作者:Dmitri Pavlutin
译者:前端小智
来源:dmitripavlutin.
阿里云最近在做活动,低至2折,有兴趣可以看看:
https://promotion.aliyun.com/...
为了保证的可读性,本文采用意译而非直译。
本文主要讲解怎么提高展开运算的性能,在此之前先简单说说展开运算在数组中的工作原理。
展开运算符或三个点,接受一个数组数组或通常是可迭代的[... arrayOrIterable]并将数组元素分解,并使用这些分解部分构造一个新数组。
展开运算符可以放在数组中的任何位置:
const numbers = [1, 2, 3];
[0, ...numbers]; // => [0, 1, 2, 3]
[0, ...numbers, 4]; // => [0, 1, 2, 3, 4]
[...numbers, 4]; // => [1, 2, 3, 4]
现在有一个有趣的问题,展开运算符在数组中的位置是否可以提高性能?让咱们来look look。
1. 附加到头部和尾部函数
在开始对比性能之前,先定义两个函数。
第一个函数:appendToTail():
function appendToTail(item, array) {
return [...array, item];
}
const numbers = [1, 2, 3];
appendToTail(10, numbers); // => [1, 2, 3, 10]
appendToTail()函数功能主要是将 item插入数组的末尾。
第二个函数 appendToHead():
function appendToHead(item, array) {
return [item, ...array];
}
const numbers = [1, 2, 3];
appendToHead(10, numbers); // => [10, 1, 2, 3]
appendToHead() 是一个纯函数,它返回一个新数组,通过[item,... array]骚操作将 item 放到所传入数组的后面。
乍一看,没有理由认为这些函数的性能会不同,但是,事实胜于熊辩,来 look look.
2. 性能测试
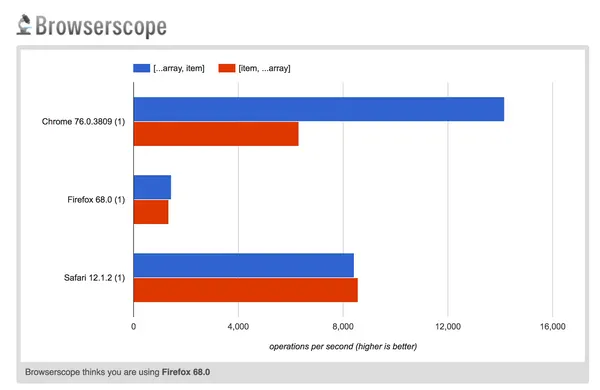
在MacBook Pro笔记本电脑上用以下3个浏览器的运行[... array,item] 和 [item,... array],来看看对应的性能:
- Chrome 76
- Firefox 68
- Safari 12.1
测试结果:
如上面所看到,在Firefox和Safari浏览器中[... array,item]和[item,... array]的性能基本一样。
但是,在Chrome中,[... array,item]的执行速度比[item,... array]快两倍。这个结果对咱们来说很有用。
要在Chrome中提高展开运算符的性能,只需要将展开操作放到数组的开头就哦了。
const result = [...array, item];
但这又是为啥,为什么会发生这种情况?
3.快速路径优化( fast-path optimization)
启动V8引擎的 7.2版本(为Chrome中的JS执行提供支持),可以对展开运算符进行新的优化:快速路径优化。
简单说,它的工作原理如下:
如果没有这种优化,当引擎遇到一个展开操作符[...iterable, item],它调用iterable对象的iterator (iterator.next())方法。在每次迭代中,最后返回的数组的内存都会增加,并将迭代结果添加到其中。
但是快速路径优化检测到一个已知的可迭代对象(就像一个整数数组),并完全跳过iterator对象的创建。然后,引擎读取扩展数组的长度,只为结果数组分配一次内存。然后传递展开数组的索引,将每个元素添加到结果数组中。
快速路径优化会跳过迭代对象的创建,只为结果分配一次内存,从而性能提高。
4.支持数据结构
快速路径优化适用于以下标准JS数据结构。
array
const numbers = [1, 2, 3, 4];
[...numbers, 5]; // => [1, 2, 3, 4, 5]
string
const message = 'Hi';
[...message, '!']; // => ['H', 'i', '!']
set
const colors = new Set(['blue', 'white']);
[...colors, 'green']; // => ['blue', 'white', 'green']
[...colors.values(), 'green']; // => ['blue', 'white', 'green']
[...colors.keys(), 'green']; // => ['blue', 'white', 'green']
map
关于map,只支持map.keys()和map.values()方法
const names = new Map([[5, 'five'], [7, 'seven']]);
[...names.values(), 'ten']; // => ['five', 'seven', 'ten']
[...names.keys(), 10]; // => [5, 7, 10]
总结
当展开数组位于数组文本的开头时,咱们可以通过快速路径优化获得性能提升。该优化在V8引擎v7.2中可用(在Chrome v72和NodeJS v12中提供)。
通过快速路径优化,[... array,item]的执行速度至少比[item,... array]快两倍。
请注意,虽然f快速路径优化确实很有用,但是在大多数情况下,可以不用强制进行优化,因为最终用户很可能不会感觉到差别,当然,如果咱们在处理大型数组,就可能些优化方案。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dmitripavlutin.com/ja...
交流
干货系列文章汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
https://github.com/qq44924588...
我是小智,公众号「大迁世界」作者,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!
关注公众号,后台回复福利,即可看到福利,你懂的。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。