源策略限制,因此我们就能轻易的通过视觉欺骗诱导用户拖动目标页面到当前页面,进而可以获取页面数据,包括token;
界面操作劫持 —— 防御
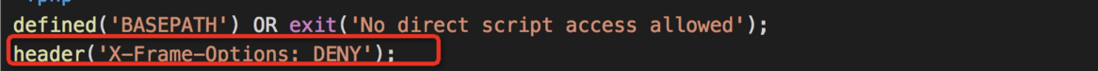
- x-Frame-Options
x-Frame-Options参数包括DENY和SAMEORIGIN,ALLOW-FROM,表示不能被嵌套和只能同源域名嵌套。这种方法存在一定兼容性
- js手动防御
function getParentUrl() {
let url = '';
try {
url = window.parent.location.href;
} catch (e) {
url = document.referrer;
}
return url;
}
let parentUrl = new URL(getParentUrl());
if (parentUrl.href != self.href) {
// do something
}前端安全 —— 其他风险
- 未知的第三方资源包
代码开发通常会引入很多第三方包,如果第三方包有安全漏洞甚至本身有恶意代码时就会对我们自己的网站整体造成安全问题。
- 伪造链接
如果我们程序允许url添加callback并设置了回调跳转,就会看起来是正常的网址实际却跳转到攻击者的恶意网站中,尤其是有
短链接的情况下,访问者很容易被迷惑,如:
http://www.baidu.com?callback...://a.cn/kfjiefif
- 本地数据泄漏
离线应用会导致很多信息存储在本地,就给攻击者有了可趁之机。
- 静态资源完整性校验
通常出现在cdn被劫持或资源被污染。 防范可自行了解 Subresource Integrity









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。