前言
前一段时间,项目在对 WKWebview 进行适配时,接触到了公共能力组使用的 Ajax-hook 方案,于是便对它的怎么实现的很感兴趣,到网上查资料学习时,找到了作者 @wendux 的 Ajax-hook原理解析 这篇文章,当时边看脑子里就边想:“卧槽,这种骚操作怎么感觉 Proxy 也能来一波!”。等看到这篇文章的评论区有个老哥 @银冰雪千载 也发出了一样的疑问时,会心一笑,说干就干,打开 VSCode 就是一顿操作。
关于 ES6 的 Proxy
这个东西其实也不新鲜了,不过由于不支持 IE ,且 Safari 10 才开始支持,用的时候一直小心翼翼的。一直在寻找一些最佳实践,这次应该也算是一次练手。对它不太熟的同学可以看看 MDN上的Proxy 和 ECMAScript 6入门里的Proxy 。此次实现,用到了它的get、set以及 construct 方法。
关于 XMLHttpRequest
XMLHttpRequest 我们并不陌生,虽然在诸如 axios 这类优秀的请求库帮助下,我们渐渐不需要直接操作它了,但是对它的熟悉程度不应该停留在表层,在一些浏览器适配和前端监控以及埋点的时候,还是要和它打交道的。在这里我们需要明确一些点:
- 像
response、responseText、timeout这类的属性,姑且称之为 普通属性 - 对应的,像
onreadystatechange、onprogress、onload这类的属性,则称之为 事件属性 - 当然,还有一些
open、send、abort这类,称之为 方法 - 这里重点关注一个地方,有很大一部分属性并不是
writable的,如下图
所以我们在拦截这些属性时,要做些特殊处理。
原理解析
这部分建议先看一下 API ,或者打开 API 放在旁边对照着看,效果更佳。
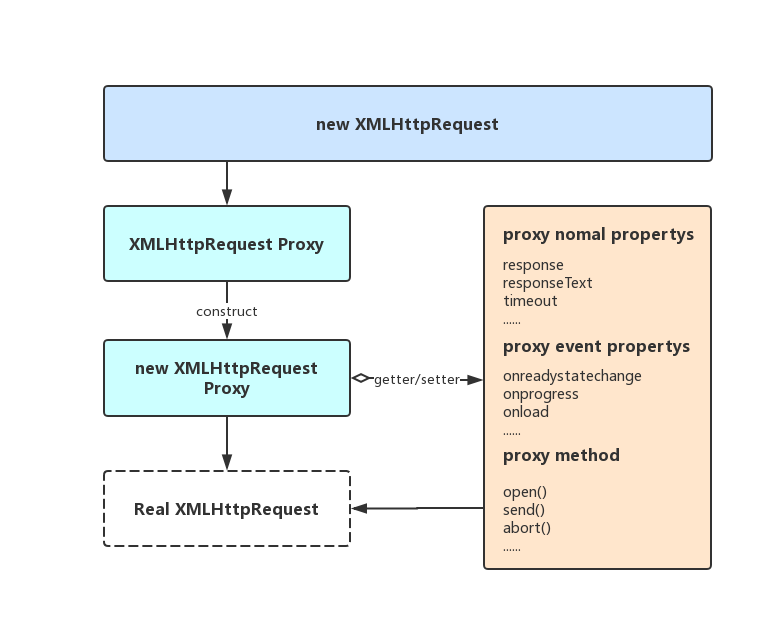
和 Ajax-hook 一样,总体是采用代理模式,下面上个总体的原理图:
首先,无论项目(浏览器端)采用什么请求方案,只要是最终用的是Host Object(宿主对象)里的XMLHttpRequest,都需要用
var xhr = new XMLHttpRequest()将其实例化,那么我们就可以先拦截 XMLHttpRequest 对象的 new 操作,落实到代码就是用 Proxy 的 construct 方法。在拦截操作里,我们就做简单的两件事:
- 实例化
XMLHttpRequest - 用
Proxy继续拦截XMLHttpRequest的实例
然后我们在上面的第二步接着深入,用 get 和 set 对实例进行拦截,下面我们重点看下这两个方法里做的事情。
get(target, p, receiver)
- 对普通属性进行
get拦截操作,代码如下上文有提到,有一部分属性不是
writable,所以遇到这些属性,我们在之后的set操作里,会将其缓存进带有前缀_的同名属性中,所以在get时,需要先判断这些_前缀的属性是否存在进而进行读取,而writable属性则通过getter函数进行读取。 - 对方法进行拦截操作,代码如下
拦截方法时,先判断用户是否提供了拦截函数,有的话执行并将结果记为
result,然后判断result类型,如果是true,则终止方法。(这里我加了一个功能,如果返回的是其他truthy值如object或者function,可以将result当做新的参数传入。)
set(target, p, value, receiver)
- 对事件属性进行拦截操作,代码如下
很简单,也是用户是否提供了拦截函数,有的话先执行。
- 对普通属性进行
set拦截操作,代码如下和上面类似的拦截操作,这里需要注意一下
catch里的代码,此处就是上文说的对不是writable的属性进行的特殊操作。
最后,只需将上述代码生成的 Proxy 对象实例 赋值给宿主对象 XMLHttpRequest 就大功告成了。 至此,基本上就是所有的代码了,在这里总结一下:
ajax-proxy 使用 Proxy 先对宿主对象 XMLHttpRequest 的 new 操作进行拦截,然后再创建一个 Proxy 实例,对 XMLHttpRequest 实例的 get 和 set进行拦截操作,最后将生成的 Proxy 对象实例 赋值给宿主对象 XMLHttpRequest,Done!
最后
篇幅有限,有些细节没有讲清楚或者讲的不对的地方请指出,更多的用法以及代码请戳 →
GitHub: github.com/LazyDuke/aj…
repo 里还有对 XMLHttpRequest、JQuery的 Ajax 模块以及 axios 进行拦截的测试用例,觉得有意思的点一下 Star 吧~
本文章允许免费转载,但请注明原作者及原文链接。





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。