前言
前两天为了准备一场面试,小韭菜紧张的不行。身边好多朋友有过面试官的经验,于是找他们演练了一番。果然小韭菜还是小韭菜...
被问到VUE的生命周期?
我一想,这简单呀,就那个图嘛,八个生命周期嘛...你可实在是太韭菜了..
一说到生命周期,肯定就会想到那个经典的官网生命周期图解,那个太大,且放在后面压轴吧~
beforeCreate
这个时期,可以看做是Vue刚刚出生, 它还是一张白纸,只有一个Vue。所以在这个阶段,它基本上只创建了一个Vue。
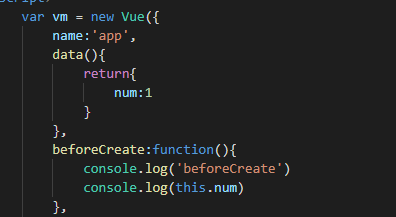
那以下图为例,我在data里声明了一个属性num,我在beforecreate里获取它的值可以得到嘛?
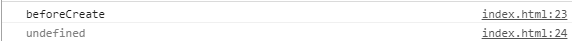
当然是undefined. 因为在这个阶段,基本上只有一个Vue空对象。定义的属性和方法都是获取不到的。
created
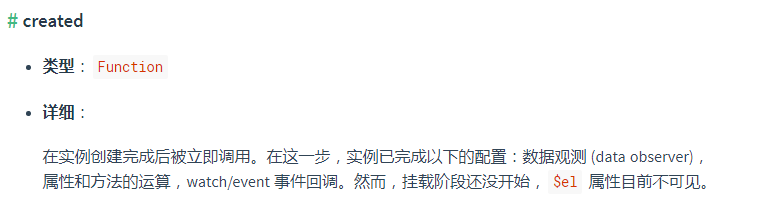
这个时期的Vue开始有了一些的动作。我们先来看一下官网上的说法。
数据观测,即对data里的数据进行获取和"处理"。
这里我简单说一下处理的过程:vue会在这个阶段获取到data中的设置的一些属性,然后将这些属性放入到一个响应系统中,给每一个属性添加一个get、set方法。在这个系统中的属性,会动态的响应数据的变化。
属性和方法的运算:这里我们可以对data中的属性做一些运算,也可以获取并运行methods里定义的一些方法。
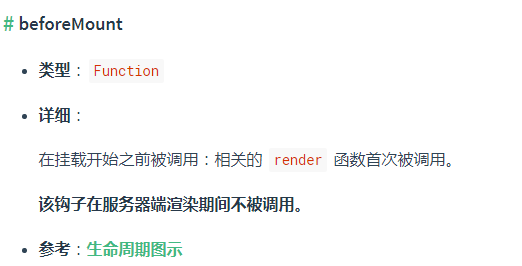
beforeMount
我们都知道这个阶段叫做,挂载前阶段。那你对挂载了解多少呢?
先来说一下我的理解:
Vue是一个虚拟的DOM,data里的数据可以看做是一个虚拟的DOM树,我们可以通过改变data里的属性值,来改变真实DOM中的值。
那么,虚拟DOM毕竟是虚拟的,它需要一个真实的,实在的DOM元素去承载它,把这个虚拟的DOM挂载到真实的DOM之后,我们就可以愉快地操作虚拟DOM,而不去操作真实的DOM元素。
可能还是有些绕口,粗暴点的理解,就是VUE这个虚拟必须放在一个真实的DOM元素上才会生效。
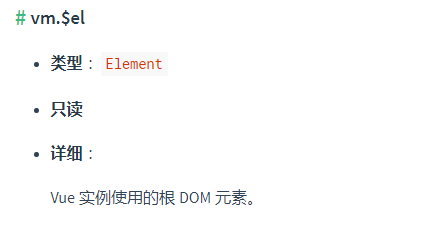
这个真实的DOM就是el
可以使用vm.$el获取到这个元素。
回来接着看beforemount,还是先看一下官网的解释
相关的render函数被调用,,不是很理解
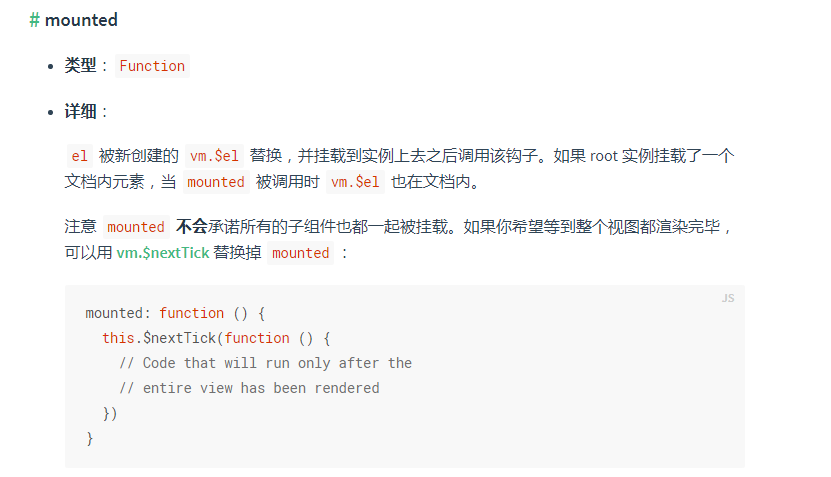
mounted
mounted,过去时,表示已经挂载完成了。它已经是个成熟的VUE了。
在这个阶段,VUE的虚拟DOM已经挂载到了真实DOM上,我们可以随意的做我们想做的事件。
面试题
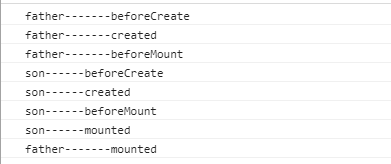
这里有一个生命周期的面试题,给大家分享一下:父组件与子组件的生命周期哪个先被执行?
如果你可以读懂官网上话:mounted不会承诺所有的子组件一起被挂载。说明,子组件是会一起挂载的。那这个时候,谁的生命周期先执行呢?
答案: 先执行父组件的生命周期到beforemount然后再执行子组件的生命周期,子组件生命周期结束后,执行父组件的mounted,一起挂载真实DOM中。
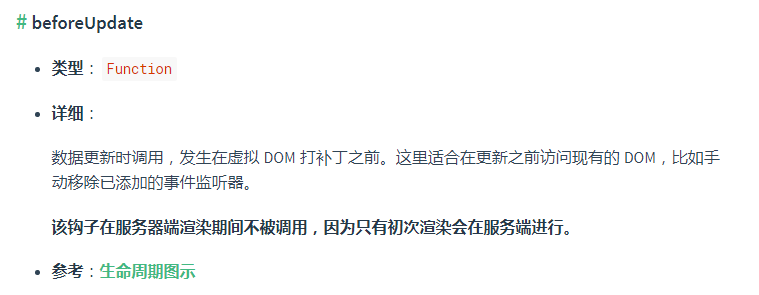
beforeUpdate
这个我并没有用过~
beforeUpdate在这个阶段,数据还没发生改变,还可以调用之前的值。
updated
我也没有用过~
这个阶段,数据已经发生改变了,如果说子组件的DOM也有依赖于该数据的,子组件也会重新被渲染。
但并不能保证所有的子组件都会被渲染成功。最稳妥的写法,是添加$nextTick,保证所有的子组件一起渲染。
activated
这个生命周期和以下一个,都是针对于一个keep-alive的组件用的
VUE会缓存keep-alive包裹的组件,使它不会被销毁。它只变成不是当前活动的组件而已。
当keep-alive的组件为活动组件时调用activated生命周期。
deActivated
与activated相反,这个是当keep-liave组件停用时调用。
beforeDistory
销毁之前调用。这时候Vue还可以正常使用,一切正常。
distoryed
Vue已经被销毁了,Vue里所有的东西都会被销毁。












**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。