说明:有时候我们不想让css和html代码浑在一起,提高SEO,或出于其他原因想把nuxt.js 的css分离出来,其实挺简单的。
特此记录,与君共勉
正题
下面这张图片就是提取之后的样子,所有css 都放到了/nuxt/app.XXX.css中了。
功能实现:
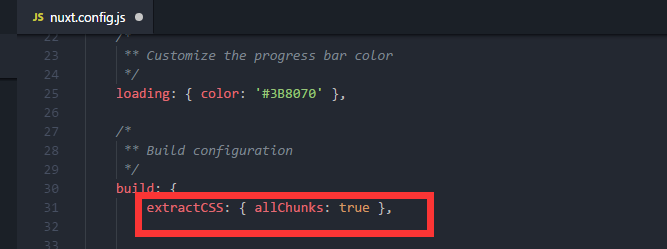
重要的事情说三遍,那就是在nuxt.config.js下的build里添加 extractCSS: { allChunks: true }这句话。稍后具体说明;有的盆友会发现,npm run dev 后没有任何变化,不要着急,试下npm run build; npm start;这样一定成功了吧;(只有生产环境下有效)
原理
在文档中有提到webpack的配(https://github.com/nuxt/nuxt....);
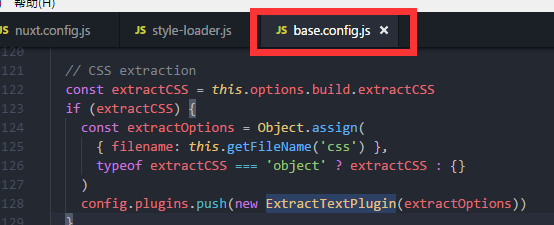
打开连接你会发现,有这样两个js:“base.config.js”,“style-loader.js”;
其实nuxt.js 自己本身已经集成了extract-text-webpack-plugin这个插件;
只是extractCSS默认为false;




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。