概念
执行上下文,Execution Context,下面简称EC。
当函数执行时,会创建一个称为执行上下文的内部对象(可理解为作用域)。一个执行上下文定义了一个函数执行时的环境。
执行栈
执行全局代码时,会产生一个 全局执行上下文环境,每次调用函数都又会产生 新的执行上下文环境。当函数调用完成时,这个上下文环境以及其中的数据都会被消除,再重新回到全局上下文环境。处于活动状态的执行上下文环境只有一个。
其实这是一个压栈出栈的过程——执行上下文栈。
全局执行上下文环境 一定是在 栈底,在浏览器关闭后出栈。
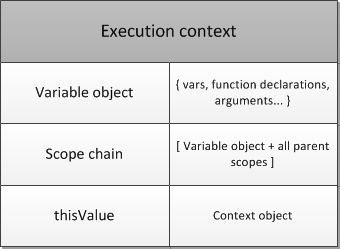
组成
生命周期
事例代码:
(function foo(x, y, z) {
var a = 1;
var b = function fb() { };
function c() { }
})(10, 20);1.创建阶段
发生在函数调用之后,函数体执行之前
- 初始化作用域链(Scope Chain)
-
创建变量对象(Variable Object)
- 创建arguments对象,检查上下文,初始化参数名称和值并创建引用的复制。
- 扫描上下文的函数声明
- 扫面上下文的变量声明
- 确定this指向
executionContextObj = {
// 作用域链
scopeChain: { ... },
// 变量对象
variableObject: {
arguments: {
x: 10,
y: 20,
z: undefined,
length: 2, // 这里是实际传入参数的个数
callee: pointer to function foo() // 指向当前函数的引用
},
a: undefined,
b: undefined,
c: pointer to function c()
},
// this
this: { ... }
}
2.执行阶段
1.变量赋值
2.函数引用
3.执行其他代码
executionContextObj = {
// 作用域链
scopeChain: { ... },
// 变量对象
variableObject: {
arguments: {
x: 10,
y: 20,
z: undefined,
length: 2, // 这里是实际传入参数的个数
callee: pointer to function foo() // 指向当前函数的引用
},
a: 1,
b: pointer to function fb(),
c: pointer to function c()
},
// this
this: { ... }
}参考文章:



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。