作者:JowayYoung
仓库:Github、CodePen
博客:官网、掘金、思否、知乎
公众号:IQ前端
特别声明:原创不易,未经授权不得转载或抄袭,如需转载可联系笔者授权
系列
- Cmder&iTerm美化你的终端 请戳这里,持续更新
前言
在npm的日益壮大下,开发项目时我们无法离开终端,但是如果你作为一名具备美感的前端,可能会吐槽为什么系统自带的终端会那么丑。下面贴上Windows和MacOS自带的终端界面。
有没有办法对它进行美化或者使用第三方终端工具代替它呢。答案是肯定的,在此我推荐两款终端工具,分别代替Windows和MacOS下的终端。
根据系统选择以上的终端工具,自行在官网上下载并安装软件,安装完成才是正式的开始。
Cmder配置
- 打开
Cmder 进入右下角菜单图标 > Settings
- 设置General > Interface Language,选择语言
- 设置General > Choose Color Scheme,选择颜色方案(小编选的是
Xterm) - 设置General > Fonts > Main Console Font,调整
字体和大小 - 设置Features > Transparency > Active Window Transparency,调整活动窗口透明度
- 设置Features > Transparency > Use Separate Transparency Value For Inactive Window,调整非活动窗口透明度
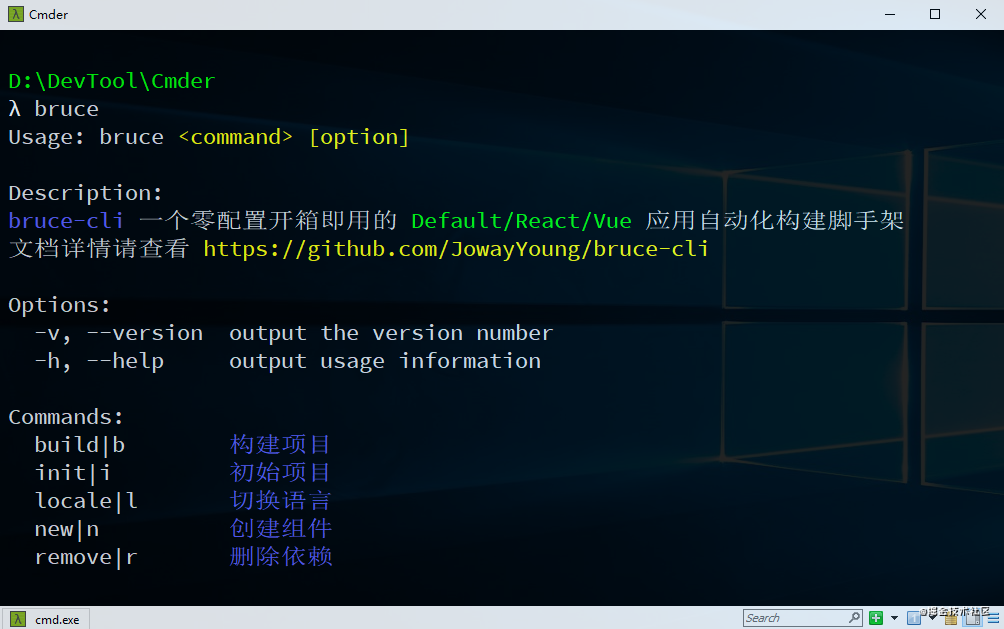
- 配置完成后显示效果如下:半透明的Xterm主题,不过没有iTerm炫酷
iTerm配置
- 打开MacOS自带的终端
- 输入vim命令:
vim ~/.bash_profile 插入配置信息
# 启用终端导出着色 export CLICOLOR=1 # 设置终端导出颜色方案 export LSCOLORS=gxfxcxdxbxegedabagacad # 设置提示颜色 export PS1='\[\033[01;32m\]\u@\h\[\033[00m\]:\[\033[01;36m\]\w\[\033[00m\]\$ ' # 启用iTerm着色 export TERM=xterm-color- 按
esc退出vim编辑模式 - 输入vim命令:
:wq - 重启iTerm
- 下载iTerm色彩方案iTerm2-Color-Schemes并解压
进入Preference > Profiles
- 设置Terminal > Report Terminal Type,选择
xterm-new - 设置Colors > Color Presets > Import,导入
iTerm2-Color-Schemes的schemes文件夹,选择自己喜欢的颜色方案(小编选的是Galaxy) - 设置Text > Font,调整
字体、规格、大小、行高和行距 - 设置Window > Transparency,调整窗口透明度
- 设置Session > Status bar enabled > Configure Status Bar,拖拽需要显示的状态
- 设置Terminal > Report Terminal Type,选择
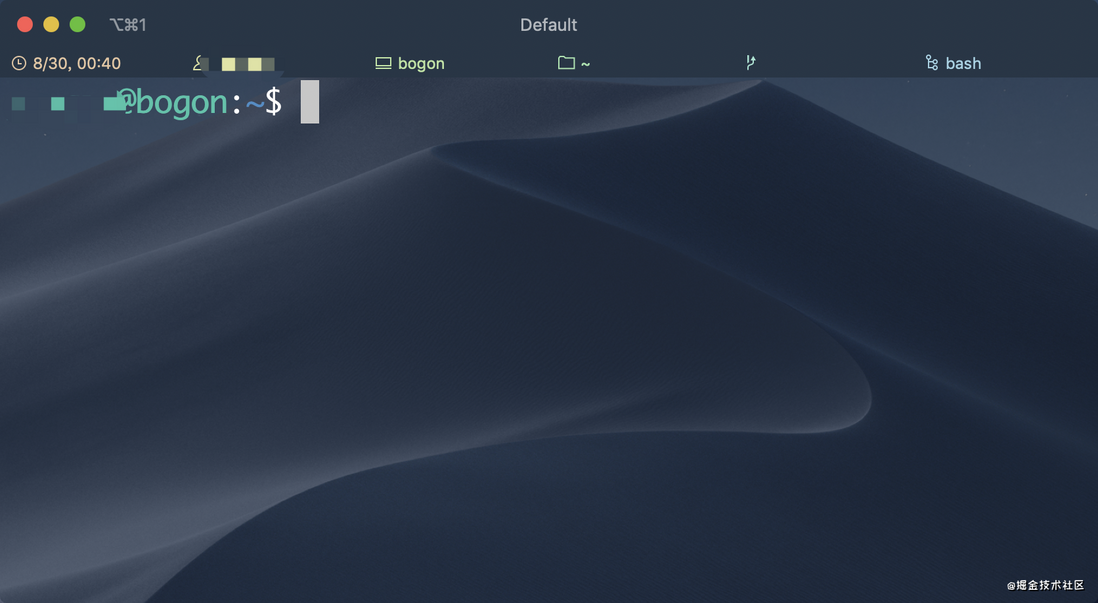
- 配置完成后显示效果如下:各种状态显示和半透明的Galaxy主题,妹纸们都说很酷很好看(这个是重点)
结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更多高质量文章
关注公众号IQ前端,一个专注于CSS/JS开发技巧的前端公众号,更多前端小干货等着你喔
- 关注后回复
资料免费领取学习资料 - 关注后回复
进群拉你进技术交流群 - 欢迎关注
IQ前端,更多CSS/JS开发技巧只在公众号推送






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。