Vue+Nodejs 实现图片上传
图片上传在平时的业务开发中应该算是个标配的需求,这里分享下使用Vue和Nodejs简单的实现下该需求
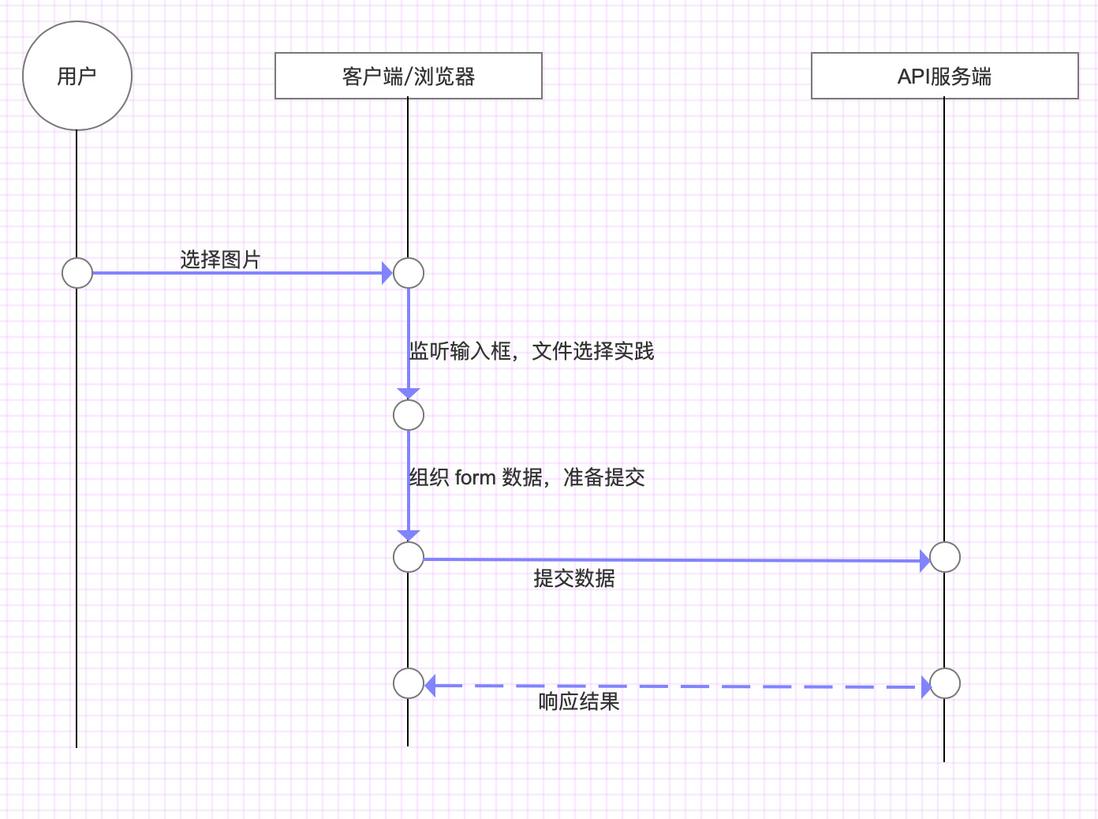
流程图(简单画一个)
使用 vue-cli 创建一个最简单的 vue 项目
确保 vue cli 是最新的,如果无法确定可以执行2行命令npm uni -g vue-clinpm i -g @vue/cli
vue create image-uploader使用自定义创建
Vue CLI v3.11.0
? Please pick a preset:
default (babel, eslint)
❯ Manually select features并且选项的时候自需要选择基本的配置
Vue CLI v3.11.0
? Please pick a preset: Manually select features
? Check the features needed for your project:
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
❯◉ CSS Pre-processors
◯ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
修改 App.vue 中的代码如下
<template>
<div id="app">
<form>
<label>选择文件</label>
<input @change="fileSelect" type="file" ref="file">
<button type="button" @click="submit">上传</button>
</form>
<div class="progress-wrap">
<p>上传进度</p>
<p class="progress"><span :style="style"></span></p>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data(){
return{
file:'',
percentCompleted:0
}
},
computed: {
style(){
return {
width:this.percentCompleted+'%'
}
}
},
methods: {
async submit(){
const formData = new FormData();
formData.append('file',this.file);
},
fileSelect(){
let file = this.$refs.file.files[0];
this.file = file;
}
},
}
</script>
<style lang="less">
.progress-wrap{
width: 300px;
p{
width: 100%;
}
.progress{
background-color: #c5c8ce;
height: 20px;
span{
display: block;
background-color: #19be6b;
height: 100%;
width: 0;
}
}
}
</style>
这样基本的 文件上传的form就编写完毕,通过 npm run serve 查看页面效果
创建API 服务项目
mkdir api
cd api
npm init -y
npm i express -S
上面的命令主要是,创建一个api文件夹,用 npm 初始化这个文件夹, 按照 node web 框架 express;完成上述的操作之后,就可以编写 app.js 作为 web服务的入口文件,
// app.js
const express = require('express')
const port = 3000;
const app = express();
// 处理文件上传的请求
app.post('/upload',(req,res)=>{
res.json({
file:req.file
})
})
app.listen(port,()=>{
console.log(`api服务启动成功,端口监听:${port}`)
})
安装 nodemon 这是一个可以让我们修改后端代码之后,自动帮助我们启动服务的工具
npm i nodemon -D在 package.json 中配置 api服务启动命令
// 部分 package.json
"scripts": {
"dev": "nodemon app.js"
},运行 服务 npm run dev;这个时候当我们使用 post的方式 http://127.0.0.1:3000/upload的时候,会得到响应。修改UI项目中的 app.js:
-
按
ajax库axiosnpm i axios -D -
修
app.js代码如下// App.vue <template> <div id="app"> <form> <label>选择文件</label> <input @change="fileSelect" type="file" ref="file"> <button type="button" @click="submit">上传</button> </form> <div class="progress-wrap"> <p>上传进度</p> <p class="progress"><span :style="style"></span></p> </div> </div> </template> <script> import axios from 'axios' export default { name: 'app', data(){ return{ file:'', percentCompleted:0 } }, computed: { style(){ return { width:this.percentCompleted+'%' } } }, methods: { async submit(){ const formData = new FormData(); formData.append('file',this.file); await axios.post('http://127.0.0.1:3000/upload',formData,{ onUploadProgress:(progressEvent)=>{ var percentCompleted = Math.round( (progressEvent.loaded * 100) / progressEvent.total ); this.percentCompleted = percentCompleted } }); }, fileSelect(){ let file = this.$refs.file.files[0]; this.file = file; } }, } </script> <style lang="less"> .progress-wrap{ width: 300px; p{ width: 100%; } .progress{ background-color: #c5c8ce; height: 20px; span{ display: block; background-color: #19be6b; height: 100%; width: 0; } } } </style>
OK,到现在只是完成了基本的前后端项目的架构;下面需要解决2个问题:
- 前后端因为访问在不同的端口,需要解决跨域的问题
- 后端没有对应的文件上传的处理
解决上面的2个问题,自需要在api服务项目中安装2个库就可以了
npm i cors multer -S然后修改 app.js
// app.js
const express = require('express');
const cors = require('cors');
const multer = require('multer');
const app = express();
app.use(cors());
const upload = multer({
dest:'./upload'
})
app.post('/upload',upload.single('file'),(req,res)=>{
res.json({
file:req.file
})
})
app.listen('3000',()=>{
console.log('sds')
})OK,这样就完成了整个文件上传的基本功能

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。