记录用VS Code搭建Lua开发环境的步骤
一.下载安装
1.下载安装 VS Code(开发工具):
地址:https://code.visualstudio.com/
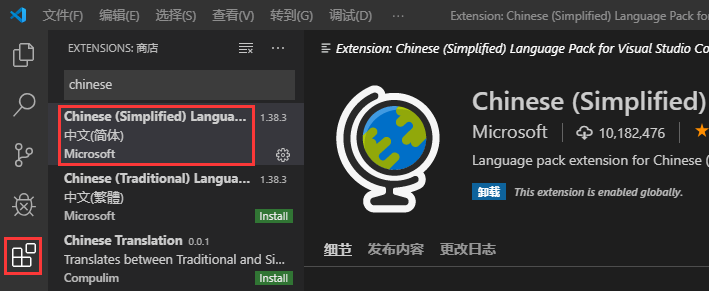
2.安装插件 Chinese(简体中文语言包)
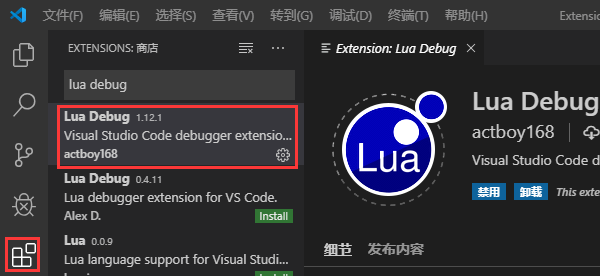
3.安装插件 Lua Debug(调试工具):
作者:actboy168 免费 这个是Lua SDK + 断点调试工具
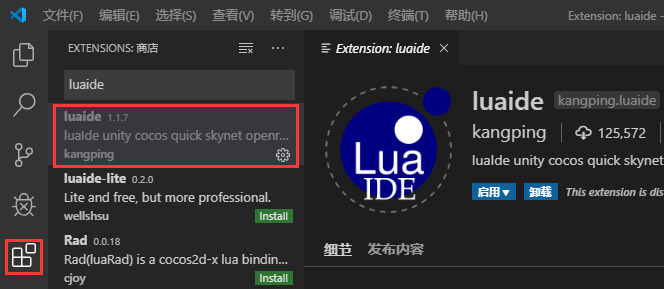
4.安装插件 luaide(代码辅助):
作者:kangping 收费 注册免费使用7天 这个是代码辅助工具 + 游戏引擎连接工具
注:不需要单独去官网下载安装Lua SDK。因为Lua Debug插件已经集成了开发环境
二.Hello world
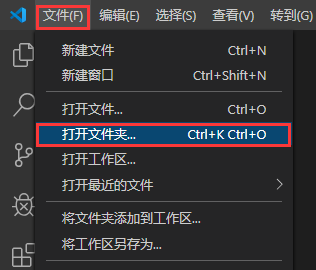
1.新建Lua文件夹
点击 文件 >> 打开文件夹 创建Lua文件夹后打开
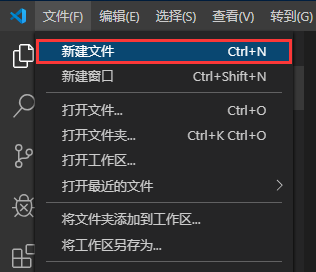
2.新建Lua文件
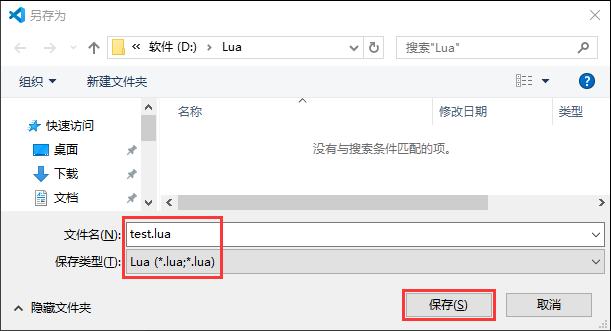
点击 文件 >> 新建文件 >> Ctrl + S 保存为test.lua
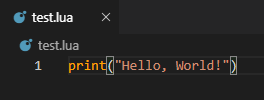
3.编写代码
输入print("Hello, World!")
4.运行
Ctrl + F5 运行代码
如果能看到以上结果,证明Lua开发环境顺利搭建完成,可以开始Lua的开发之旅了。
5.调试断点
调试选项在窗口最上方 >> 调试 选项里
可以看到 F5是调试 Ctrl + F5是运行。
如果需要调试断点 可以在左侧行号位置点击添加一个断点 调试启动后会停在断点位置
附送教程:
《Lua|菜鸟教程》https://www.runoob.com/lua/lu...
《Lua性能优化小结》https://blog.csdn.net/Lianxin...











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。