Update 2020年09月21日
最近发现Path Autocomplete有点小问题,我在官方issues提了一下,虽然可以解决,但是我最终还是换回了老牌插件Path Intellisense,之前之所以没有用这个老牌插件是因为作者多年没更新了,不过今年作者发力,开始更新了,下文提供的方案,该插件基本也能实现。可以尝试一下噢。
上面提到的issue:Duplicate paths in HTML file,大家可以参考下。
VSCode很多内容都有时效性,仅供参考,以下是原文。
曾经介绍过Path Autocomplete是一款非常不错的VSCode插件。当然出了最基本的路径补全提示,还有些高级技巧和使用中可能遇到的小问题,在此和大家分享下。
映射目录
当你项目中的Webpack使用了resolve.alias,webpack.config.js配置如下:
module.exports = {
//...
resolve: {
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
}
};那么项目之前引入的一个文件的方法假设是:
import Utility from '../../utilities/utility';现在就可以写成:
import Utility from 'Utilities/utility';问题来了,当你输入Utilities/的时候,编辑器根本不知道这里面有什么文件,无法实现补全提示。
这时候,只需要在这个项目添加一个插件的配置就可以了,配置如下:
{
"path-autocomplete.pathMappings": {
"Utilities": "${folder}/src/utilities/",
}
}${folder}表示项目根目录,如果你的项目和示例略有不同,请根据具体情况修改。这样是不是很方便啊,同理很多脚手架或框架(比如Nuxt.js)自带了这种类似的依赖关系,都是可以通过插件的pathMappings设置来更好的写代码的。
该功能示例在官方文档Options - pathMappings,也有,可以参考。
出现重复文件和目录补全提示
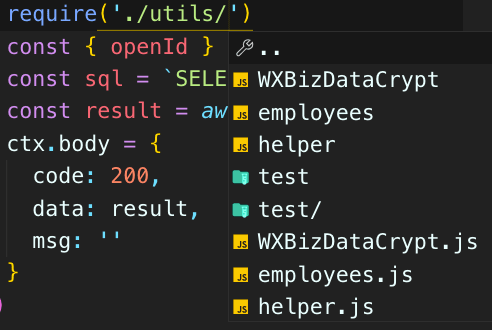
比如,你可能会遇到路径补全提示中出现重复的目录名称或者是文件,如下图:

那我也是尝试关闭VSCode自带的补全功能结果没找到。后来仔细阅读了插件文档,google相关信息,总结了下:
设置插件选项
该插件提供了一个选项path-autocomplete.ignoredFilesPatter,你可以通过添加一行设置如下:
"path-autocomplete.ignoredFilesPattern": "**/*.{js,ts,scss,css}"意思是匹配到所有的js、scss、css、ts文件时,path-autocomplete将被忽略。
设置VSCode内置选项
在现有版本的VSCode上,是有两个选项关闭js、ts的路径提示的,我们可以通过关闭它们,达到目的:
"javascript.suggest.paths": false,
"typescript.suggest.paths": false,这样的话也能解决重复提示的问题,当然缺点是,其他文件类型就无法解决了。
相关阅读:
总的来说,推荐使用第一种设置插件选项来解决这个问题。
快速跟踪文件
抱歉,理论上来说这个是VSCode内置的取代该插件的方案,但是我总是发现不太好用。
理论上,进行了jsconfig.json配置,详细可阅读官方说明,也可以达到映射目录的能力,并且,根据插件内的这段Configure VSCode to recognize path aliases描述来看,他是可以解决文件关联打开的,但是我反复测试了好久,都无法正常实现。原因不明,有兴趣的朋友也可以试试这个哦~
相关阅读
关于VScode其他技巧,欢迎访问:
- 高效前端开发 - Visual Studio Code
- VSCode使用中CPU占用率异常暴增过高原因
- VSCode安装后,已装中文包还是显示英文的问题
- VSCode格式化代码功能失效的bug解决方法
- VSCode下让CSS文件完美支持SCSS或SASS语法方法
- VSCode几款FTP插件使用总结
😜😜😳😙😙😙😱
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。