作者:Iren Korkishko
译者:前端小智
来源:dev
个人专栏 ES6 深入浅出已上线,深入ES6 ,通过案例学习掌握 ES6 中新特性一些使用技巧及原理,持续更新中,←点击可订阅。
点赞再看,养成习惯本文
GitHubhttps://github.com/qq44924588... 上已经收录,更多往期高赞文章的分类,也整理了很多我的文档,和教程资料。欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。
直接开门见山,看看有哪些好用受欢迎的库值得我们使用。
1.nodemon
GitHub: https://github.com/remy/nodemon
GitHub Stars: 19.6 k
在编写调试Node.js项目,修改代码后,需要频繁的手动close掉,然后再重新启动,非常繁琐。现在,我们可以使用nodemon这个工具,它的作用是监听代码文件的变动,当代码改变之后,自动重启。
2.Sharp
网址:https://sharp.pixelplumbing.c...
GitHub: https://github.com/lovell/sharp
GitHub Stars: 15 k
sharp 是 Node.js 平台上相当热门的一个图像处理库,其实际上是基于 C 语言编写 的 libvips 库封装而来,因此高性能也成了 sharp 的一大卖点。sharp 可以方便地实现常见的图片编辑操作,如裁剪、格式转换、旋转变换、滤镜添加等。
3.Fabric.js
GitHub: https://github.com/fabricjs/f...
GitHub Stars: 14.6 k
Fabric 是一个强大而简单的 JS Canvas 库,我们能通过使用它实现在 Canvas 上创建、填充图形、给图形填充渐变颜色。 组合图形(包括组合图形、图形文字、图片等)等一系列功能。简单来说我们可以通过使用 Fabric 从而以较为简单的方式实现较为复杂的 Canvas 功能
4.Immer
网址: https://immerjs.github.io/imm...
GitHub: https://github.com/immerjs/immer
GitHub Stars: 14.3 k
Immer 是 mobx 的作者写的一个 immutable 库,核心实现是利用 ES6 的 proxy,几乎以最小的成本实现了 js 的不可变数据结构,解决了许多日常开发中的棘手问题。
5.Mark Text
GitHub: https://github.com/marktext/m...
GitHub Stars: 14 k
Mark Text 所输及所见,摒弃了众多 markdown 编辑器左边写作右边预览的写作方式,巧妙的将编辑和预览融为一体。
6.React Testing Library
网址: https://testing-library.com/r...
GitHub: https://github.com/testing-li...
GitHub Stars: 9.9 k
简单而完整的React DOM测试实用程序,鼓励良好的测试实践。
7.PostGraphile
文档: https://www.graphile.org/post...
GitHub: https://github.com/graphile/p...
GitHub Stars: 8.2 k
PostGraphile 是即时GraphQL API。PostGraphile自动检测表、列、索引、关系、视图、类型、函数、注释等。
8.Botpress
网站地址: https://botpress.io/
GitHub: https://github.com/botpress/b...
GitHub Stars: 8.2 k
一个用Javascript编写开源bot创建工具,它由社区建立的一组丰富源模块提供支持。 我们喜欢说Botpress 就像Chatbots的Wordpress; 任何人都可以创建和重用其他人的模块。
9.downshift
网站地址: https://downshift.netlify.com/
GitHub: https://github.com/downshift-...
GitHub Stars: 7.7 k
downshift 用于构建简单,灵活,符合 WAI-ARIA 标准的增强型输入React组件的原语
10. NG Bootstrap
网站地址: https://ng-bootstrap.github.i...
GitHub: https://github.com/ng-bootstr...
GitHub Stars: 7.3 k
NG Bootstrap 是基于 Angular 开发的 Bootstrap CSS 框架的指令集,它是专为 Bootstrap 4 开发的 Angular 组件,由 ui-bootstrap 团队构建。
11.Ajv
网站地址: https://ajv.js.org/
GitHub: https://github.com/epoberezki...
GitHub Stars: 6.7 k
AJV是一个基于JSON-Schema的依赖包,他可以将我们定义的Schema格式作为参数生成一个对象,使用这个对象的构造函数可以用于检测数据的合法性,除此之外还能够自定义directive来产生我们需要的format。
12.Wiki.js
网站地址: https://wiki.js.org/
GitHub:https://github.com/Requarks/wiki
GitHub Stars: 6 k
Wiki.js是一个基于Node.js,Git和Markdown构建的免费开源,现代且功能强大的wiki应用程序。支持用户登录,可以让用户在本地注册或直接使用Microsoft,Google,GitHub等账户无缝登录体验,并选择限制对特定用户或甚至部分内容的Wiki访问。还可以定时远程备份数据到Git远程仓库。支持Windows,Linux和Mac平台,这里就说下Linux系统手动安装教程。
13.Ky
GitHub:https://github.com/sindresorh...
GitHub Stars: 5 k
Ky 是一个基于浏览器Fetch API的简洁优雅HTTP客户端。
14.tui.chart
网站地址: https://ui.toast.com/tui-chart/
GitHub:https://github.com/nhn/tui.chart
GitHub Stars: 4.4 k
tui.chart是一个直观且易于应用漂亮的数据可视化图表。一个开源JavaScript库,
可以在包括IE8在内的传统浏览器中使用,使用许多选项和自定义主题更详细地更改图表。
15.Duktape
GitHub:https://github.com/svaarala/d...
GitHub Stars: 4.2 k
Duktape 是一个轻量级的嵌入式 JavaScript 引擎,专注于可移植性和低占用率。
Duktape 可以被轻松地集成进一个 C/C++ 项目中:只需要将 duktape.c、duktape.h 和 duk_config.h 三个文件加入你的构建项目中,并使用 Duktape API 来实现 C 代码与 ECMAScript 函数的双向调用。
16.vue-interactive-paycard
事例: https://codepen.io/JavaScript...
GitHub:https://github.com/muhammeder...
GitHub Stars: 4 k
vue-interactive-paycard是一种信用卡形式,具有流畅而微互动功能。 包括数字格式,验证和自动卡类型检测,使用Vue.js构建,并且具有充分的响应能力。
17.node-qrcode
GitHub:https://github.com/soldair/no...
GitHub Stars: 3.5 k
node-qrcode是一个QR码/2d条码生成器。
18.WebGLStudio.js
GitHub:https://github.com/jagenjo/we...
GitHub Stars: 3.6 k
WebGLStudio.js是一个基于浏览器的开源3D图形套件。可以使用标准Web技术在浏览器中编辑场景和材质,设计效果和着色器。
一些重要的WebGLStudio.js功能:
- 完整的3D图形引擎(LiteScene.js),支持多个灯光,阴影贴图,实时反射,自定义材质,postFX,蒙皮,动画等等。
- 一个易于使用,你所看到的是你得到的(WYSIWYG)编辑器,它为所有编码,图形合成和时间线功能提供单一界面。
- 用于控制行为和后处理效果的图形编辑器。
- 支持
LiteFileSystem.js,这是一个虚拟文件系统,允许在Web上拖放存储资源,具有可配置的配额,用户和共享文件夹。 - 通过发送单个链接导出和共享您的工作。
19.vue-chartjs
网站地址: https://vue-chartjs.org/
GitHub:https://github.com/aperturele...
GitHub Stars: 3.4 k
vue-chartjs 让你在 Vue 中能更好的使用 Chart.js 。非常适合想要尽快启动和运行简单图表的人,它抽象了一些简单的逻辑, 但是也暴露了 Chart.js 对象, 提供了极大的灵活性。
20.ScrollTrigger
网站地址: https://terwanerik.github.io/...
GitHub:https://github.com/terwanerik...
GitHub Stars: 3.1 k
ScrollTrigger用于根据当前滚动位置触发类。 例如。 当元素进入视口时,将其淡入。可以为每个元素添加自定义偏移量,或在视口上设置偏移量(例如,始终在元素达到视口的20%之后触发)。
21.Geolib
GitHub:https://github.com/manuelbieh...
GitHub Stars: 2.9 k
Geolib是一个提供基本地理空间操作的库,例如距离计算,将十进制坐标转换为六进制,反之亦然等,此库当前为2D。
22.progress-estimator
GitHub:https://github.com/bvaughn/pr...
GitHub Stars: 1.9 k
progress-estimator:记录进度条并估算Promise完成所需的时间
23.node-oracledb
网站地址: http://oracle.github.io/node-...
GitHub:https://github.com/oracle/nod...
GitHub Stars: 1.7 k
node-oracledb 驱动程序连接到 Oracle 数据库,提高应用的速度、丰富应用的功能。它是一个具有 Apache 2.0 许可的开源项目。它由 Oracle 维护,仍在不断发展中。
24.node-mssql
网站地址: https://tediousjs.github.io/n...
GitHub:https://github.com/tediousjs/...
GitHub Stars: 1.6 k
node-mssql是一个针对Node.js的Microsoft SQL Server客户端。
25. Proton
网站地址: https://a-jie.github.io/Proton/
GitHub:https://github.com/a-jie/Proton
GitHub Stars: 1.5 k
Proton是一个轻量级的 Javascript 粒子动画库。使用它可以很容易地创建各种各样的酷粒子效果。
26.litegraph.js
GitHub:https://github.com/jagenjo/li...
GitHub Stars: 1.3 k
使用Javascript编写的图形节点引擎和编辑器。
27.Ackee
网站地址: https://ackee.electerious.com/
GitHub:https://github.com/electeriou...
GitHub Stars: 1.2 k
Ackee是一个自托管的,基于Node.js的分析工具,主要服务那些关心隐私的人。Ackee在我们自己的服务器上运行,分析我们的网站流量,并在一个最小的界面中提供有用的统计数据。
28.SiriWave
GitHub:https://github.com/kopiro/sir...
GitHub Stars: 949
SiriWave是使用Canvas API以纯 JS 复制的 “Apple Siri”波形。
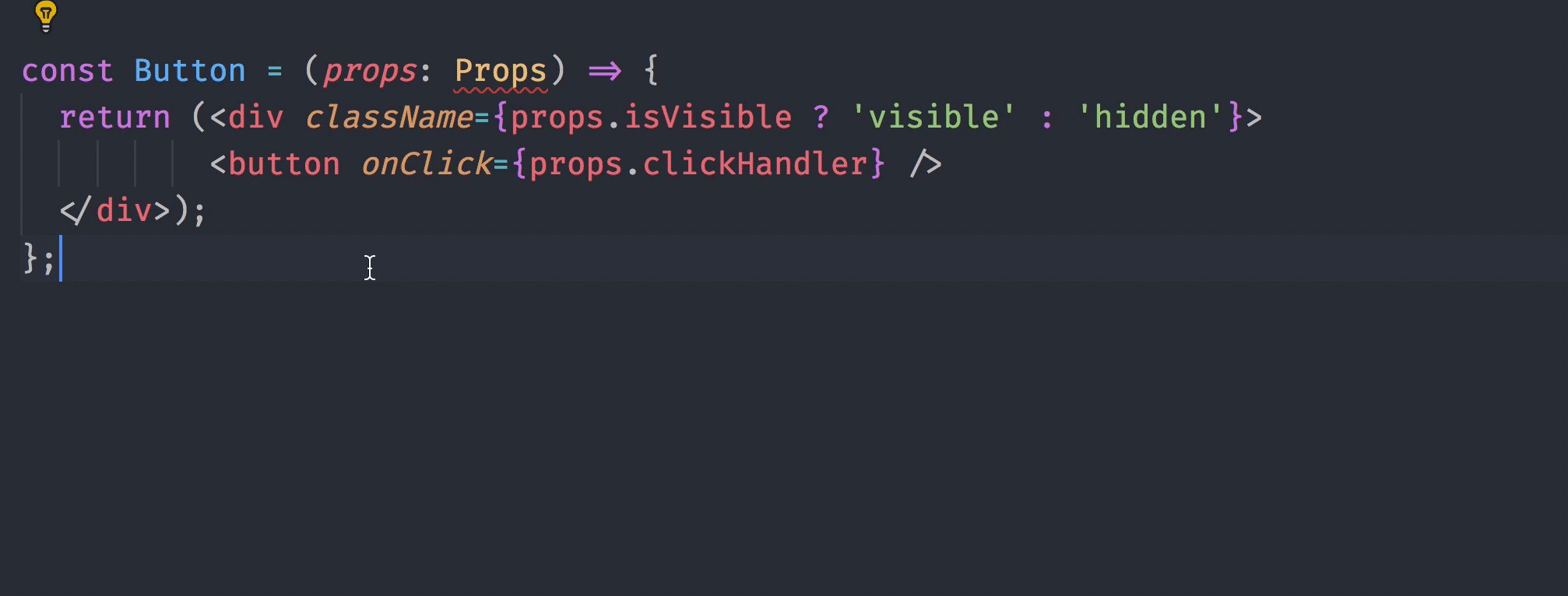
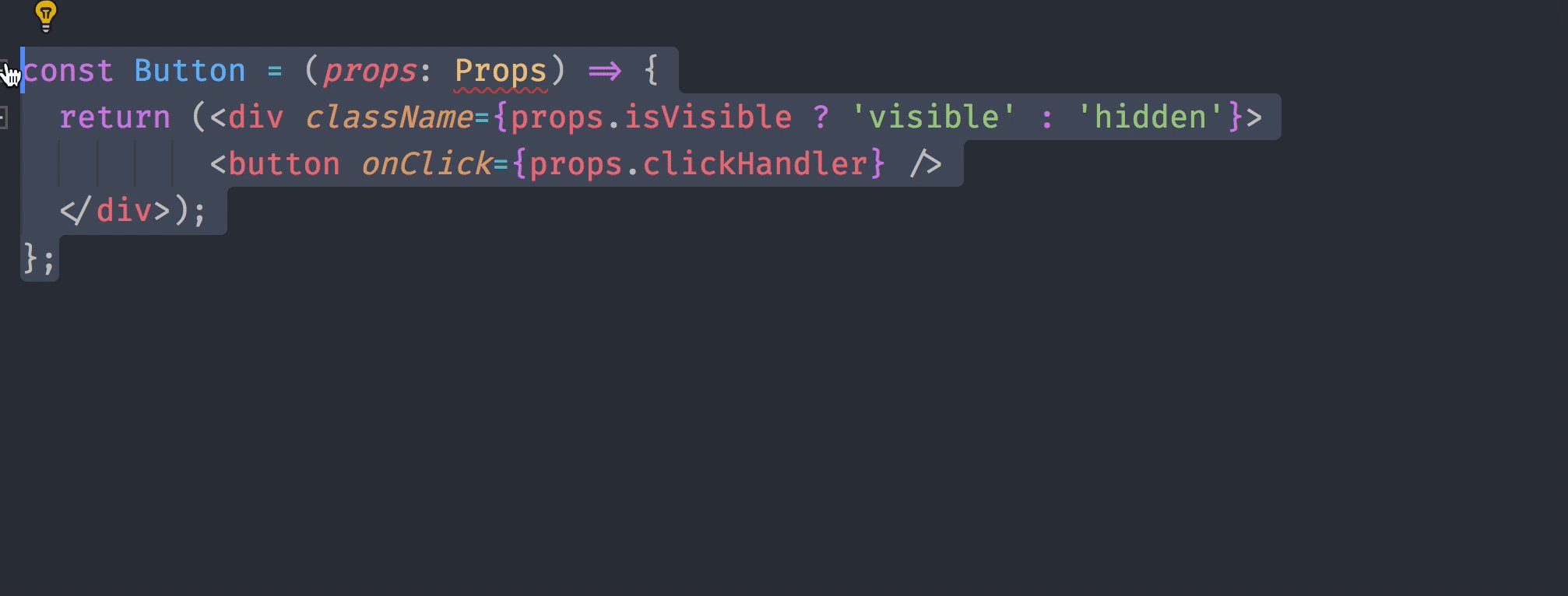
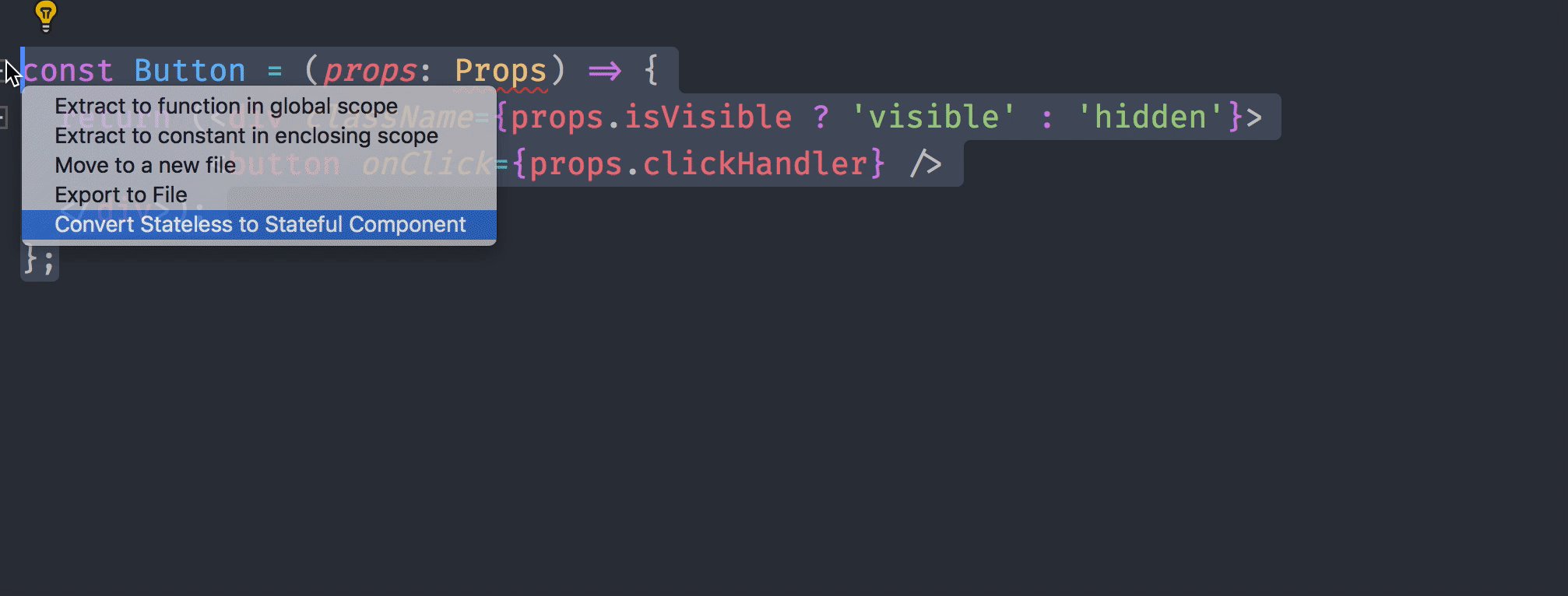
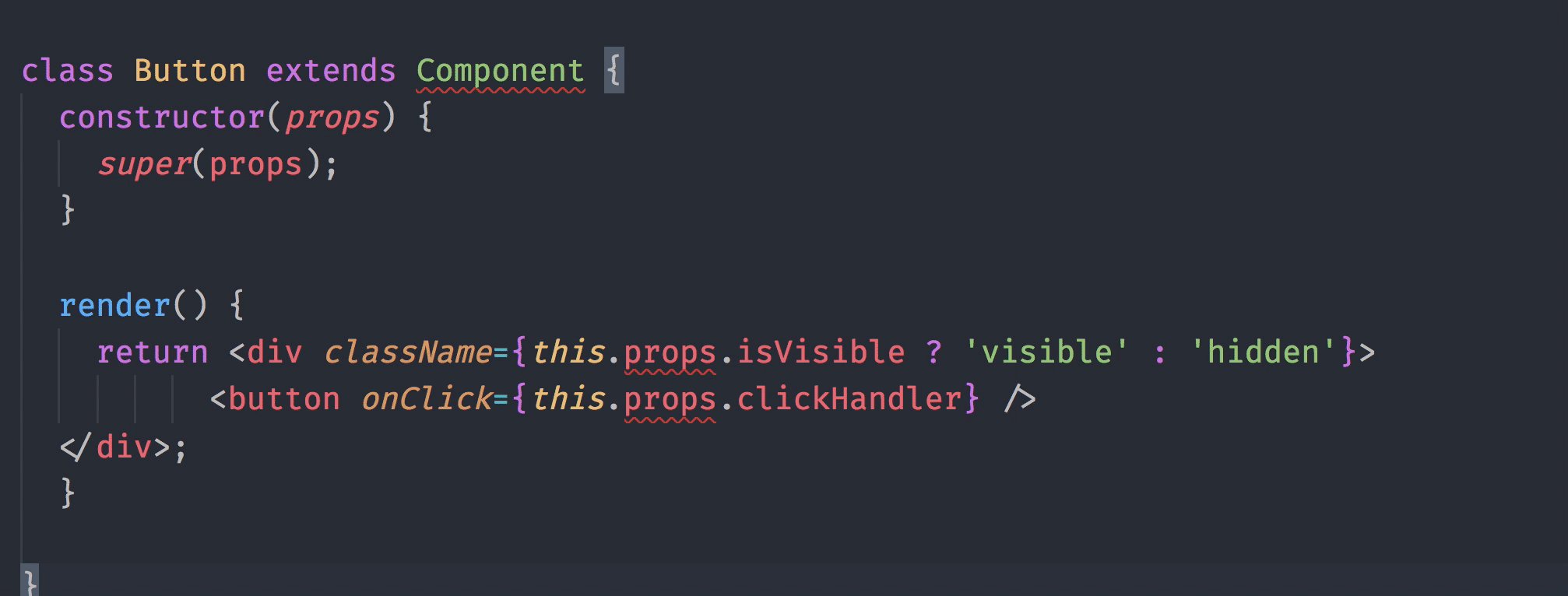
29.VSCode Glean
VSCode Glean是一个扩展,它为你的React/Javascript/Typescript代码库提供重构工具。
GitHub:https://github.com/wix/vscode...
GitHub Stars: 868
VSCode Glean 是一个扩展,可以为React/Javascript/Typescript代码库提供重构工具
30.react-inlinesvg
事例: https://codesandbox.io/s/j25bv
GitHub:https://github.com/gilbarbara...
GitHub Stars: 802
react-inlinesvg是一个用于ReactJS的SVG加载器组件
31.elm-live
网站地址: https://www.elm-live.com/
GitHub:https://github.com/wking-io/e...
GitHub Stars: 795
elm-live是Elm的一个灵活的开发服务器
32.foxr
GitHub:https://github.com/deepsweet/...
GitHub Stars: 750
foxr 类似Puppeteer用于控制Firefox的Node.js API。
33.cockatiel
GitHub:https://github.com/deepsweet/...
GitHub Stars: 746
Cockatiel是一个弹性和瞬态故障处理库,如重试,断路器,超时,隔板隔离和回退之类的策略。
34. Transloco
网站地址: https://transloco.netlify.com/
GitHub:https://github.com/ngneat/tra...
GitHub Stars: 594
Transloco 是Angular的国际化(i18n)库。 它允许我们为内容定义不同语言的翻译,并在运行时轻松地在它们之间切换。
原文:https://dev.to/iriskatastic/3...
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
干货系列文章汇总如下,觉得不错点个Star,欢迎 加群 互相学习。
https://github.com/qq44924588...
我是小智,公众号「大迁世界」作者,对前端技术保持学习爱好者。我会经常分享自己所学所看的干货,在进阶的路上,共勉!
关注公众号,后台回复福利,即可看到福利,你懂的。


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。