1、vue.use的使用:
- 这个方法接收一个参数。这个参数必须具有install方法。Vue.use函数内部会调用参数的install方法。
- 如果插件没有被注册过,那么注册成功之后会给插件添加一个installed的属性值为true。Vue.use方法内部会检测插件的installed属性,从而避免重复注册插件。
- 插件的install方法将接收两个参数,第一个是参数是Vue,第二个参数是配置项options。
- 在install方法内部可以添加全局方法或者属性、全局指令、mixin混入、添加实例方法、使用Vue.component()注册组件等。
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件选项
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
// 5. 添加组件
Vue.component()
}2、解析element-ui组件库是如何注册的
1、main.js文件中引入element-ui
import ElementUI from 'element-ui'
Vue.use(ElementUI)2、调用ElementUI对象下的install方法
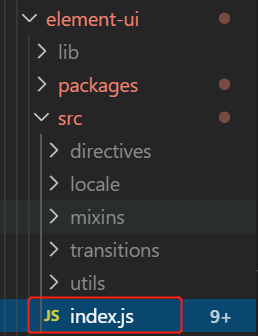
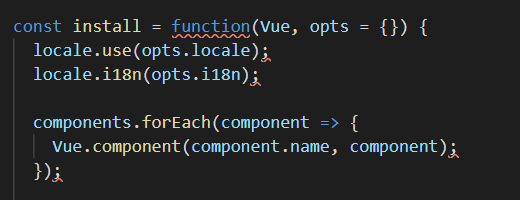
index.js文件中导入了所有的组件,存放在components变量中,然后再install中循环全局注册组件
3、单独全局注册某一个组件
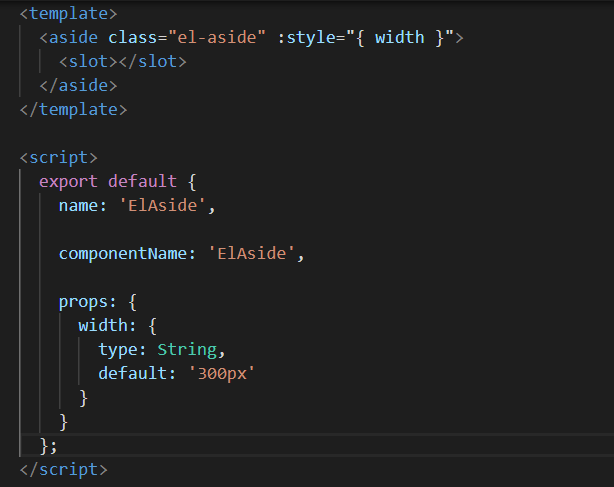
在main.vue中定义了aside组件
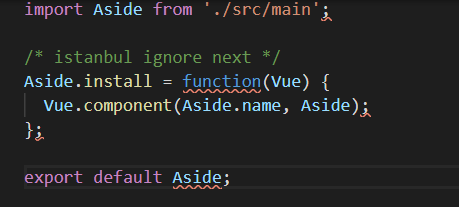
在aside/index.js文件中导入组件并定义install方法
然后再main.js中单独注册
import { Aside } from 'element-ui'
Vue.use(Aside)// 就会调用Aside组件对象中的install进行全局注册// 页面中就可以直接使用该组件
<aside></aside>3、jsonp和vue.component注册组件区别
vue.component注册组件会将组件放在Vue.options.components对象下
jsonp引入组件将会放在全局window对象下
3、仿照element-ui写自己的组件库
testA和testB文件夹下都封装了install方法方便全局单个组件注册
import testB from './main/testB'
testB.install = function (Vue, options) {
Vue.component(testB.name, testB)
}
export default testB再test文件夹下引入每一个组件,然后定义install方法循环全局注册
import testA from './testA'
import testB from './testB'
var components = [
testA,
testB
]
var install = function (Vue, options) {
components.forEach(component => {
Vue.component(component.name, component)
})
}
export default {
install,
testA,
testB
}最后,再main.js中:
import test from '@/components/test'
Vue.use(test)这样,就可以页面中直接使用testA和testB组件
<testA></testA>
<testB></testB>参考文章:
https://blog.csdn.net/yanzhi_2016/article/details/85339420








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。