背景
我们开发微信或者移动端的混合开发时,需要在移动端看到效果,但时候有的时候会出现意想不到的结果,这时候需要我们像是在chrom或者其它浏览器中调试了,但是移动端的又没法像浏览器那样按F12调试,这时候我们就不知道该怎么办才好,想着要是移动端浏览器或者微信内嵌浏览器要是能调试就好了,之前我们的APP使用混合开发,在安卓显示一切正常,但是在苹果上不显示,而且后台访问正常就是不现实,干着急没办法。网上找了很多的解决方法都不见效,突然有一天在访问别人的博客的时候发现了spy-debugger神器,顺利的用移动端当成pc的浏览器那样调节样式了!
*
## 下载安装spy-debugger
访问spy-debugger的github地址,注意前提是安装了node.js
- windows下安装
npm install spy-debugger -g- mac下安装
sudo npm install spy-debugger -g快速上手
1.使手机和电脑处于同一个网络下(例如连接到同一个WIFI下)

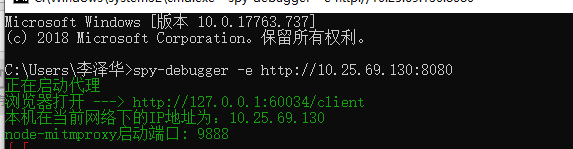
2.命令行输入 ==spy-debugger==,按命令行提示用浏览器打开相应地址。
3.设置手机的HTTP代理,代理IP地址设置为PC的IP地址,端口为spy-debugger的启动端口(默认端口:9888)。
- Android设置代理步骤:设置 - WLAN - 长按选中网络 - 修改网络 - 高级 - 代理设置 - 手动
- iOS设置代理步骤:设置 - 无线局域网 - 选中网络 - HTTP代理手动
4.手机安装证书。注:手机必须先设置完代理后再通过(非微信)手机浏览器访问http://s.xxx(地址二维码)安装证书(手机首次调试需要安装证书,已安装了证书的手机无需重复安装)。iOS新安装的证书需要手动打开证书信任苹果的使用Safari浏览器打开,下载认证证书
5.用手机浏览器访问你要调试的页面即可。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。