前言
自从前端三大框架React、Vue、Angular面世以来,前端开发逐渐趋向规范化、统一化,大多数时候新建前端项目,首先想到使用的技术一定是三大框架之一,框架给前端开发带来了极大的便利和规范,但是由于这三大框架都是JS驱动,在JS没有解析加载完成之前页面无法展示,会处于长时间的白屏,带来了一定的用户体验问题,接下来本篇文章会介绍本人最近在白屏优化时遇到的一些问题和思考
SSR
想到白屏问题,首先想到的解决方案一般都是服务端渲染,在服务端将渲染逻辑处理好,然后将处理好的HTML直接返回给前端展示,这样就可以解决白屏的问题,也可以解决seo的问题,因为不需要动态获取数据了,但是,这和我早期的写后端时的开发模式很像,前端和后端关联在了一起,不利于维护,同时,对于前端工程师来说,要求变高来,需要了解一定的后端知识,虽然有类似Nuxt.js这类的SSR框架帮我们简化了服务端的部分,但是在要做定制或是解决bug时还是无法避免要对服务端部分进行调试、维护,成本颇高,还有需要考虑的服务端渲染会增加服务器压力,要处理并发、运行速度问题等等
预渲染
这个方案是相对简单直接的一个解决办法,尝试成本也比较低,这里介绍如何用prerender-spa-plugin做预渲染,这样就可以在浏览器进行渲染,而不需要将Vue或者React代码部署到服务器上,以vue-cli3的官方demo为例做配置,看具体的配置文件:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
module.exports = {
configureWebpack: config => {
let plugins = []
plugins.push(new PrerenderSPAPlugin({
staticDir: path.resolve(__dirname, 'dist'),
routes: ['/', '/about'],
minify: {
collapseBooleanAttributes: true,
collapseWhitespace: true,
decodeEntities: true,
keepClosingSlash: true,
sortAttributes: true
},
renderer: new Renderer({
renderAfterDocumentEvent: 'custom-render-trigger'
})
}))
config.plugins = [
...config.plugins,
...plugins
]
}
}上面代码是常用prerender-spa-plugin的配置,staticDir预渲染输出的文件地址,routes要做预渲染的路由,minify压缩相关的配置,renderer渲染引擎相关的配置,可以传入自定以的渲染引擎或者直接使用默认的PuppeteerRenderer,renderAfterDocumentEvent是渲染引擎配置中的一个属性,指当某个事件触发时才执行预渲染,这里 有关于渲染引擎的完整属性介绍,这很重要,尤其是对一些特定场景的下的需求,当然简单场景下完全可以不配置renderer渲染引擎选项,直接用默认选项。
接下来执行编译,看看会发生什么?
dist目录下会生成路由对应的文件夹,打开index.html
<div id="app">
<div id="nav">
<a href="/" class="router-link-exact-active router-link-active">Home</a> |
<a href="/about" class="">About</a>
</div>
<div class="home">
<img alt="Vue logo" src="/img/logo.82b9c7a5.png" />
<div class="hello" data-v-7b2de9b7="">
<h1 data-v-7b2de9b7="">Welcome to Your Vue.js App</h1>
<p data-v-7b2de9b7="">For a guide and recipes on how to configure / customize this project,<br data-v-7b2de9b7="" />check out the <a href="https://cli.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">vue-cli documentation</a>.</p>
<h3 data-v-7b2de9b7="">Installed CLI Plugins</h3>
<ul data-v-7b2de9b7="">
<li data-v-7b2de9b7=""><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" data-v-7b2de9b7="" rel="noopener" target="_blank">babel</a></li>
<li data-v-7b2de9b7=""><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" data-v-7b2de9b7="" rel="noopener" target="_blank">eslint</a></li>
<li data-v-7b2de9b7=""><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-unit-jest" data-v-7b2de9b7="" rel="noopener" target="_blank">unit-jest</a></li>
</ul>
<h3 data-v-7b2de9b7="">Essential Links</h3>
<ul data-v-7b2de9b7="">
<li data-v-7b2de9b7=""><a href="https://vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">Core Docs</a></li>
<li data-v-7b2de9b7=""><a href="https://forum.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">Forum</a></li>
<li data-v-7b2de9b7=""><a href="https://chat.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">Community Chat</a></li>
<li data-v-7b2de9b7=""><a href="https://twitter.com/vuejs" data-v-7b2de9b7="" rel="noopener" target="_blank">Twitter</a></li>
<li data-v-7b2de9b7=""><a href="https://news.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">News</a></li>
</ul>
<h3 data-v-7b2de9b7="">Ecosystem</h3>
<ul data-v-7b2de9b7="">
<li data-v-7b2de9b7=""><a href="https://router.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">vue-router</a></li>
<li data-v-7b2de9b7=""><a href="https://vuex.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">vuex</a></li>
<li data-v-7b2de9b7=""><a href="https://github.com/vuejs/vue-devtools#vue-devtools" data-v-7b2de9b7="" rel="noopener" target="_blank">vue-devtools</a></li>
<li data-v-7b2de9b7=""><a href="https://vue-loader.vuejs.org" data-v-7b2de9b7="" rel="noopener" target="_blank">vue-loader</a></li>
<li data-v-7b2de9b7=""><a href="https://github.com/vuejs/awesome-vue" data-v-7b2de9b7="" rel="noopener" target="_blank">awesome-vue</a></li>
</ul>
</div>
</div>
</div>为了方便,这里只贴了app节点里的代码,以往在没有使用预渲染插件时app节点里面是空的没有内容,从加载index.html文件开始到js文件解析完成之前,由于app节点里面是空的,因此页面会处于白屏状态,但是预渲染插件在编译阶段就将对应的路由编译好插入到app节点,这样就能在js文件解析过程中有内容展示,js解析完成后,Vue会将app节点内的内容替换成Vue渲染好的内容,来看看chrome调试下渲染有什么区别:
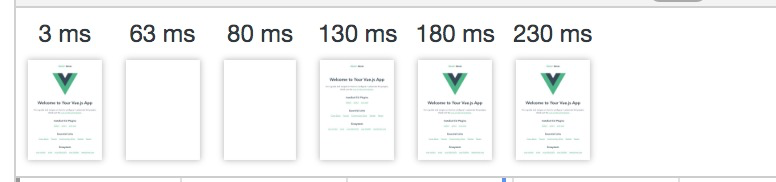
常规渲染:
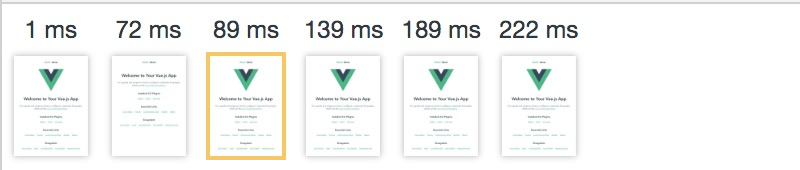
预渲染:
利用chrome浏览器的加载截屏功能可以看出常规渲染时会有明显的白屏时间,而预渲染则不会产生白屏,那么预渲染有什么缺点呢?
- 动态数据无法展示,不同的用户看到的都是同样的页面
- 路由很多时,代码构建时间太长
- 用户容易误操作,由于预渲染时js还没有加载,因此展示出来的内容没有js的交互逻辑,比如按钮点击,在js加载完成之前用户点击是没有反应的
- 预加载内容很少,当页面有内容是依赖动态数据加载时,在编译时是无法加载出动态数据的,因此会导致这部分内容编译不出来
骨架屏
骨架屏的实现原理和预加载类似,都是利用了Puppeteer爬取页面的功能,Puppeteer是chrome出的一个headlessChromenode库,提供了API可以抓取SPA并生成预渲染内容,和预加载不太一样的是骨架屏技术会在Puppeteer生成内容后,利用算法将生成的内容进行替换,生成骨架页面,page-skeleton-webpack-plugin是一个用来生成骨架屏的webpack插件,接下来就来看看怎么使用,还是以vue-cli3生成的官方项目为例:
<div id="app"><!-- shell --></div>const SkeletonPlugin = require('page-skeleton-webpack-plugin').SkeletonPlugin
const path = require('path')
module.exports = {
publicPath: '/',
outputDir: 'dist',
configureWebpack: config => {
let plugins = []
plugins.push(new SkeletonPlugin({
pathname: path.resolve(__dirname, './shell'), // pathname为来存储 shell 文件的地址
staticDir: path.resolve(__dirname, './dist'), // 最好和 `output.path` 相同
routes: ['/', '/about'], // 将需要生成骨架屏的路由添加到数组中
port: '7890'
}))
config.plugins = [
...config.plugins,
...plugins
]
},
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.plugin('html').tap(opts => {
console.log(opts[0])
opts[0].minify.removeComments = false
return opts
})
}
}
}上面例子是对page-skeleton-webpack-plugin的简单配置,想要完整的配置可以自行前往github获取,需要注意的是这段代码:
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config.plugin('html').tap(opts => {
console.log(opts[0])
opts[0].minify.removeComments = false
return opts
})
}
}这是修改了vue-cli3中集成的html-webpack-plugin的压缩配置,将移除注释去掉了,因为page-skeleton-webpack-plugin在编译时,注入代码依赖<!-- shell -->注释,而vue-cli3中集成的html-webpack-plugin会在编译做压缩,将注释去掉,因此要单独配置一下,否则会在编译时导致生成app节点下没有内容。
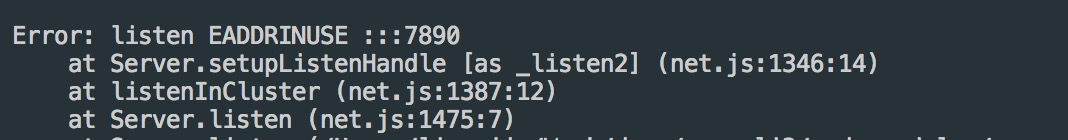
还有一个在使用时需要注意的点,如果你是vue-cli3脚手架生成的代码,运行时可能会报这样的错误:
如果遇到这个错误,怎么解决呢?github上已经有对应的解决办法了,问题都说完了接下来看看怎么使用,运行项目后,在chrome调试器里执行toggleBar
会在页面里显示一个Preview skeleton page按钮,点击后会生成一个新窗口
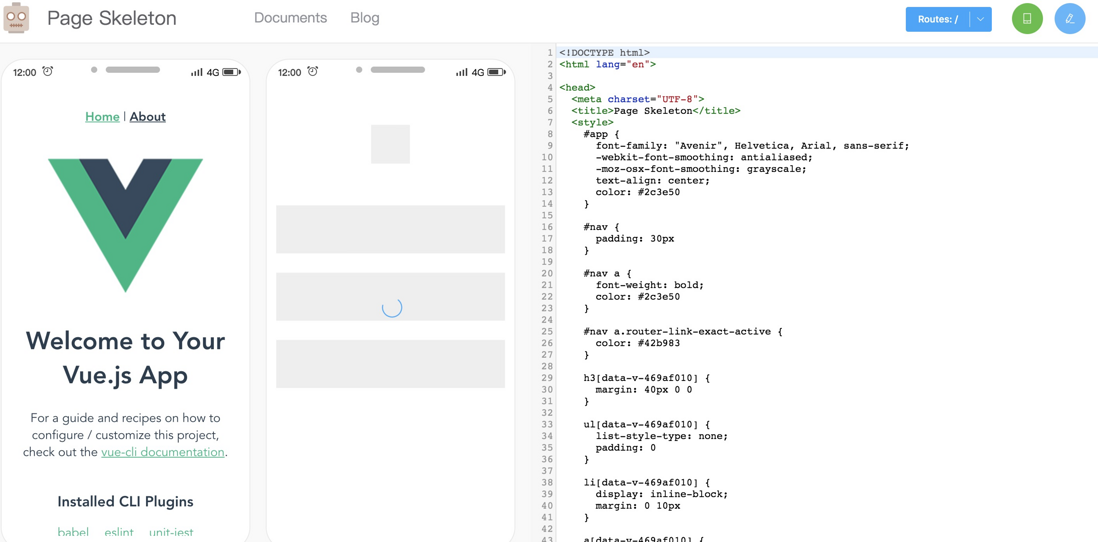
这个窗口显示了当前页面的骨架屏样式和代码,可以修改骨架屏样式,然后点击右上角保存,会将对应路由的骨架屏保存到pathname对应的文件夹下
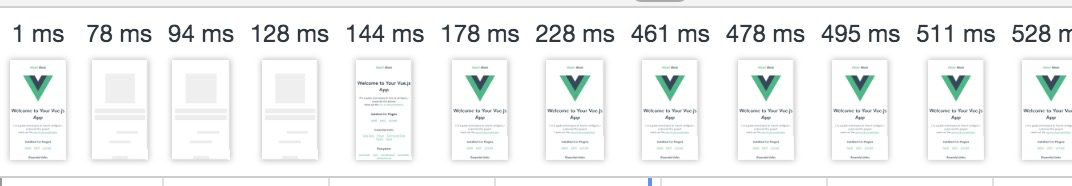
然后执行编译,编译后会在staticDir中生成路由对应的html,这些html中的app节点下都被插入了路由对应骨架屏代码,然后在staticDir下启动服务访问,就能看到骨架屏的效果:
从加载过程中可以看到骨架屏的加载
总结
本篇文章简单介绍了个人在白屏优化实践上尝试过的方案,每个方案都个有自己的优劣,需要自己根据实际的业务场景进行取舍,希望对大家在解决此类问题时有所帮助。
如果有错误或不严谨的地方,欢迎批评指正,如果喜欢,欢迎点赞








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。