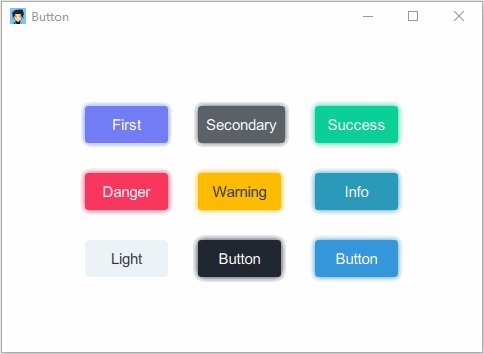
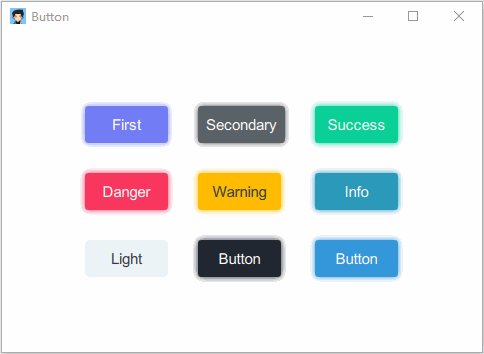
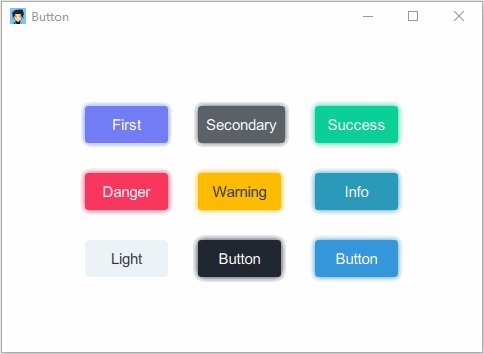
使用Qml的Button控件修改而成。

源码
import QtQuick 2.0
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
Button {
id: root
property color backgroundDefaultColor: "#4E5BF2"
property color backgroundPressedColor: Qt.darker(backgroundDefaultColor, 1.2)
property color contentItemTextColor: "white"
text: "Button"
contentItem: Text {
text: root.text
color: root.contentItemTextColor
font.pixelSize: 15
font.family: "Arial"
font.weight: Font.Thin
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
elide: Text.ElideRight
}
background: Rectangle {
implicitWidth: 83
implicitHeight: 37
color: root.down ? root.backgroundPressedColor : root.backgroundDefaultColor
radius: 3
layer.enabled: true
layer.effect: DropShadow {
transparentBorder: true
color: root.down ? root.backgroundPressedColor : root.backgroundDefaultColor
samples: 20
}
}
}
GridLayout {
anchors.centerIn: parent
rows: 3
columns: 3
rowSpacing: 30
columnSpacing: 30
Button {
text: "First"
backgroundDefaultColor: "#727CF5"
}
Button {
text: "Secondary"
backgroundDefaultColor: "#5A6268"
}
Button {
text: "Success"
backgroundDefaultColor: "#0ACF97"
}
Button {
text: "Danger"
backgroundDefaultColor: "#F9375E"
}
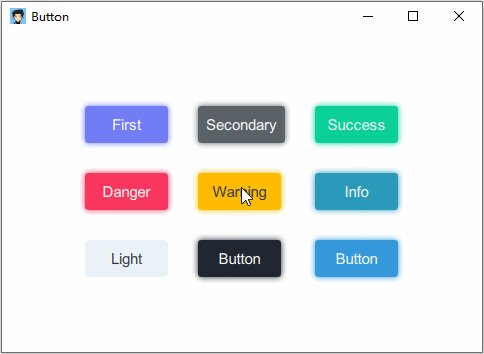
Button {
text: "Warning"
contentItemTextColor: "#313A46"
backgroundDefaultColor: "#FFBC00"
}
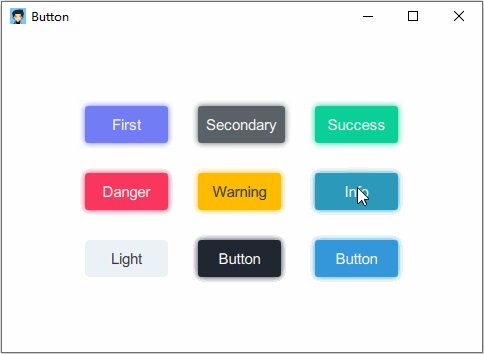
Button {
text: "Info"
backgroundDefaultColor: "#2B99B9"
}
Button {
text: "Light"
contentItemTextColor: "#313A46"
backgroundDefaultColor: "#EEF2F7"
}
Button {
backgroundDefaultColor: "#212730"
backgroundPressedColor: "#313A46"
}
Button {
backgroundDefaultColor: "#3498DB"
}
}


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。