作者:JowayYoung
仓库:Github、CodePen
博客:官网、掘金、思否、知乎
公众号:IQ前端
特别声明:原创不易,未经授权不得转载或抄袭,如需转载可联系笔者授权
系列
前言
话说,以前的前端工程师在入行时都当过切图仔或切图女。曾经,切图作为前端一门基础且必备的技能,不知何时开始已经不再提起。很多面试官在招聘时都忽略了PS的存在,其实在国外一位优秀的前端工程师是包揽设计工作的,PS玩得可溜呢。
现在大部分的前端工程师都说,这个图让设计师去切吧,这个图标这样这样切,那个背景图抽离出来,要这层不要那层。说多了感觉会被设计师拿刀砍死,就像下面那样。。。
有时候设计师切出来的效果可能是下图左边酱紫的,但是你期望的切图效果可能又是下图右边酱紫的。为什么会存在这种差异呢,我曾经当过大半年的UI设计师,从设计师的角度来看,没有过多考虑代码对切图的加成和代码实现布局的影响。
例如轮廓outline、外边距margin、内边距padding、圆角border-radius、 盒子阴影box-shadow、滤镜filter、行高line-height、文字阴影text-shadow等CSS属性在PS上的表现还是会存在差异的,标准不一,设计师无法理解代码里的规范,开发者无法理解设计里的规范,再加上各种图层叠加效果以及融合变化,所以很难分离出开发者想要的效果。所以只有熟练操作PS才能分离出开发者想要的图层及其效果,为切图规范标准化。
为什么今天我要把这个话题提出来呢,我只想说明有时候自己切出来的图才是自己想要的。如果不想像下面这样,还是赶紧必备下几个常用的切图小技能吧。自己动手,丰衣足食,无可奉告,一边玩去。
热键
贴下切图常用的快捷键,我对这些快捷键操作进行了分类,方便记忆,只需记住以下常用快捷键即可。
文件快捷键
- 退出程序:
ctrl/cmd + q - 打开文件:
ctrl/cmd + o - 关闭文件:
ctrl/cmd + w - 新建文件:
ctrl/cmd + n - 保存文件:
ctrl/cmd + s - 保存副本:
ctrl/cmd + alt + s - 保存其他:
ctrl/cmd + shift + s - 保存切图:
ctrl/cmd + shift + alt + s
工具快捷键
- 移动工具:
v - 选框工具:
m - 套索工具:
l - 魔棒工具:
w - 切片工具:
c - 吸管工具:
i - 修复工具:
j - 画笔工具:
b - 图章工具:
s - 历史工具:
y - 橡皮工具:
e - 渐变工具:
g - 减淡工具:
o - 钢笔工具:
p - 文字工具:
t - 路径工具:
a - 矩形工具:
u - 抓手工具:
h - 缩放工具:
z
编辑快捷键
- 复制:
ctrl/cmd + c - 剪切:
ctrl/cmd + x - 粘贴:
ctrl/cmd + v - 撤销:
ctrl/cmd + z - 向后撤销:
ctrl/cmd + alt + z - 向前撤销:
ctrl/cmd + shift + z - 合并复制:
ctrl/cmd + shift + c - 原位粘贴:
ctrl/cmd + shift + v
选择快捷键
- 全部选择:
ctrl/cmd + a - 取消选择:
ctrl/cmd + d - 重新选择:
ctrl/cmd + shift + d - 反向选择:
ctrl/cmd + shift + i - 羽化选择:
ctrl/cmd + alt + d
视图快捷键
- 放大视图:
ctrl/cmd + + - 缩小视图:
ctrl/cmd + - - 满屏显示:
ctrl/cmd + 0 - 实际显示:
ctrl/cmd + 1 - 显示隐藏标尺:
ctrl/cmd + r - 显示隐藏网格:
ctrl/cmd + " - 显示隐藏参考线:
ctrl/cmd + : - 显示隐藏选择区域:
ctrl/cmd + h
图层快捷键
- 复制图层:
ctrl/cmd + j - 合并图层:
ctrl/cmd + e - 变换图层:
ctrl/cmd + t - 新建图层:
ctrl/cmd + shift + n - 查找图层:
ctrl/cmd + alt + shift + f - 选择全部图层:
ctrl/cmd + alt + a
备注
- 每次切图操作开始时,使用
ctrl/cmd + +/-缩放到想要的视图大小 - 每次切图操作执行时,使用
c切片工具对目标进行裁剪 - 每次切图操作结束时,使用
ctrl/cmd + shift + alt + s保存切图 - 很多切图技巧都是靠平时积累,快捷键靠多记多用,用得多自然会顺手
- 遇到难以分离的图层,最好问问设计师实现原理是怎样的,再一步一步解锁图层
- 不要老是吐槽设计师切得不好切成自己不想要的,想要规范的切图自己动手来切
- 切图需要细心,1px都要切好,不要随便切切,细节决定成败,也是体现工作质量的表现
- 每次切图完成都不要保存,可通过历史记录回到文件打开的最初状态,重新裁剪下一个切片
- 以下技巧里提到的元素通通指一个切片集合(可由单个图层、多个图层、单个图层部分、多个图层部分组成)
技巧
快速选择单个图层
- 场景:单个元素选择(单图层组成的图标、按钮、背景图)
准备:首次使用时先配置
- 移动工具(v) → 勾选
自动选择→ 选择图层
- 移动工具(v) → 勾选
步骤
- 选择目标:
alt+ 左击目标 (移步到图层视图,此时已选中所需图层) - 隐层图层:
alt+ 左击当前图层的显示图标(此时已在透明前景色显示目标)
- 选择目标:
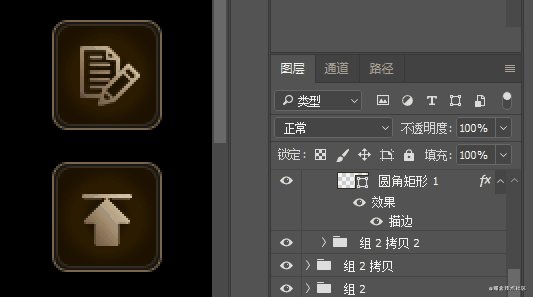
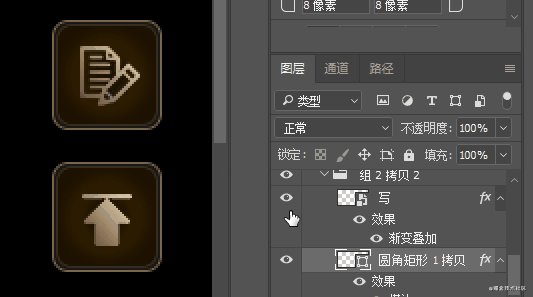
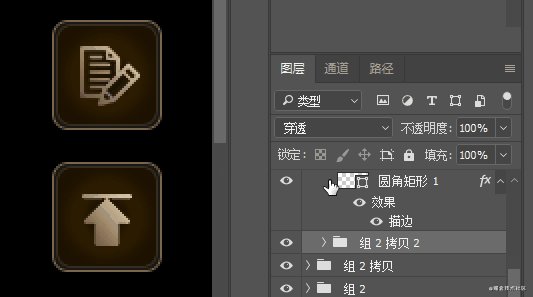
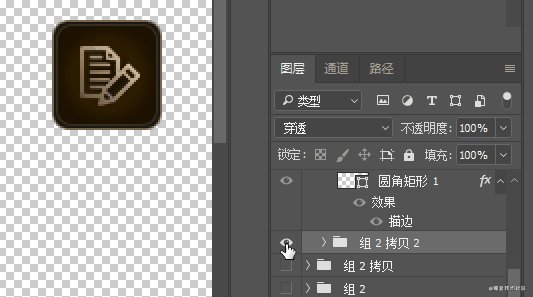
快速选择复合图层
首次使用时需配置:同上
- 场景:复合元素选择(多图层组成的图标、按钮、背景图)
准备:首次使用时先配置
- 移动工具(v) → 勾选
自动选择→ 选择图层
- 移动工具(v) → 勾选
步骤
- 选择目标:
alt+ 左击目标 (移步到图层视图,此时已选中所需图层) - 选择图层:
ctrl/cmd+ 左击图层 (选中所有需要合并的图层) - 合并图层:
ctrl/cmd + e(生成新的目标图层) - 隐层图层:
alt+ 左击当前图层的显示图标(此时已在透明前景色显示目标)
- 选择目标:
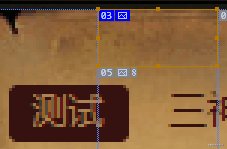
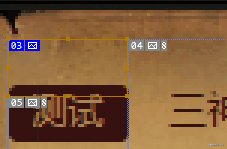
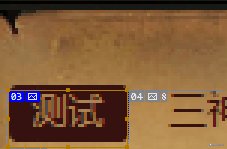
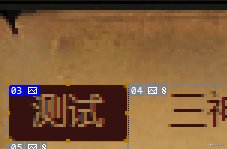
快速复制切片副本
- 场景:同尺寸元素收集
步骤
- 复制切片:
alt+ 左击切片 (拖动切片副本到下一个目标上)
- 复制切片:
快速微调切片位置
- 场景:切片位置错位需纠正
步骤
- 1px微调:方向键
- 10px微调:
shift+ 方向键
快速均分等量切片
- 场景:精灵图均分、大尺寸图片均分
步骤
- 划分切片:右击切片 → 选择
划分切片 - 调整网格:输入水平/垂直划分数量
- 划分切片:右击切片 → 选择
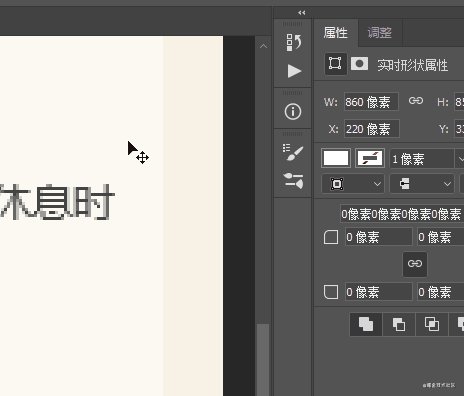
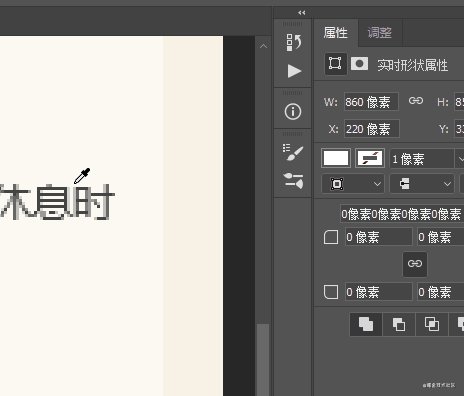
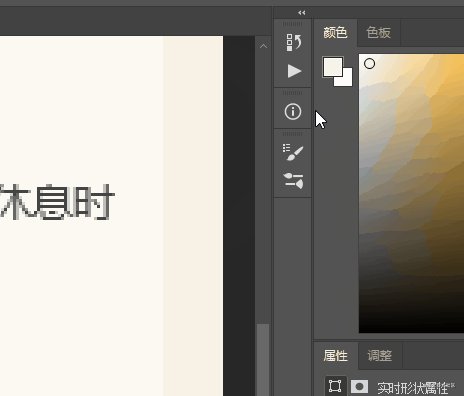
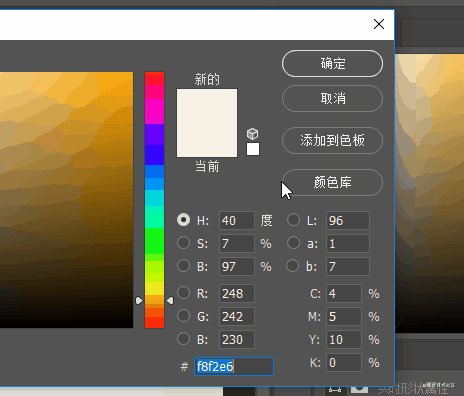
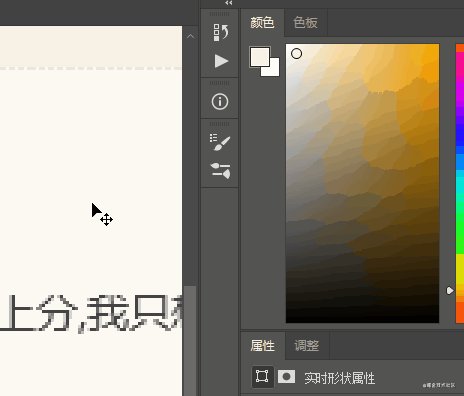
快速读取样本颜色
- 场景:颜色获取
步骤
- 打开吸管工具:
i(点击需要获取颜色的位置) - 切换色彩面板:
F6(色彩面板已打开可忽略此步骤) - 获取颜色:左击前景色 (直接复制粘贴)
- 打开吸管工具:
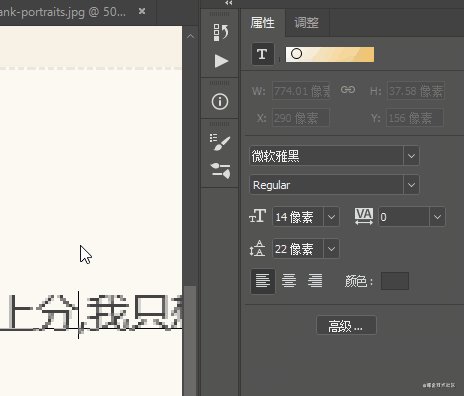
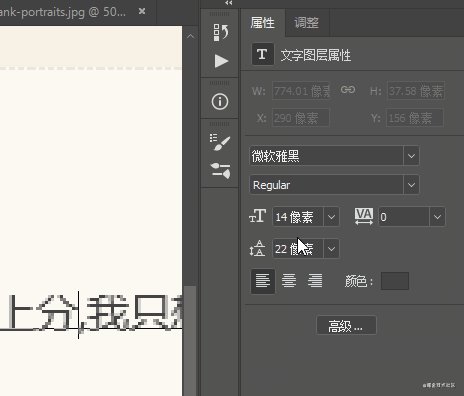
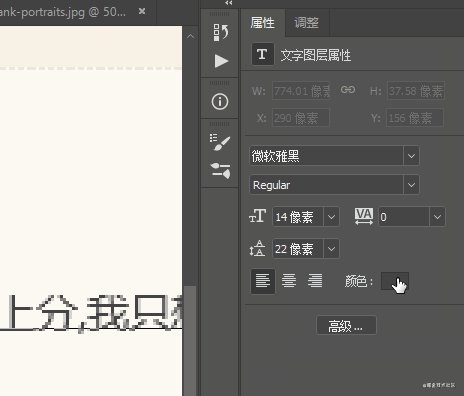
快速读取文字信息
- 场景:文字信息获取
步骤
- 打开文字工具:
t - 定位文字:左击文字 (点击时需要点中文字中间的位置,否则可能生成新的文字图层)
- 切换文字面板:
F6(文字面板已打开可忽略此步骤)
- 打开文字工具:
快速取消图层关联
- 场景:图层关联起来无法单独分离
步骤
- 定位图层:鼠标挪到目标图层和关联图层的中间 (移步到图层视图中处理)
- 取消关联:
alt+ 左击两图层中间 (出现解锁关联图标时点击)
快速自动切取图标
- 场景:大量图标分离
准备:首次使用时先配置
- 编辑 → 首选项 → 增效工具 → 勾选
启用生成器 - 重启PS
- 文件 → 生成 → 图像资源
- 以后步骤命名图层/组后自动生成切片(无需理会)
- 编辑 → 首选项 → 增效工具 → 勾选
步骤
- 自动保存JPG:图层/组使用
xxx.jpg命名(调整图片质量需在后缀加上数字,如60%质量的切片命名为xxx.jpg6) - 自动保存PNG:图层/组使用
xxx.png8或xxx.png24命名 - 自动保存SVG:图层/组使用
xxx.svg命名 - 自动保存倍数图:图层/组使用
xxx@2x.png、xxx@3x.png命名
- 自动保存JPG:图层/组使用
快速批量处理图片
- 场景:大批量无脑操作图片处理
准备:首次使用时先记录动作样本
- 动作面板(
F9) → 新建动作 → 录制动作(操作一波切图流程) → 停止记录
- 动作面板(
步骤
- 选择批处理:
文件→自动→批处理 - 选择处理动作:1
- 选择源文件:2
- 选择输出文件:3
- 选择批处理:
快速扣取毛发背景
- 场景:包含毛发的背景分离
- 步骤:稍微复杂,直接贴教程
注意
Photoshop尽量使用CC版本才能享受以上全部技巧,新版本可通过Adobe Creative Cloud来进行管理(安装和更新),还可以配合其他Adobe软件一起使用。安装和破解的教程就不出了,网上一搜一大堆,都是傻瓜式的安装和破解。
在这里推荐一个PS第三方增强工具:像素大厨(必须下载了PS才能使用),如果不需要切图只需要量取一些标注信息,使用它更快更方便,轻量级的应用,值得一用!
总结
写到最后总结得差不多了,如果后续我想起还有哪些遗漏的PS切图技巧,会继续在这篇文章上补全。
最后送大家一个键盘!
(_=>[..."`1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["Bs","Tab","Caps","Enter"][p++]||'Shift',p])}\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join`
`)()结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更多高质量文章
关注公众号IQ前端,一个专注于CSS/JS开发技巧的前端公众号,更多前端小干货等着你喔
- 关注后回复
资料免费领取学习资料 - 关注后回复
进群拉你进技术交流群 - 欢迎关注
IQ前端,更多CSS/JS开发技巧只在公众号推送














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。